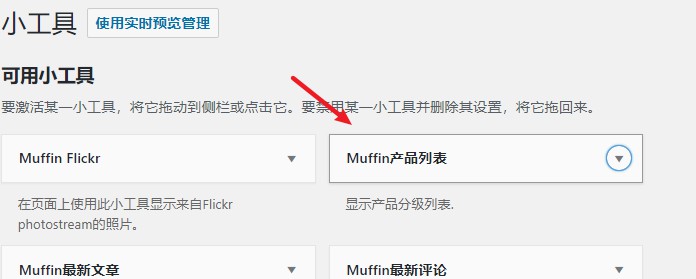
betheme自带的页面编辑器功能虽然很丰富,不过国外的网站排版有时候在国内就吧是非常实用了,遇到一些特殊的功能还是需要修改一下,分享一个尝用到的功能,就是产品列表页小工具,当然了这个除了小工具使用其他办法也能实现。
<?php
/**
*/
if (! class_exists('Mfn_Widget_Portfolio')) {
class Mfn_Widget_Portfolio extends WP_Widget
{
/**
* 构造函数
*/
public function __construct()
{
$widget_ops = array(
'classname' => 'widget_mfn_recent_portfolio',
'description' => __('显示产品分级列表.', 'mfn-opts')
);
parent::__construct('widget_mfn_recent_portfolio', __('Muffin产品列表', 'mfn-opts'), $widget_ops);
$this->alt_option_name = 'widget_mfn_recent_portfolio';
}
/**
* 输出此窗口小部件的HTML。
*/
public function widget($args, $instance)
{
if (! isset($args['widget_id'])) {
$args['widget_id'] = null;
}
extract($args, EXTR_SKIP);
echo wp_kses_post($before_widget);
$portfolioID = get_queried_object_id();
$aCategories = array();
$terms = get_the_terms(get_the_ID(), 'portfolio-types');
if (is_array($terms)) {
foreach ($terms as $term) {
$aCategories[] = $term->term_id;
}
}
$itemAll = mfn_opts_get('translate') ? mfn_opts_get('translate-item-all', 'All') : __('All', 'betheme');//mfn_opts_get('translate') ? mfn_opts_get('translate-all', 'Show all') : __('Show all', 'betheme')
echo '<div class="widget_mfn_menu menu-menu-container">
<ul id="menu-menu-4" class="menu submenus-hover submenu-active">';
if( $portfolio_categories = get_terms('portfolio-types') ){
$portfolio_page_id = mfn_opts_get('portfolio-page');
$portfoliotermallclass = ($portfolioID == $portfolio_page_id) ? 'current_page_item' : '';
echo '<li class="menu-item menu-item-type-post_type menu-item-object-page '. $portfoliotermallclass .'"><a data-rel="*" href="'. esc_url(get_permalink(mfn_wpml_ID($portfolio_page_id))) .'">'. esc_html($itemAll) .'</a></li>';
foreach( $portfolio_categories as $category ){
$portfoliotermclass = ($portfolioID == $category->term_id) ? 'current_page_item' : '';
