理解
flex布局实现需要至少两层控件,外层叫做容器,内部的叫做项目(item).类似于Android里的ViewGroup和里面装的View。
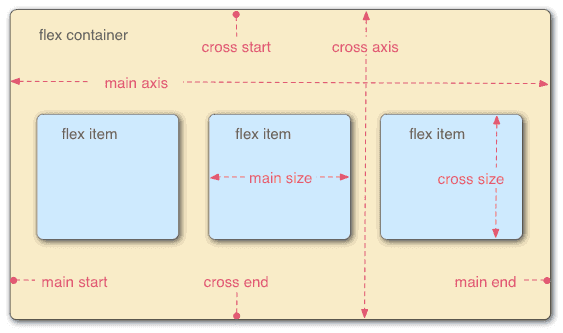
容器分两个轴,水平的主轴(main axis)和竖直方向的交叉轴(cross axis),就相当于盒子模型中的xy轴,或者android中的xy轴.

基本的布局原则
不像安卓里有那么多的定义好了布局规则的ViewGroup,比如RelativeLayout,Linearlayout,以及Listview,GridView等,flex布局的名字就只有这一种(display: flex;),它是通过容器的一些属性来控制具体的布局规则的。
那么如何确定布局规则呢?
容器上的属性
第一步,确定众多的item是横向排列还是纵向排列:
flex-direction:
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。第二步:一行或者一列放不下,怎么办?怎样换行或换列?
flex-wrap: nowrap | wrap | wrap-reverse;
flex-wrap.png
前面两个属性的简写形式:flex-flow
flex-flow: || ;第三步:每个item之间在主轴方向上(flex-direction所确定的方向)以什么方式对齐?
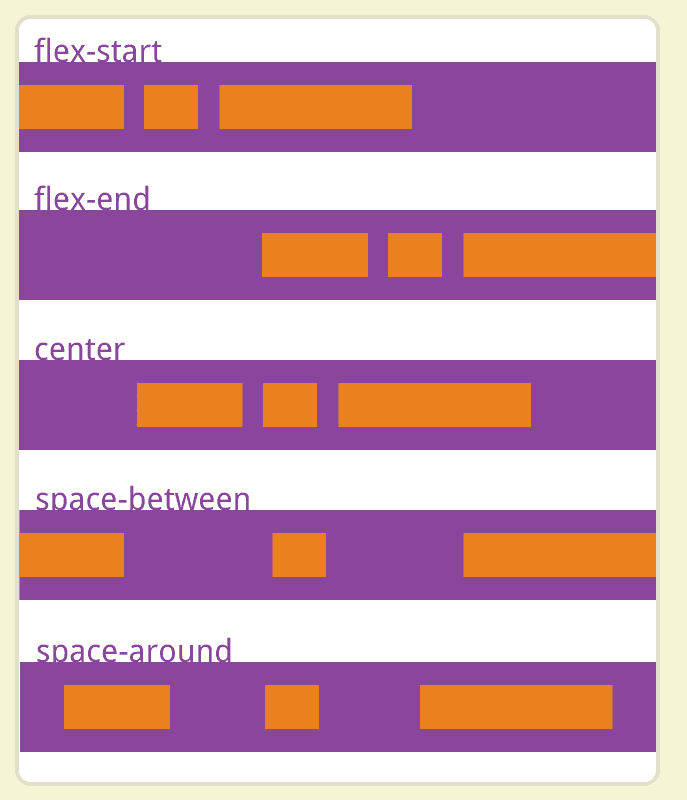
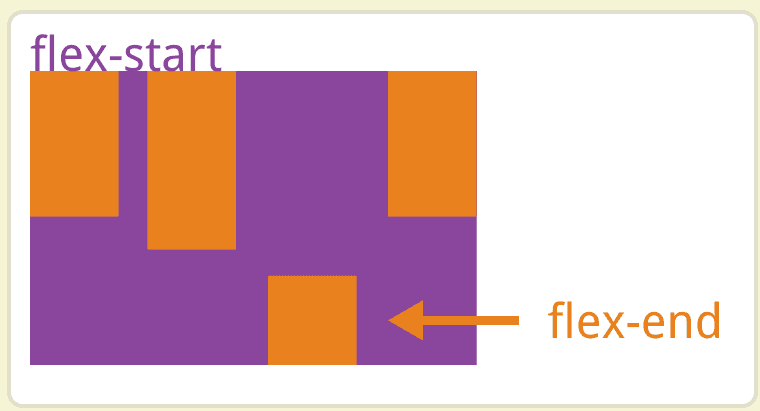
justify-content:
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
第四步:每个item在交叉轴方向上以什么方式对齐?
