我们的一位读者最近询问是否可以将Shopify集成到您的 WordPress 网站中?
将 Shopify 与 WordPress 结合使用可让您将 Shopify 的电子商务功能与地球上强大的网站平台 WordPress 相结合。这为您提供了更大的灵活性和自由度来发展您的业务。
在本文中,我们将向您展示如何轻松将 Shopify 与 WordPress 连接以发展您的业务。

以下是我们将在本文中介绍的主题的快速概述。
- 为什么将 Shopify 与 WordPress 一起使用
- 你需要什么开始
- 将 Shopify 连接到 WordPress
- 在 WordPress 中显示 Shopify 产品
- 自定义 WordPress 网站
- 发展您的 WordPress + Shopify 网站
让我们开始吧。
为什么将 Shopify 与 WordPress 一起使用?
WordPress 是世界上最好的网站建设者,为互联网上超过 43% 的网站提供支持。
它非常易于使用,让您可以访问数以千计的免费和付费 WordPress 主题和插件(适用于您的 WordPress 网站的应用程序)。
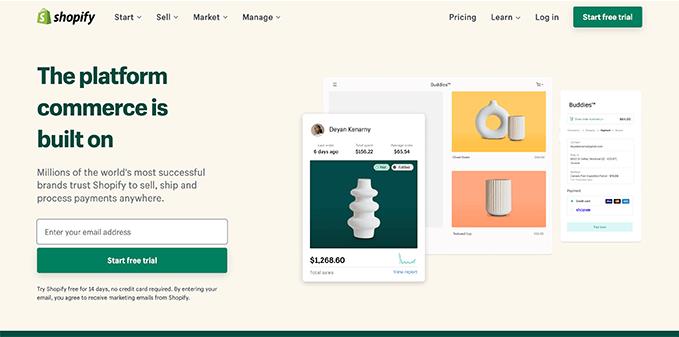
另一方面,Shopify 是一个流行的电子商务平台,可帮助您轻松在线销售产品。
您可以将 WordPress 与 WooCommerce 一起使用来创建您的在线商店,但有些用户可能希望将 Shopify 用于他们的在线商店,将 WordPress 用于他们的网站。
有关更多详细信息,请参阅我们对Shopify 与 WooCommerce的比较以及这两个平台的优缺点。
结合 Shopify 和 WordPress 为您提供两个平台的优势。您可以使用 Shopify 销售产品,同时享受 WordPress 管理网站的灵活性和自由度。
话虽如此,让我们来看看如何轻松地将 Shopify 与 WordPress 结合使用。
你需要什么开始?
如果您没有 Shopify 商店,那么您现在可以继续创建您的 Shopify 商店。您可以快速添加一些产品,然后返回此处。

接下来,您需要设置您的WordPress 网站。
有关如何建设wordpress网站的教程,可以查看如何在 2022 年制作 WordPress 网站(终极指南)
将 WordPress 连接到您的 Shopify 商店
现在,下一步是将您的 WordPress 网站连接到您的 Shopify 商店。
为此,您需要ShopWP插件。它是 WordPress 的 Shopify 插件,可让您轻松地将 WordPress 连接到您的 Shopify 帐户。
首先,您需要在您的 WordPress 网站上安装并激活ShopWP插件。
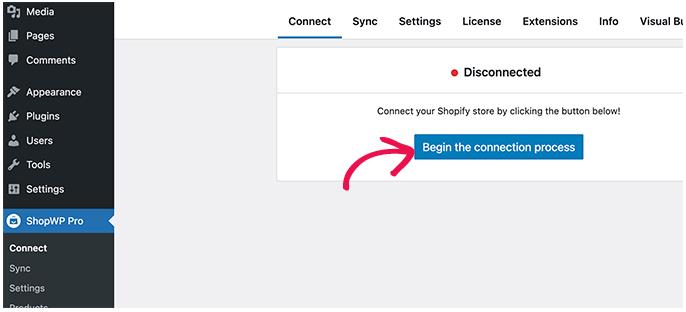
激活后,您需要访问ShopWP Pro » 连接页面并单击“开始连接过程”按钮以启动连接向导。

