在 WooCommerce 产品上添加和显示自定义字段非常简单。例如,您可以在产品中添加“RRP/MSRP”字段,或者可以使用ACF 并在单个产品页面上显示其值。
容易,是的。不幸的是,上述内容仅适用于没有变体的“简单”产品(如果是可变产品,则为父产品)。所以问题是:我们如何为每个变体添加、保存和显示自定义字段?

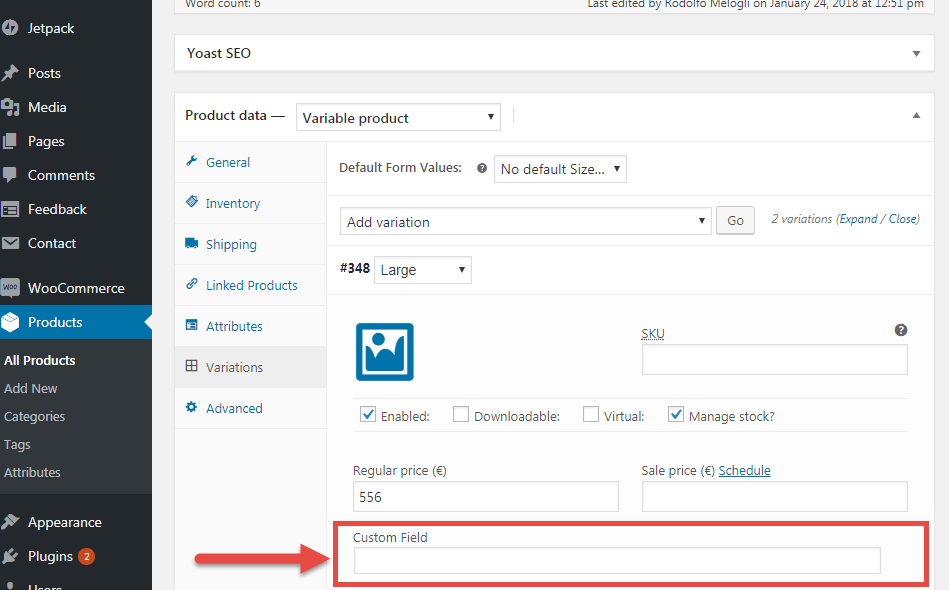
第 1 部分 – PHP 代码段:添加和保存自定义字段 @ 产品变体
/**
* @snippet Add Custom Field to Product Variations - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 4.6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
// -----------------------------------------
// 1. Add custom field input @ Product Data > Variations > Single Variation
add_action( 'woocommerce_variation_options_pricing', 'bbloomer_add_custom_field_to_variations', 10, 3 );
function bbloomer_add_custom_field_to_variations( $loop, $variation_data, $variation ) {
woocommerce_wp_text_input( array(
'id' => 'custom_field[' . $loop . ']',
'class' => 'short',
'label' => __( 'Custom Field', 'woocommerce' ),
'value' => get_post_meta( $variation->ID, 'custom_field', true )
) );
}
// -----------------------------------------
// 2. Save custom field on product variation save
add_action( 'woocommerce_save_product_variation', 'bbloomer_save_custom_field_variations', 10, 2 );
function bbloomer_save_custom_field_variations( $variation_id, $i ) {
$custom_field = $_POST['custom_field'][$i];
if ( isset( $custom_field ) ) update_post_meta( $variation_id, 'custom_field', esc_attr( $custom_field ) );
}
// -----------------------------------------
// 3. Store custom field value into variation data
add_filter( 'woocommerce_available_variation', 'bbloomer_add_custom_field_variation_data' );
function bbloomer_add_custom_field_variation_data( $variations ) {
$variations['custom_field'] = '<div class="woocommerce_custom_field">Custom Field: <span>' . get_post_meta( $variations[ 'variation_id' ], 'custom_field', true ) . '</span></div>';
return $variations;
}
第 2 部分 – WooCommerce 模板覆盖:在选择产品变体时显示自定义字段
由于变体选择过程使用 JavaScript 来检索正确的变体数据,我们唯一的选择是覆盖名为 Variation.php 的 WooCommerce 模板文件,该文件位于woocommerce/templates/single-product/add-to-大车
请注意——我们不会编辑核心文件(因为 a)这不是一个好主意 b)下次更新 WooCommerce 时将删除代码)。相反,为了覆盖这个模板,我们创建了一个名为“ variation.php ”的文件并将它放在我们的子主题的“ woocommerce/single-product/add-to-cart ”文件夹中。如果不存在,请通过 FTP 创建它。
最终子主题的 woocommerce/single-product/add-to-cart/variation.php 文件脚本应如下所示(请注意,如果您在 Snippet 1 中重命名它,您必须更改“custom_field”出现):
<script type=”text/template” id=”tmpl-variation-template”>
<div class=”woocommerce-variation-description”>
{{{ data.variation.variation_description }}}
</div>
<div class=”woocommerce-variation-price”>
{{{ data.variation.price_html }}}
</div>
<div class=”woocommerce-variation-custom_field”>
{{{ data.variation.custom_field}}}
</div>
<div class=”woocommerce-variation-availability”>
{{{ data.variation.availability_html }}}
</div>
</script>
常见问题
所有的素材与插件都可以用吗?
本站所有的素材与插件(包括免费的),都是本工作室用过的,测试过的,或者二开修改过的,理论上来说没有什么bug,但不保证在所有环境下都可以完美运行。
收费素材与免费素材怎么定义的
本站收费的素材,也是及其便宜的,其实就是收个打赏钱,是工作室对这些插件的测试,整理,修复,优化的辛苦钱,并非开发插件的费用,原创插件或者模版收费稍贵一些。
出现问题了怎么办?
由于收费非常低,大部分都不超10元,所以并不提供售后服务,但您如果需要,可以联系我付费咨询,费用为50元/次/小时。如果是原创模版或者插件,可以免费为您指导。
原文链接:https://www.52gys.cn/4410.html,转载请注明出处。



评论0