我们经常使用的效果,就是点击选中的地方一个样式,然后其他为选中的地方另一个样式。
使用最笨的方法自然可以实现,就是jq点击每一个元素的id,给每一个需要改变样式的id一个时间来更改样式,但这样肯定是有问题的,虽然实现了效果,可代码严重重复。其实我们可以使用“排他思想”。
排他思想
在实现今天的练习之前,我们先来了解一下排他思想,排他思想也就是为当前元素设置一个特定的样式,并为其他兄弟元素清除样式。多用于多选一的效果。
语法:slibings(selector)
用法:$(“.first”).slibings(“li”)
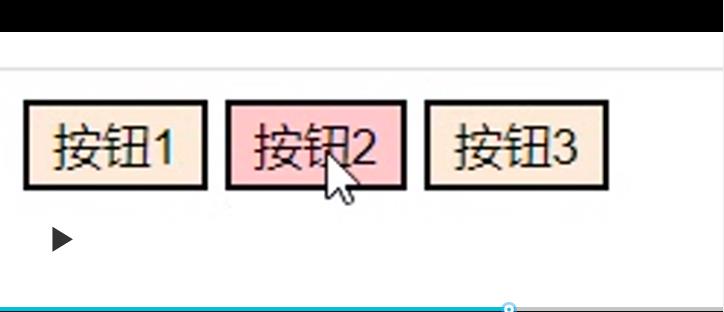
实现点击按钮切换变色:

看一下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>按钮切换</title>
<script src="jquery-3.3.1.min.js"></script>
<style>
button {
//给按钮设置一个背景颜色
background: antiquewhite;
}
</style>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
</body>
</html>
jQuery实现思路:
1、添加点击事件
2、将当前点击按钮的背景色改成粉色
3、将兄弟节点的背景色去掉
<script>
$(document).ready(function(){
$("button").click(function () {
$(this).css("background", "pink");
$(this).siblings("button").css("background", "");
});
});
</script>
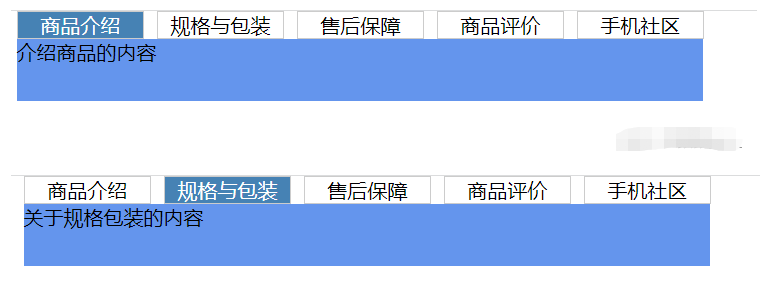
实现Table切换效果常用方法:

<body> //tab标签栏 <ul class="tabs"> <li class="active">商品介绍</li> <li>规格与包装</li> <li>售后保障</li> <li>商品评价</li> <li>手机社区</li> </ul> //tab页面内容结构 <div class="boxs"> <div class="tabBox boxOne">介绍商品的内容</div> <div class="tabBox">关于规格包装的内容</div> <div class="tabBox">售后问题详情</div> <div class="tabBox">介绍商品</div> <div class="tabBox">关于手机社区</div> </div> </body>
CSS部分
思路:
1、设置flax布局。
2、设置标签栏的宽度、高度,并清除li的默认样式,设置边框、边距,使文字居中显示。
3、为内容结构部分设置宽度、高度、背景色、边距。
4、设置标签栏第一个元素的底色,颜色,用于区分。
5、设置内容结构部分为块级元素,即block。
<style>
* {
margin: 0;
padding: 0;
}
.tabs {
display: flex;
}
.tabs li {
width: 100px;
height: 20px;
text-decoration: none;
list-style-type: none;
border: 1px solid #ccc;
margin-left: 10px;
cursor: pointer;
text-align: center;
}
.tabBox {
width: 549px;
background-color: cornflowerblue;
height: 50px;
display: none;
margin-left: 10px;
}
.active {
background-color: steelblue;
color: #fff;
}
.boxOne {
display: block;
}
</style>
Jquery部分
思路:
1、 给标签栏添加点击事件。
2、为当前选中的元素添加一个选中的样式,并清除兄弟节点的其他样式。
3、让点击的元素的子元素显示,其他元素消失。
<script>
// eq()方法:返回被选元素中带有指定索引号的元素。
$('.tabs li').on('click', function () {
// 给当前选中的li添加一个选中的样式,除了点击当前的这个样式其他的删除样式
$(this).addClass('active').siblings().removeClass('active');
// siblings:除自己以外
// 当前指向的上级父元素的下一个子元素的索引下标出现,让其他的消失
$(this).parent().next().children().eq($(this).index()).css('display', 'block').siblings().css('display', 'none');
})
</script>
常见问题
所有的素材与插件都可以用吗?
本站所有的素材与插件(包括免费的),都是本工作室用过的,测试过的,或者二开修改过的,理论上来说没有什么bug,但不保证在所有环境下都可以完美运行。
收费素材与免费素材怎么定义的
本站收费的素材,也是及其便宜的,其实就是收个打赏钱,是工作室对这些插件的测试,整理,修复,优化的辛苦钱,并非开发插件的费用,原创插件或者模版收费稍贵一些。
出现问题了怎么办?
由于收费非常低,大部分都不超10元,所以并不提供售后服务,但您如果需要,可以联系我付费咨询,费用为50元/次/小时。如果是原创模版或者插件,可以免费为您指导。
原文链接:https://www.52gys.cn/5551.html,转载请注明出处。






评论0