似乎有数以千计的免费和高级 WordPress 主题,为您的企业选择正确的 WordPress 主题可能很棘手。
虽然启动网站似乎很容易,但最难的部分是找到满足您内容要求的主题。没有一个 WordPress 主题可以满足所有网站所有者的所有需求。每个主题都是为特定目的而构建的,并且有自己的优点和缺点。您的工作是找到满足您业务需求的主题。
虽然有一些主题可以做到这一切,但它们往往很沉重和臃肿,因为它们旨在满足各种网站所有者的要求。换句话说,他们什么都做,但什么都不专精。
选择这些资源消耗和功能繁重的 WordPress 主题就像让外科医生进行手术,他只有一把瑞士军刀来执行所有手术任务。
找到合适的 WordPress 主题不仅仅需要根据外观选择主题。在本文中,石家庄网站建设将提供一些关于选择 WordPress 主题时要注意的提示。我们还将推荐一些免费工具来帮助您检查主题的可信度。
1.经过验证的主题来源

您可以从许多来源下载 WordPress 主题。选择主题时,您应该始终对代码质量格外谨慎。您必须确保没有任何恶意代码可用于危害您网站的安全。
最安全的选择是查看 WordPress.org 主题部分。此目录中的所有主题都经过WordPress 主题审查小组 (WPTRT)的严格测试和过滤,该小组是一个志愿者团队,负责检查 WordPress 主题中是否存在恶意代码并确保主题符合 WordPress 标准。
如果您选择的主题尚未经过 WPTRT 测试,您可以尝试使用以下工具检查其代码质量:
| 工具 | 描述 |
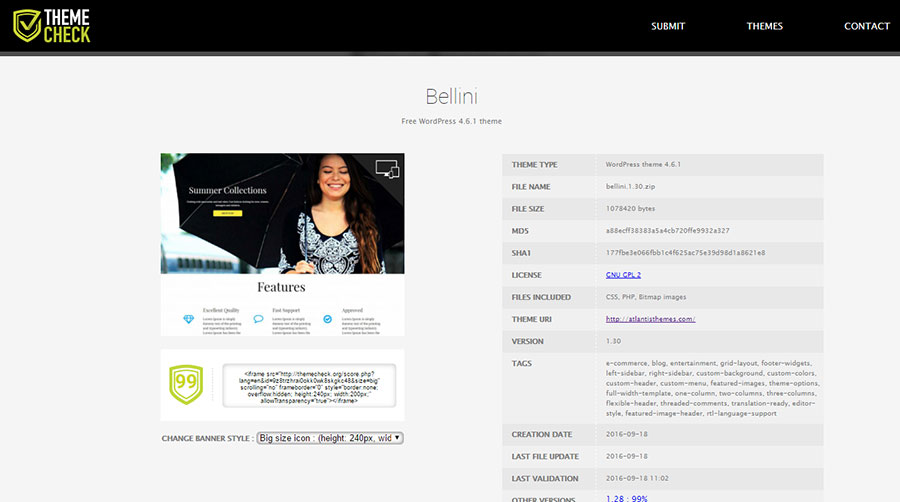
| Themecheck.org | 根据最新的 WordPress 标准和最佳实践在线检查您的主题。 |
| 主题检查插件 | WordPress 插件,可根据最新的 WordPress 标准和最佳实践检查您的主题。 |
| 日志弃用通知 | 检查主题是否有任何已弃用的文件、函数和函数参数。 |
要记住的重要事项:
- 确保主题没有使用任何过时或弃用的功能
- 检查主题是否遵循 WordPress 主题开发指南
2. 代码可信度

在选择 WordPress 主题之前,请检查它是否有任何无效代码或不良做法。分析源代码或主题演示并尝试了解其结构。
在检查代码可信度时,需要考虑很多事情,例如 HTML 有效性、WordPress 编码标准、安全性、CSS 特异性和可访问性。幸运的是,网上有大量免费工具可帮助您测试主题代码。
在选择 WordPress 主题时,我建议您针对 Query Monitor 运行它,这是一个由WordPress 核心开发人员和 WordPress 4.1 发布负责人John Blackbourn开发的很棒的插件。它监视数据库查询、钩子和主题或插件用于呈现内容的条件的数量。
另外,留意 CSS 的特殊性并分析演示的 styles.css。针对CSS Specificity Graph Generator运行演示样式表。如果尖峰太多,您将难以扩展和操作代码库。
获取主题的 Demo URL 并使用以下工具更好地理解主题:
| 工具 | 描述 |
