
思路:看布局应该是通过背景设置实现的,但不是放置了一张两种颜色的背景平铺。那到底怎么实现的呢?
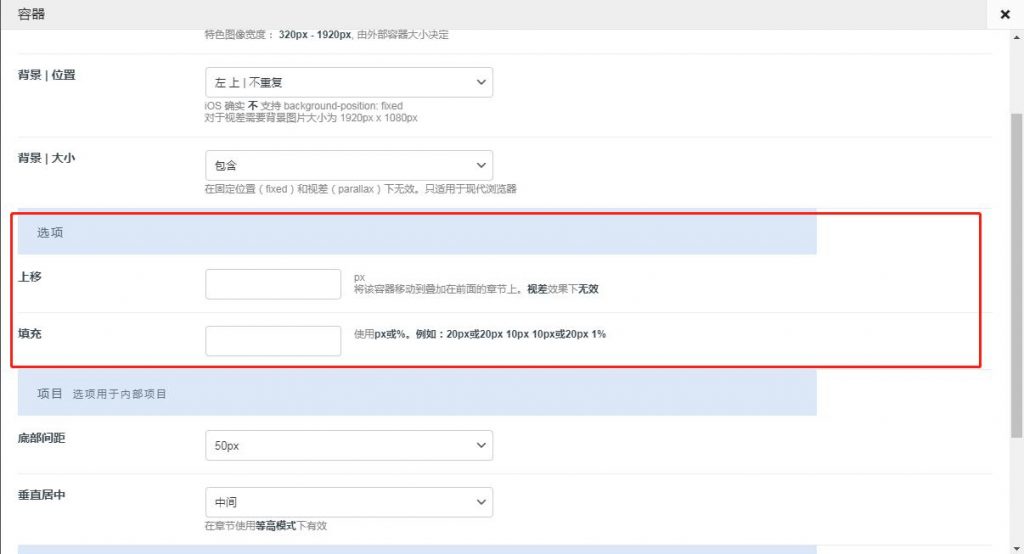
经过反复测试,最终发现了这个功能:

常见问题
所有的素材与插件都可以用吗?
本站所有的素材与插件(包括免费的),都是本工作室用过的,测试过的,或者二开修改过的,理论上来说没有什么bug,但不保证在所有环境下都可以完美运行。
收费素材与免费素材怎么定义的
本站收费的素材,也是及其便宜的,其实就是收个打赏钱,是工作室对这些插件的测试,整理,修复,优化的辛苦钱,并非开发插件的费用,原创插件或者模版收费稍贵一些。
出现问题了怎么办?
由于收费非常低,大部分都不超10元,所以并不提供售后服务,但您如果需要,可以联系我付费咨询,费用为50元/次/小时。如果是原创模版或者插件,可以免费为您指导。
原文链接:https://www.52gys.cn/3881.html,转载请注明出处。





评论0