如果您熟悉即将推出的古腾堡编辑器,您就会知道在可访问性方面存在一百万个疑问。因此,可访问性很重要——WooCommerce 也有一些问题。
一个有趣的可访问性修复是结帐页面上的错误通知系统。是的,尝试下订单时页面顶部会显示缺少字段错误,但是一旦您向下滚动以再次填写它们,您可能需要提醒您缺少哪个字段,而无需向上滚动以检查错误。
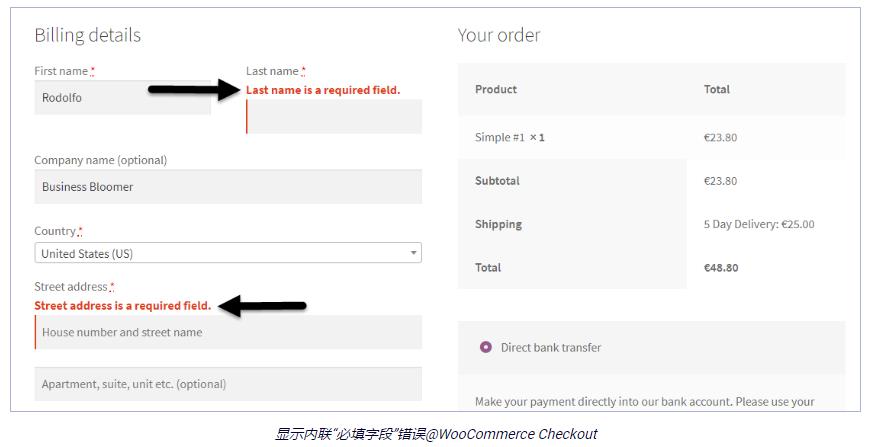
这很难解释,所以看一下截图。这里的建议是在每个字段上方添加“内联”错误通知(“ XYZ 是必填字段”),以便用户确切知道该做什么。那么,让我们看看它是如何完成的。

片段第 1 部分 (PHP):内联打印必填字段错误 @ WooCommerce 结帐
第一部分是 PHP 解决方法。我们基本上去搜索所有那些有标签并且是必需的字段,并且在结束标签标签之前我们添加一个包含错误的跨度。
默认情况下,这设置为 display:none,它将显示为块,因此稍后通过 CSS 可见(片段 2)。
/**
* @snippet Add Inline Field Error Notifications @ WooCommerce Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 5
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_form_field', 'bbloomer_checkout_fields_in_label_error', 10, 4 );
function bbloomer_checkout_fields_in_label_error( $field, $key, $args, $value ) {
if ( strpos( $field, '' ) !== false && $args['required'] ) {
$error = '';
$field = substr_replace( $field, $error, strpos( $field, '' ), 0);
}
return $field;
}
片段第 2 部分 (CSS):在 WooCommerce 结帐时内联显示必填字段错误
现在这些跨度已打印在页面上,我们需要显示它们以防用户下订单但忘记填写必填字段。
这通常是通过 JavaScript 验证完成的……但 WooCommerce 已经为我们做到了?
WooCommerce JS 在未填写的必填字段中添加了一个名为“woocommerce-invalid-required-field”的 CSS 类。
每个字段都将获取此类并生成错误。所以,谢天谢地,我们不需要 JS 来显示那些隐藏的 span,我们可以简单地定位类!
.woocommerce-checkout p.woocommerce-invalid-required-field span.error {
color: #e2401c;
display: block !important;
font-weight: bold;
}
常见问题
所有的素材与插件都可以用吗?
本站所有的素材与插件(包括免费的),都是本工作室用过的,测试过的,或者二开修改过的,理论上来说没有什么bug,但不保证在所有环境下都可以完美运行。
收费素材与免费素材怎么定义的
本站收费的素材,也是及其便宜的,其实就是收个打赏钱,是工作室对这些插件的测试,整理,修复,优化的辛苦钱,并非开发插件的费用,原创插件或者模版收费稍贵一些。
出现问题了怎么办?
由于收费非常低,大部分都不超10元,所以并不提供售后服务,但您如果需要,可以联系我付费咨询,费用为50元/次/小时。如果是原创模版或者插件,可以免费为您指导。
原文链接:https://www.52gys.cn/4647.html,转载请注明出处。



评论0