这将启动连接向导。
首先,您将被要求输入您的 myshopify.com 域名。

单击“连接您的 Shopify 商店”按钮继续。
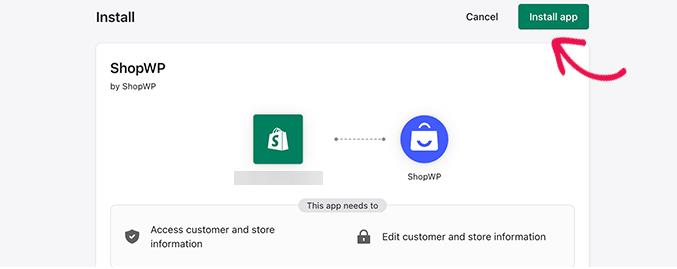
接下来,系统会要求您允许 ShopWP 应用访问您的 Shopify 商店。只需单击安装应用程序按钮即可开始连接过程。

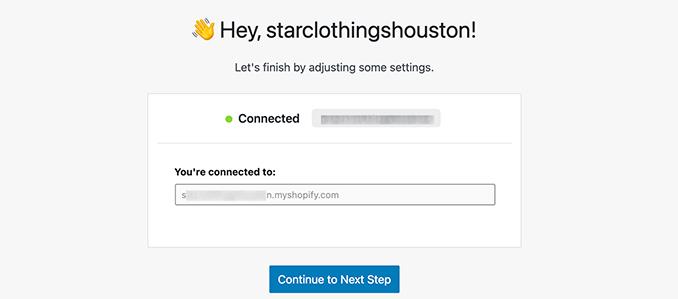
这将带您回到您的 WordPress 网站。
该插件将确认您的网站已连接到 Shopify 商店。

单击下一步按钮继续。
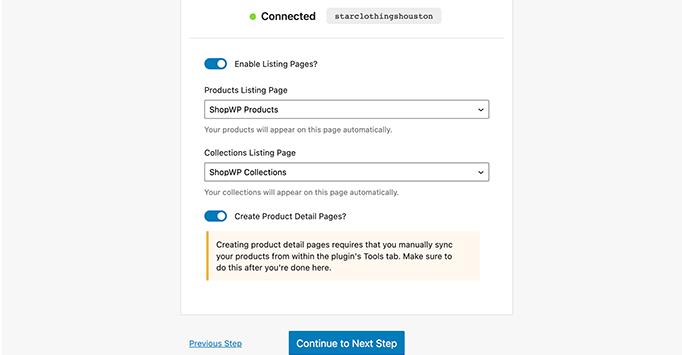
现在,您将被要求为您的商店配置不同的设置,从您要用于 Shopify 产品的页面开始。

您可以打开列表页面,然后选择 WordPress 页面或使用默认的 ShopWP 产品页面。
同样,您可以打开产品系列页面和单个产品详细信息页面。
在下一步中,您可以选择用户单击产品时发生的情况。您可以以模式显示产品,或将用户重定向到 Shopify 或 WordPress 产品详细信息页面。

接下来,您可以选择显示购物车的方式。ShopWP 带有自定义购物车体验,以滑入模式显示购物车。如果您在 WordPress 中使用单个产品详细信息页面,则可以将其关闭。
单击“保存并完成设置”按钮退出向导。
接下来,您需要在 WordPress 网站和 Shopify 商店之间同步产品。
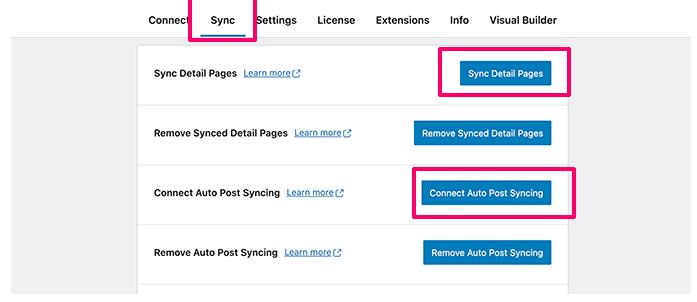
只需切换到插件设置下的同步选项卡。

