betheme模版功能是为了在制作页面过程中,把经常用到的已经组建好的模块更方便的导入到内置可视化编辑器muffin中而设计的,那么具体应该怎么操作呢,我们来看下:
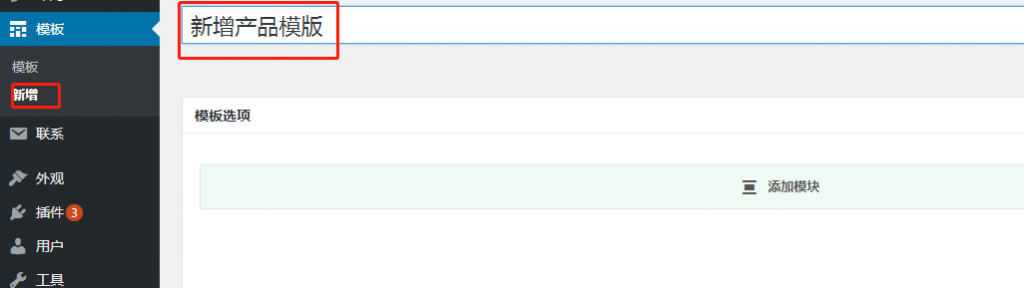
首先,我们需要创建模版,具体操作在模版-新增模版中:

我们在这里创建好一个新模版,然后命名为新增产品模版
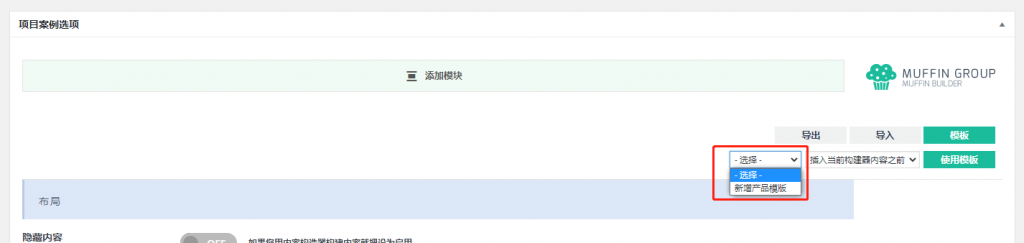
然后,我们来到需要使用的页面,比如我们需要在详情页的某个产品中使用这个模版:

大家可以看到,在模版中,就出现了刚才我们创建好的模版的选项了,并且可以选择在哪里导入这个模版,就可以使用之前设定好的模版了。
铬元素工作室评价:
模版的设计是为了更好的方便的代替一些重复工作,这个设计明显是为了避免持续使用代码导入导出的麻烦,不过我认为这个设计稍显鸡肋了,他有一个明显的缺点就是模版只能导入,不能关联,并没有起到太大的作用,导入代码的形式其实已经够用了,这个设计的缺点就是当应用场景需要修改模版中某个模块的时候,居然不能同步,也即是说一旦使用了这个模版的页面,如果我修改原模版,使用的页面并不能同步,还需要手动载入替换,但是这样如果页面数量巨大,那么这个设计就变得鸡肋了。还是感觉模版的设计应该跟淘宝的设计一样,同步修改,就能大大增加实用性了。
常见问题
所有的素材与插件都可以用吗?
本站所有的素材与插件(包括免费的),都是本工作室用过的,测试过的,或者二开修改过的,理论上来说没有什么bug,但不保证在所有环境下都可以完美运行。
收费素材与免费素材怎么定义的
本站收费的素材,也是及其便宜的,其实就是收个打赏钱,是工作室对这些插件的测试,整理,修复,优化的辛苦钱,并非开发插件的费用,原创插件或者模版收费稍贵一些。
出现问题了怎么办?
由于收费非常低,大部分都不超10元,所以并不提供售后服务,但您如果需要,可以联系我付费咨询,费用为50元/次/小时。如果是原创模版或者插件,可以免费为您指导。
原文链接:https://www.52gys.cn/3310.html,转载请注明出处。





评论0