虽然betheme自带的松饼编辑器给出了许多模块,但实际应用过程中使用模块并不能解决所有需求,尤其是细致到针对某个div的调整,我们可以使用主题选项进行整体颜色的调整,但并不能针对某个模块进行个性化,不过好在betheme主题也考虑到了这种情况,比如我们要针对列模块增加外边框操作,但本身列模块(又叫文本框模块)并没有这个选项,该如何实现呢?

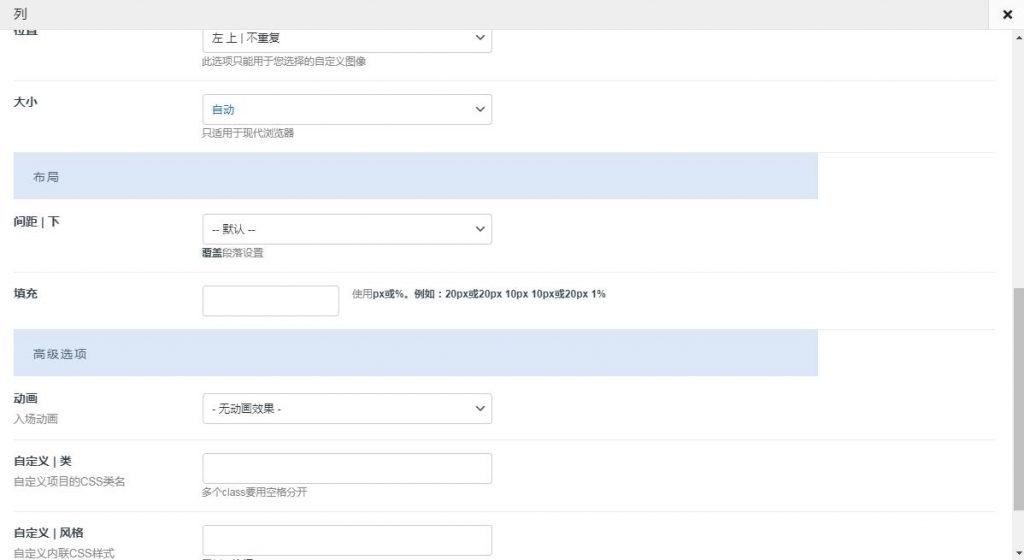
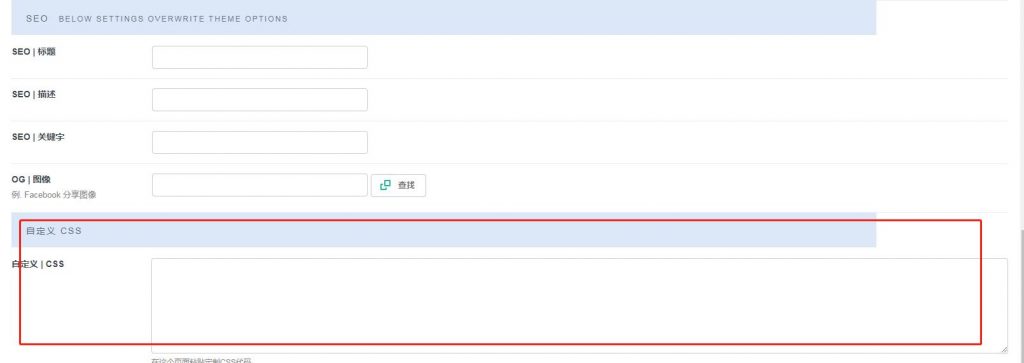
这个时候我们就要用到下边这个自定义css类的功能了,简单来说,当我们针对某个模块进行了css自定义类的命名后,其实就相当于对这个模块的最外层增加了一个自定义类的div,比如我么定义为mycss,那么我们就相当于给这个列模块最外层<div class=”mycss”>这个标签,然后我们可以在编辑页面下边的自定义css里边撰写css样式代码了:

由此可见,betheme主题在设计之初就已经考虑到了这个问题,并在选项中允许我们使用自定义css代码来丰富模块,这就大大提高了可定制性了。
常见问题
所有的素材与插件都可以用吗?
本站所有的素材与插件(包括免费的),都是本工作室用过的,测试过的,或者二开修改过的,理论上来说没有什么bug,但不保证在所有环境下都可以完美运行。
收费素材与免费素材怎么定义的
本站收费的素材,也是及其便宜的,其实就是收个打赏钱,是工作室对这些插件的测试,整理,修复,优化的辛苦钱,并非开发插件的费用,原创插件或者模版收费稍贵一些。
出现问题了怎么办?
由于收费非常低,大部分都不超10元,所以并不提供售后服务,但您如果需要,可以联系我付费咨询,费用为50元/次/小时。如果是原创模版或者插件,可以免费为您指导。
原文链接:https://www.52gys.cn/3899.html,转载请注明出处。





评论0