新版ACF插件已经支持选项页面了,不过这里以老版本为例。
首先,要使用函数来做一个页面:
//自定义输出rest API
if(function_exists('acf_add_options_page')) { acf_add_options_page(
array( 'page_title' => 'Theme General Settings',
'icon_url' => 'dashicons-admin-customizer',
'menu_title' => '主题设置页',
'menu_slug' => 'theme-general-settings',
'capability' => 'edit_posts',
'redirect' => false , 'position' => '4.1' ));}
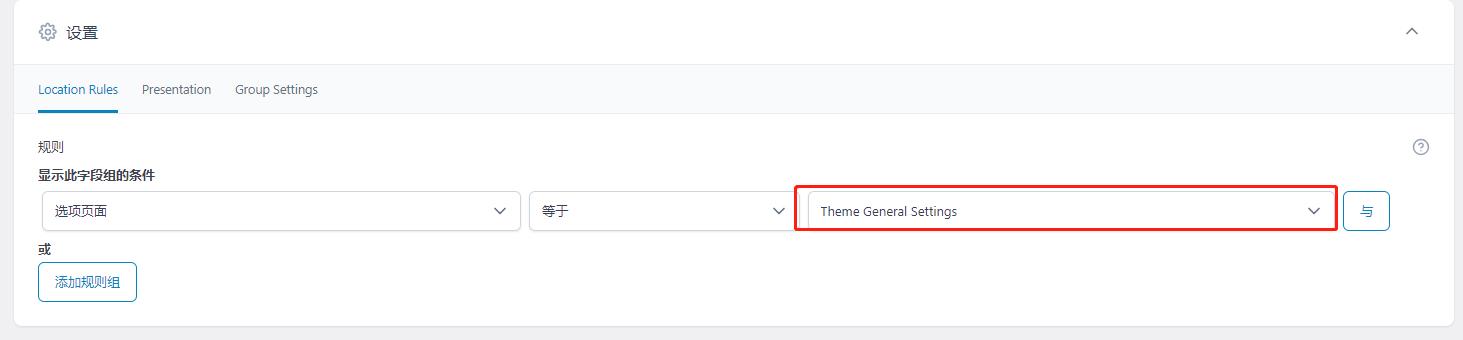
然后,我们就可以在后台看到这个页面在目录上,点击页面,会提示让你增加字段,然后我们只需要把增加好的字段再最下边选择选项页面即可:

注意这里,Theme General settings 就是上边我们使用代码增加页面的“page_title”。这个页面必须使用官方提供的函数acf_add_options_page()来添加,否则选项页面这里是空的,你选不到东西。
接下来就可以自由添加选项了。
但是选项页面并没有配置,怎么让自定义选项页面支持WP REST API呢?
只需要使用代码:
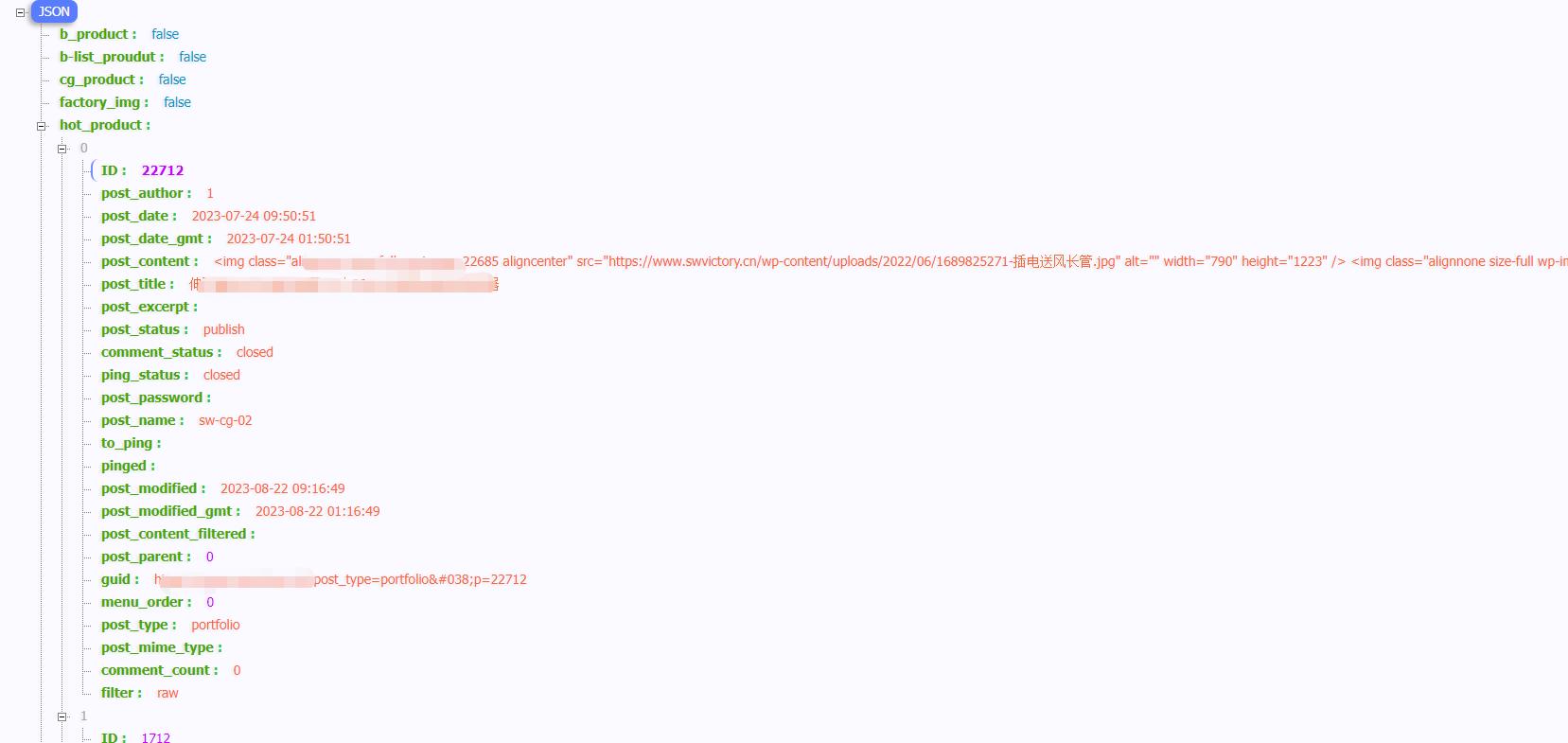
访问网址为:{site}/wp-json/options/all,我们可以看到已经输出到json格式了:

要锁定某个字段输出,可以直接这样写:
访问地址:{site}/wp-json/options/team
使用ACF插件做开发真的是很方便呀,简直可以省掉太多代码了,墙裂推荐。
常见问题
所有的素材与插件都可以用吗?
本站所有的素材与插件(包括免费的),都是本工作室用过的,测试过的,或者二开修改过的,理论上来说没有什么bug,但不保证在所有环境下都可以完美运行。
收费素材与免费素材怎么定义的
本站收费的素材,也是及其便宜的,其实就是收个打赏钱,是工作室对这些插件的测试,整理,修复,优化的辛苦钱,并非开发插件的费用,原创插件或者模版收费稍贵一些。
出现问题了怎么办?
由于收费非常低,大部分都不超10元,所以并不提供售后服务,但您如果需要,可以联系我付费咨询,费用为50元/次/小时。如果是原创模版或者插件,可以免费为您指导。
原文链接:https://www.52gys.cn/5558.html,转载请注明出处。







评论0