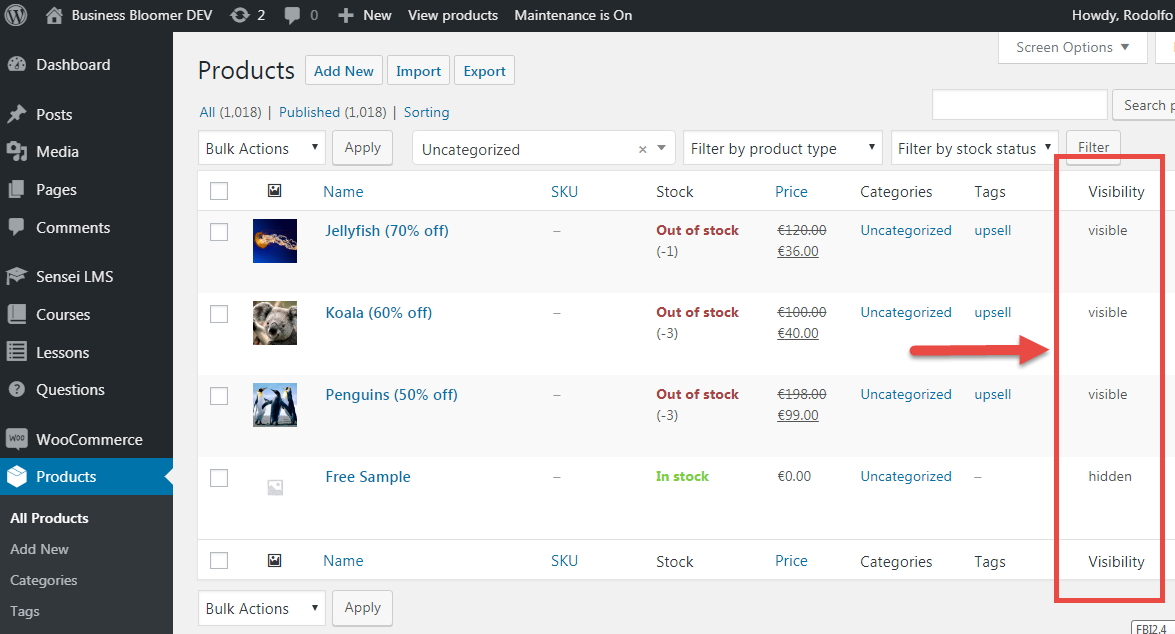
默认的 WooCommerce 仪表板产品页面(/wp-admin/edit.php?post_type=product 页面)在表格中显示产品列表。默认字段为:图片、SKU、库存、价格、类别、标签、特色和日期。
有时,这些列还不够,您还需要更多。例如,您可能想快速查看产品自定义字段,例如“可见性”(产品是否隐藏)。
所以,这里的片段。当然,您可以调整它以显示您自己的自定义字段、ACF 字段或您需要的任何与产品相关的信息。
PHP 代码段:在产品表中添加列 @ WooCommerce 仪表板
/**
* @snippet New Products Table Column @ WooCommerce Admin
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 5
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'manage_edit-product_columns', 'bbloomer_admin_products_visibility_column', 9999 );
function bbloomer_admin_products_visibility_column( $columns ){
$columns['visibility'] = 'Visibility';
return $columns;
}
add_action( 'manage_product_posts_custom_column', 'bbloomer_admin_products_visibility_column_content', 10, 2 );
function bbloomer_admin_products_visibility_column_content( $column, $product_id ){
if ( $column == 'visibility' ) {
$product = wc_get_product( $product_id );
echo $product->get_catalog_visibility();
}
}
额外的 PHP 片段 1:将新列放置在特定位置
在bbloomer_admin_products_visibility_column函数中,改为这样写(您将把“可见性”列放在位置“3”,因此编辑所有出现的“3”以定义另一个位置):
return array_slice( $columns, 0, 3, true ) + array( ‘visibility’ => ‘Visibility’ ) + array_slice( $columns, 3, count( $columns ) – 3, true );
额外的 PHP 代码段 2:使新列可排序
只需添加此代码段即可使您的列也可排序。
请注意,这不适用于“可见性”字段,因为它现在被视为并存储为分类法。您只能按自定义字段排序。
add_filter( 'manage_edit-product_sortable_columns', 'bbloomer_admin_products_visibility_column_sortable' );
function bbloomer_admin_products_visibility_column_sortable( $columns ){
$columns['visibility'] = 'visibility';
return $columns;
}
常见问题
所有的素材与插件都可以用吗?
本站所有的素材与插件(包括免费的),都是本工作室用过的,测试过的,或者二开修改过的,理论上来说没有什么bug,但不保证在所有环境下都可以完美运行。
收费素材与免费素材怎么定义的
本站收费的素材,也是及其便宜的,其实就是收个打赏钱,是工作室对这些插件的测试,整理,修复,优化的辛苦钱,并非开发插件的费用,原创插件或者模版收费稍贵一些。
出现问题了怎么办?
由于收费非常低,大部分都不超10元,所以并不提供售后服务,但您如果需要,可以联系我付费咨询,费用为50元/次/小时。如果是原创模版或者插件,可以免费为您指导。
原文链接:https://www.52gys.cn/4430.html,转载请注明出处。



评论0