betheme主题在页面构造上有2大特点,内置了muffin编辑器,并且完美兼容现如今最畅销的elementor插件与Visual Composer插件,非常适合中小型企业网站设计。
第三方插件一般是在页面拖拽完成页面设计的,不同组件多使用几次就可以熟悉操作,因此在易用性上,一般不需要过多学习,但是betheme自带的muffin是在后台进行设计的,对于初次使用的新手来说无从下手,其实这种设计用习惯了也很方便。铬元素工作室为大家详细讲解一下muffin使用教程。
首先,新建一个页面或者编辑一个原有的页面,在该页面的下方,就可以看到muffin操作界面了:


muffin group使用模块来编辑页面,这个其实很好理解,他不在前段加载,在后台通过选择导入方式进行布局,有点像dz论坛的模块搭建,但是更智能化:
有三种形式:模块,框架,分隔符;其中模块包含了框架与分隔符,我们可以理解为模块为房子,框架和分隔符是房子里边的装饰格局,因此需要首先建设房屋,才能装修。

注意:同一个网页可以有多个模块,通过模块切分网页布局(小编刚开始还以为模块只能有一个,导致后来布局受限。。)。
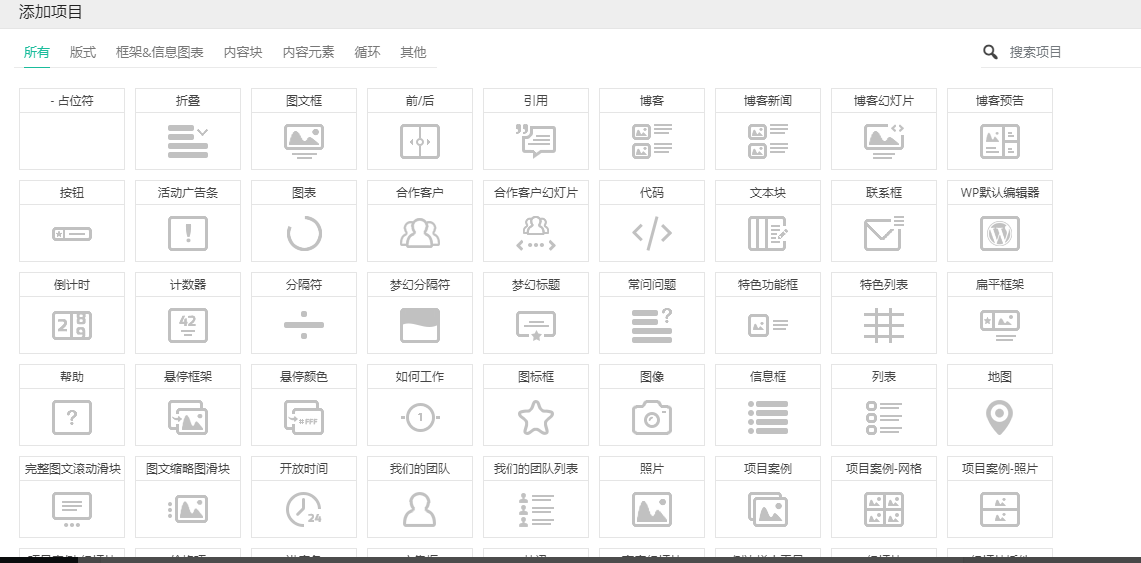
添加完成框架后,就会出来添加组选项,这个选项就是网页中的各个元素了,也是通过这些元素,完成网站内容的展示与布局:


我们可以看到,还是有不少实用的组件来选择的,通过这些组件的组合,就可以完成页面的布局了,那么几乎每一个小组件都有自己的属性,在这里就不针对每一个组件做过多详解了,后边我们会针对比较常用的编辑组件进行说明。如果您也喜欢该主题,可以关注我们。
常见问题
所有的素材与插件都可以用吗?
本站所有的素材与插件(包括免费的),都是本工作室用过的,测试过的,或者二开修改过的,理论上来说没有什么bug,但不保证在所有环境下都可以完美运行。
收费素材与免费素材怎么定义的
本站收费的素材,也是及其便宜的,其实就是收个打赏钱,是工作室对这些插件的测试,整理,修复,优化的辛苦钱,并非开发插件的费用,原创插件或者模版收费稍贵一些。
出现问题了怎么办?
由于收费非常低,大部分都不超10元,所以并不提供售后服务,但您如果需要,可以联系我付费咨询,费用为50元/次/小时。如果是原创模版或者插件,可以免费为您指导。
原文链接:https://www.52gys.cn/3629.html,转载请注明出处。





评论0