| W3 HTML 验证器 | 检查 HTML 标记的有效性。 |
| CSS 复仇 | 检查不良 HTML、格式错误的链接、不推荐使用的属性、内联元素内的 <div>、不可访问的按钮、严重嵌套的部分等。 |
| 总计11y | 使用辅助技术测试您的站点的性能。 |
| CSS 特异性图生成器 | 检查 CSS 特异性并识别麻烦的选择器。 |
| 测试我的 CSS | 检查冗余和验证错误。 |
| 查询监视器 | 分析性能和资源使用情况。 |
要记住的重要事项:
- 脚本请求数
- CSS 特异性和 !importants
- HTML 验证错误
3.安全码
虽然过去的表现并不能代表未来的结果,但如果您检查您选择的 WordPress 主题或插件是否存在以前发生的漏洞,会更安全。在下面的数据库中搜索主题,找出它因错误原因登上头条的次数。
| 工具 | 它能做什么 |
| WPScan 漏洞数据库 | 已知 WordPress 核心、插件和主题漏洞的数据库。 |
| 利用扫描仪 | 分析您的主题文件中的恶意代码。 |
| Sucuri 现场检查 | 检查网站是否存在已知恶意软件、黑名单状态、网站错误和过期软件。 |
4. 速度与性能
当用户浏览网站时,速度在用户决策中扮演着重要角色。根据应用程序性能管理公司Dynatrace的说法,页面加载时间仅半秒的差异就可以使在线零售商的销售额产生 10% 的差异。
仔细选择你的主题。如果它建造得不好,它将花费你大量的金钱、时间和资源来提高效率。选择一个可以有效加载并使用大量资源的主题。
复制 WordPress 主题的演示 URL,针对下面的工具运行它,并获得概述。检查加载需要多长时间以及它发出了多少脚本请求。
| 工具 | 它能做什么 |
| 谷歌 PageSpeed 见解 | 一种 Google 工具,可根据最佳网络实践分析您的网站。 |
| GTMetrix | 分析网站如何加载并提供优化建议。 |
| 王国 | 分析网站加载时间并找到瓶颈。 |
| 网页测试.org | 运行免费网站速度测试并提供建议的 Google 工具。 |
| 敢于助推 | 免费详细的质量和性能报告。 |
要记住的重要事项:
- 页面加载时间
- 页面重量
- 脚本请求总数
优化和实现快速加载网站需要许多关键步骤。如果您想让您的 WordPress 网站更快,请查看Kinsta 的这个案例研究,了解如何在 Google PageSpeed Insights 中获得最高分。
5. 剖析演示
在分析主题演示时,请遵循古老的格言:“不要以封面来判断一本书。” 看看引擎盖下。弄清楚它是如何制作的。它是使用页面构建器、简码、小部件或页面模板制作的吗?设置需要多长时间?如果它完全是用简码或页面构建器制作的,请接受重新创建它的可能性,您将不得不花费大量时间。使用 Chrome 开发人员工具或您喜欢的任何其他开发人员工具来检查代码。
通过使用他们主题的简码,他们基本上将您锁定为永远使用他们的主题 – Justin Tadlock
要记住的重要事项:
- 主题演示是如何构建的?
- 建立确切的演示网站需要多长时间?
- 如果我停用主题,我会失去任何东西吗?
