开发wordperss主题或者是woocommerce主题的时候,会发现许多钩子与函数输出的都不是单纯的数据,而是带有各种css样式与html,我们又不能像其他cms一样轻松的套模板了,这时候在不改动原有的html结构的前提下,只能通过改动css来美化。那么追加图标就是一个非常重要的方法。
一起来看下解决办法:
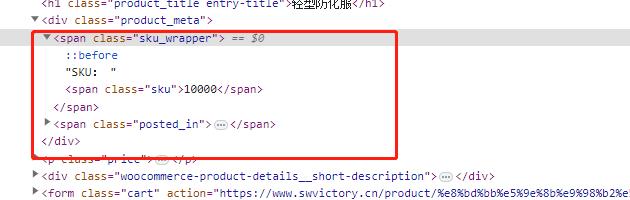
首先,要找到要追加的css,我们可以使用谷歌开发者工具,去找位置,点击右键-检查:

然后我们选中这个css类,这里比如选中sku_wrapper这个类,
span.sku_wrapper:before {
content:'\e602';
font-family: iconfont;
font-size: 20px;
position:relative;
top:3px
}
那么这个content后边的内容,其实就是这个小图标了,它需要我们去阿里图库里边先收藏到项目:

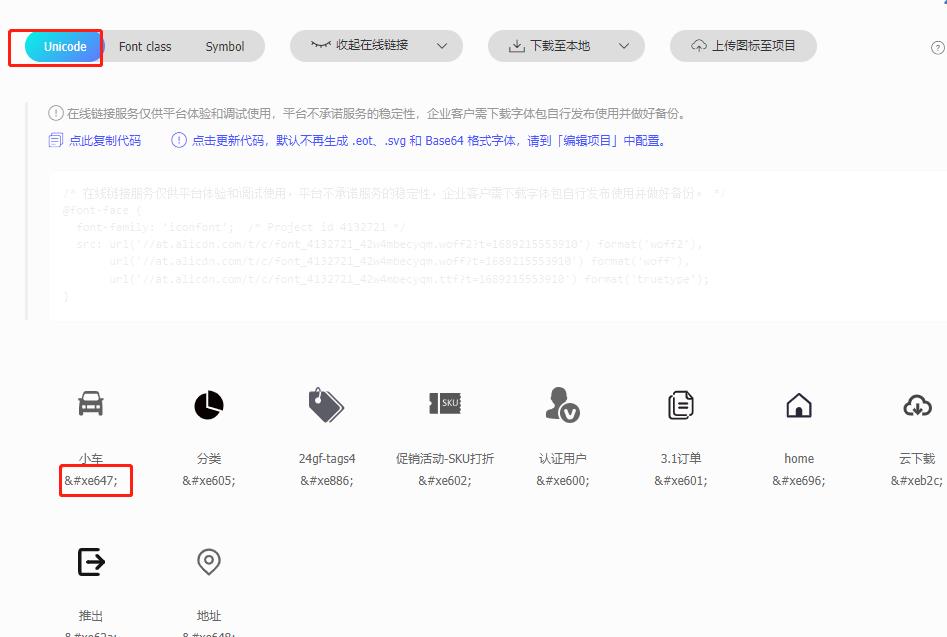
然后打开项目,选择Unicode方式查看图标,即可看到图标码:


比如小车的图标,我们将content:’\e647′;即可。
完毕了吗?当然没有,最后你还需要引入阿里巴巴图标库的在线地址到css,地址就在:

将它复制到你的主CSS文件最上方即可。
此方法可以为wordpress许多地方追加小标,比如菜单栏目,wordpress的导航菜单开发非常反人类,谁搞都觉得麻烦,所以使用这种方式追加小标就很方便了。
常见问题
所有的素材与插件都可以用吗?
本站所有的素材与插件(包括免费的),都是本工作室用过的,测试过的,或者二开修改过的,理论上来说没有什么bug,但不保证在所有环境下都可以完美运行。
收费素材与免费素材怎么定义的
本站收费的素材,也是及其便宜的,其实就是收个打赏钱,是工作室对这些插件的测试,整理,修复,优化的辛苦钱,并非开发插件的费用,原创插件或者模版收费稍贵一些。
出现问题了怎么办?
由于收费非常低,大部分都不超10元,所以并不提供售后服务,但您如果需要,可以联系我付费咨询,费用为50元/次/小时。如果是原创模版或者插件,可以免费为您指导。
原文链接:https://www.52gys.cn/5346.html,转载请注明出处。







评论0