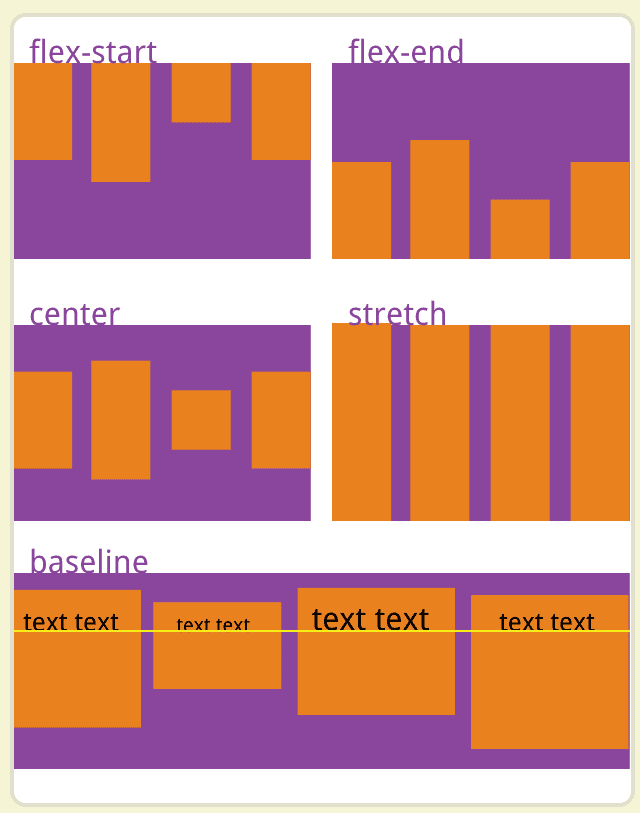
align-items:
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
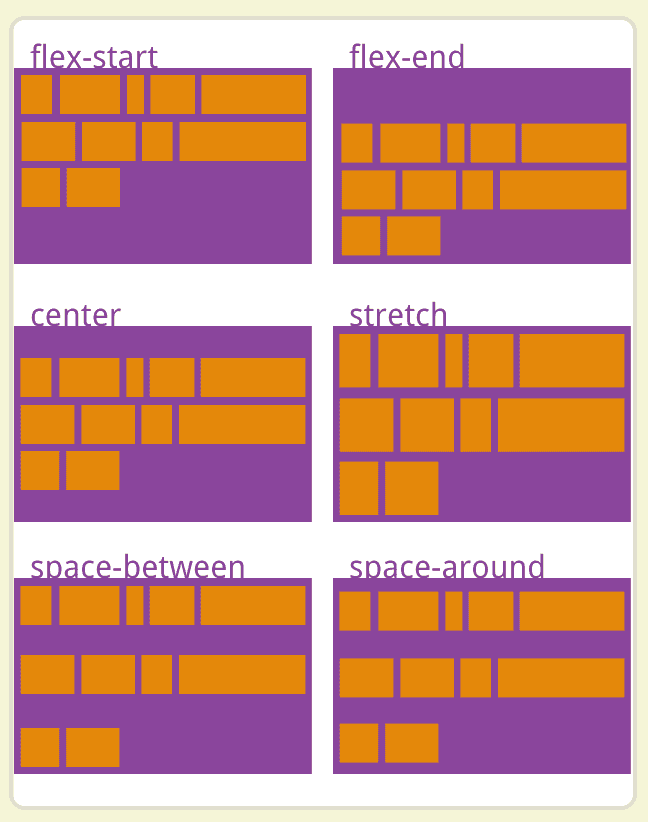
第五步:多行或者多列时(多根轴线),轴线和轴线之间的对齐方式
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
每个item的属性
1.排列顺序:order,数值越小,排列越靠前,默认为0。
一般情况下,控件一个个写过去,没什么可说的,但有时想把后面的一个控件显示到前面,或者把前面的一个控件显示在最后,就需要这个了
2.大小/宽高的控制:
2.1项目的大小:flex-basis
flex-basis: length | auto; /* default auto */
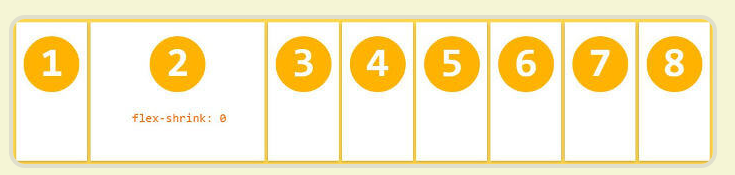
2.2 当项目多时,我这个项目怎么缩小:flex-shrink
2.3 当项目少时,本项目怎么放大:flex-grow
注:flex-shrink和flex-grow有点类似于安卓中线性布局的weight。
缩写形式:flex
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。3.对齐方式,可以覆盖容器上规定的对齐规则。
类似于Android中母布局中gravity与子布局中layout-gravity的关系。这里的相关属性值可以类比Android中相对布局中子view 定位的相关属性。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
常见问题
所有的素材与插件都可以用吗?
本站所有的素材与插件(包括免费的),都是本工作室用过的,测试过的,或者二开修改过的,理论上来说没有什么bug,但不保证在所有环境下都可以完美运行。
收费素材与免费素材怎么定义的
本站收费的素材,也是及其便宜的,其实就是收个打赏钱,是工作室对这些插件的测试,整理,修复,优化的辛苦钱,并非开发插件的费用,原创插件或者模版收费稍贵一些。
出现问题了怎么办?
由于收费非常低,大部分都不超10元,所以并不提供售后服务,但您如果需要,可以联系我付费咨询,费用为50元/次/小时。如果是原创模版或者插件,可以免费为您指导。
原文链接:https://www.52gys.cn/2981.html,转载请注明出处。








评论0