6. 响应能力

移动设备的使用和采用正以闪电般的速度增长。如果您想在这个竞争激烈的市场中生存,移动友好性是必不可少的。检查主题是否适合移动设备并且可以在不同的屏幕尺寸上呈现。自 2015 年 4 月 21 日起,Google 开始将移动友好度视为排名信号。
| 工具 | 它能做什么 |
| 谷歌移动友好测试 | 测试网站是否具有适合移动设备的设计。 |
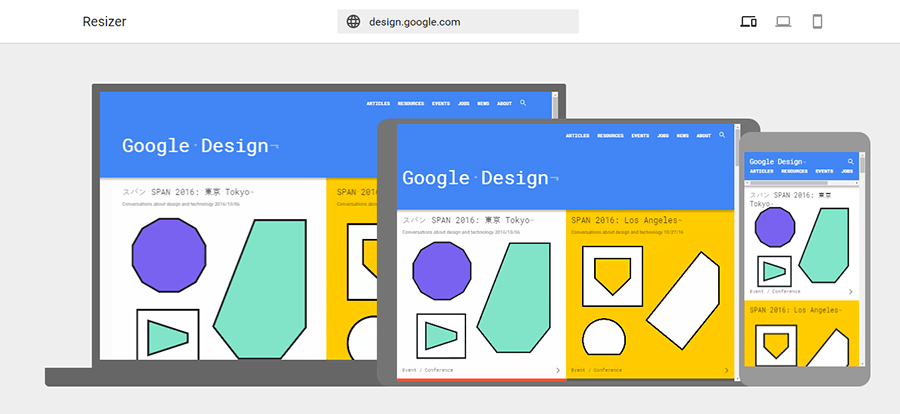
| 谷歌调整器 | 查看您的网站如何在台式机、移动设备和平板电脑上响应。 |
| ISH 2.0 | 非常有用的视口调整工具。 |
7. 易于定制
一个主题很少有你需要的所有功能。您可能需要扩展或自定义某些功能。要考虑的要点是,当您尝试对其进行自定义时,该过程有多容易。如果主题使用钩子,则进行小的自定义会更容易。找出它是否使用任何框架。如果框架很流行,那么找到可以定制它的开发者会更容易,因为开发者会有先验知识,不必学习主题开发者使用的代码架构。
8. 搜索引擎友好性
您为您的企业建立网站的主要目标是让您的潜在客户更容易找到您。因此,选择一个可以帮助您实现这一目标的主题。使用以下工具测试主题演示是否有助于搜索引擎了解您网站的内容。
| 工具 | 它能做什么 |
| 谷歌结构化数据测试工具 | 测试网站结构化数据的 Google 工具。 |
| Yandex 结构化数据验证器 | Yandex 语义标记验证器。 |
| 语义检查器 | 分析网站微数据的 Chrome 扩展程序。 |
| 莫兹酒吧 | 用于页面元素分析的最佳免费工具之一。 |
9. 价格
每个主题店都有自己的定价策略来支持其业务。找出哪一个适合您的业务。不要只看价格;分析商业模式是否对你来说是可持续的。如果它太便宜,一年后你需要支持时可以使用吗?
主题商店提供的定价策略:
按年付费:您必须为主题和支持按年
付费 按月付费:您必须为主题和支持按月
付费 一次性付费:您只需为主题和支持付费一次
主题商店提供的产品策略:
Freemium:升级以获得完整版
Premium:没有免费版本;只有付费版
扩展或模块化:核心产品是免费的,但扩展是付费的。
10. 支持和文档
在购买主题之前,请分析主题商店提供的支持类型和支持范围。搜索主题评论以了解其他用户对该主题的体验。检查文档,它的详细程度以及更新频率。
11. 插件兼容性
主题是否与您运行网站绝对需要的插件兼容?检查文档或询问客户支持以确定它是否支持您网站的必备插件。检查插件的开发人员文档并将其与主题进行比较。确保它按照插件开发人员建议的方式集成。
要记住的重要事项:
- 主题是否支持您正在使用的插件(例如 WooCommerce)?
- 它是否按照插件开发人员建议的方式集成?
这些是您在为您的企业选择 WordPress 主题之前应该考虑的一些核心问题。







评论0