从这里,您需要单击同步详细信息页面和连接自动发布同步按钮。这将允许插件在您将新产品添加到 Shopify 商店时获取任何产品详细信息。
就这样!您已成功将 Shopify 商店连接到 WordPress。
在 WordPress 中显示 Shopify 产品
ShopWP 允许您在WordPress 博客的任何位置轻松展示您的 Shopify 产品。
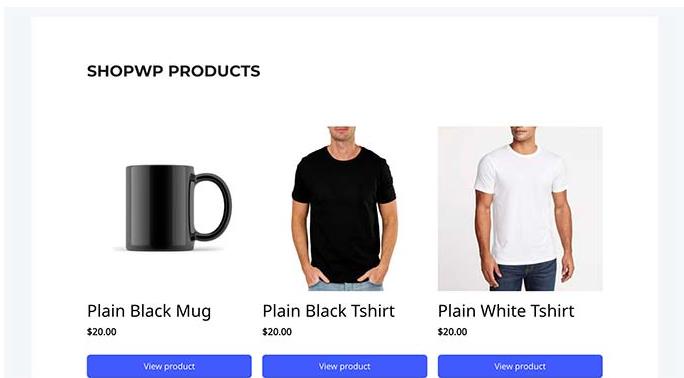
如果您使用默认设置,则该插件将为您创建一个 ShopWP 产品页面,该页面将显示您的 Shopify 产品。

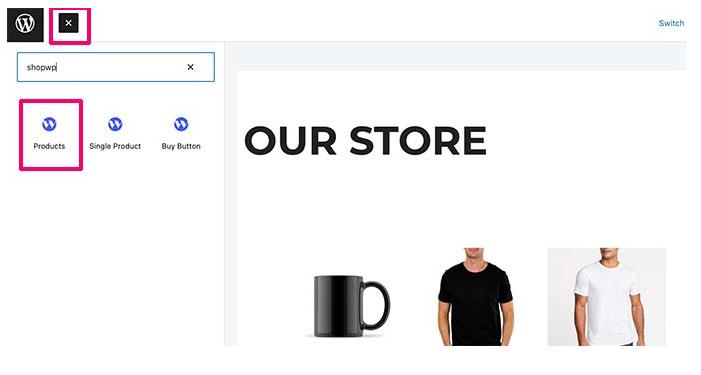
您还可以通过简单地编辑并添加产品块在任何 WordPress 帖子或页面上显示产品。

该块带有一堆设置,您可以配置这些设置来更改产品的外观。
这些设置包括布局、颜色、要显示的产品详细信息等。

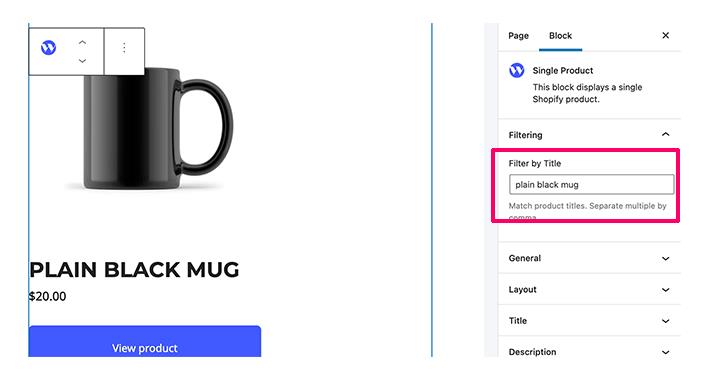
同样,您也可以添加单个产品块来显示单个产品。
您可以通过在块设置中键入产品标题来找到要显示的产品。

该插件带有强大的显示选项,您可以在块设置或插件设置页面下进行控制。
自定义您的 WordPress 网站
现在您已将 Shopify 商店连接到 WordPress 网站,下一步是继续正确设置您的 WordPress 网站。
首先,您需要为您的 WordPress 网站选择一个主题。您的 WordPress 主题控制着您网站的整体设计和布局。
有数以千计的高级和免费 WordPress 主题可供选择。首先,您可以查看我们对最受欢迎的 WordPress 主题的综述。我们还精心挑选了最佳服装店主题列表。
想要设计自己的主题布局?您可以使用betheme主题,自带的编辑器不仅支持自定义布局,加载非常轻便,很适合国内/外使用。我的个人工作室石家庄网站建设铬元素工作室就是使用该主题。无需编写其他多余的代码。
接下来,您需要为您的 WordPress 网站创建内容。
您可以通过添加主页、博客、商店、联系人和关于页面来使用页面来创建您的网站结构。请参阅我们在 WordPress 中创建的重要页面列表。
之后,继续将页面添加到WordPress 的导航菜单中。

好了,通过以上步骤,我们即可以将wordpress网站与您的shopfiy在线商城链接起来了,还是很方便的。
收藏我们,您可能还有以下需求:
石家庄wordpress建站教程:如何建立一个类似于知乎类的网站
石家庄网站建设教你如何用wordpress制作多供应商电子商务服务站







评论0