$menuportfolioclass = ($aCategories[0] == $category->term_id) ? 'current-menu-ancestor': '';
echo '<li class="menu-item menu-item-type-post_type menu-item-object-page '. $menuportfolioclass .' '. $portfoliotermclass .' menu-item-has-children '. esc_attr($category->slug) .'"><a data-rel=".category-'. esc_attr($category->slug) .'" href="'. esc_url(get_term_link($category)) .'">'. esc_html($category->name) .'</a>';
$typesargs = array(
'tax_query' => array(
array(
'taxonomy' => 'portfolio-types',
'field' => 'term_id',
'terms' => $category->term_id
),
),
);
$query_related_posts = new WP_Query($typesargs);
if ($query_related_posts->have_posts()) {
echo '<ul class="sub-menu">';
while ($query_related_posts->have_posts()) {
$query_related_posts->the_post();
$portfolioclass = ($portfolioID == get_the_ID()) ? 'current-menu-item' : '';
echo '<li class="menu-item menu-item-type-taxonomy menu-item-object-portfolio-types '.$portfolioclass. ' '. get_the_ID() .'"><a style="word-break: keep-all;white-space: nowrap;overflow: hidden;text-overflow:ellipsis;" href="'. esc_url(get_permalink()) .'">'. wp_kses(get_the_title(), mfn_allowed_html()) .'</a></li>';
}
echo '</ul>';
}
wp_reset_postdata();
echo '</li>';
}
}
echo '</ul></div>';
echo wp_kses_post($after_widget);
}
}
}
在betheme/functions/widgets文件夹内新建一个文件,随便命个名,把上面代码复制进去就可以了,然后去小工具把他拖到要用的位置。
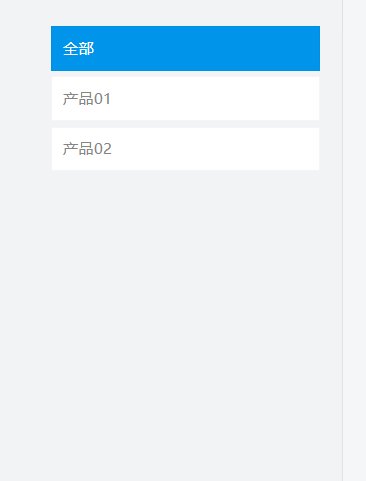
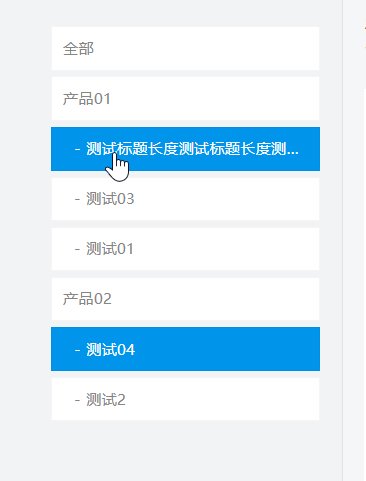
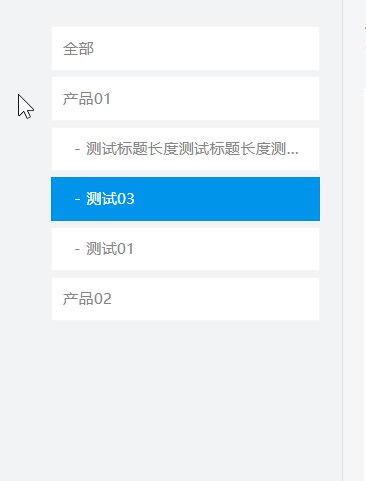
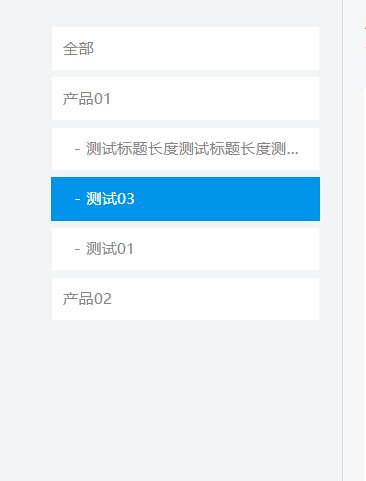
然后看一下效果吧:

实现效果:

常见问题
所有的素材与插件都可以用吗?
本站所有的素材与插件(包括免费的),都是本工作室用过的,测试过的,或者二开修改过的,理论上来说没有什么bug,但不保证在所有环境下都可以完美运行。
收费素材与免费素材怎么定义的
本站收费的素材,也是及其便宜的,其实就是收个打赏钱,是工作室对这些插件的测试,整理,修复,优化的辛苦钱,并非开发插件的费用,原创插件或者模版收费稍贵一些。
出现问题了怎么办?
由于收费非常低,大部分都不超10元,所以并不提供售后服务,但您如果需要,可以联系我付费咨询,费用为50元/次/小时。如果是原创模版或者插件,可以免费为您指导。
原文链接:https://www.52gys.cn/3234.html,转载请注明出处。







评论0