折腾了大概1个星期吧,小程序算是正式上线了,其实效果还是比较满意的。我们可以使用任何一个后端来做小程序的后端,但能够比较顺畅的使用wordpess作为小程序后端,并同步了网站的产品信息,这也省掉了不少时间,同时也证明了,网站虽然没落,但作用也开始变了,制作一个多端口的独立站点,是企业在互联网风口发展的必然趋势。
使用wordpress开发小程序的必要条件:可以自定义输出JSON格式的数据。
小程序是一种前端表现形式,它获取的都是后端通过JSON格式传输的数据,因此,只要wordpress可以做到这点,那么就完全没有问题了。很显然,wordpress有官方API接口:WP REST API。
做一个企业展示型的小程序,需要的功能其实不多:
产品页面的输出是重点,文章输出是其次,通过查询文档,我们非常容易的就可以获取到文章输出:WP REST API使用手册
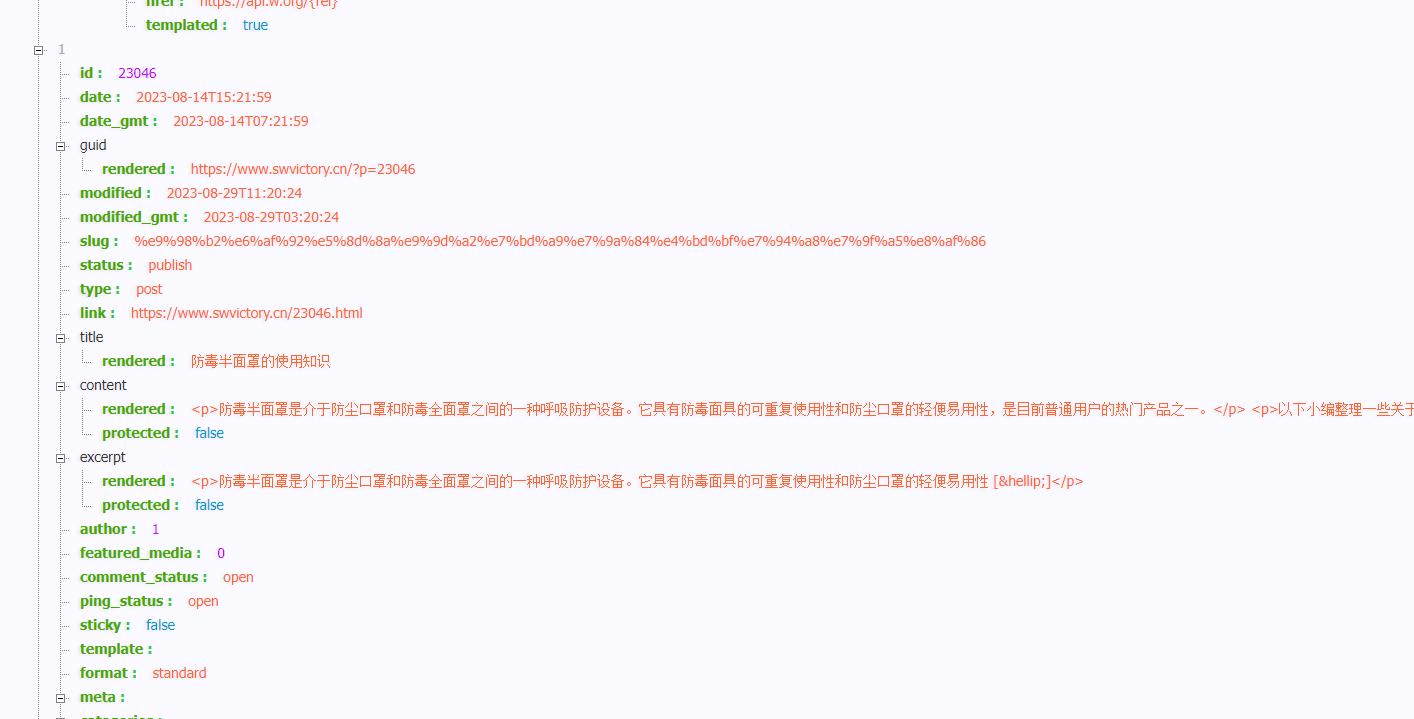
/wp-json/wp/v2/posts,即可请求到文章列表:

看上去似乎不错,不过,仔细看发现,文章输出了标题,地址,内容等,但确少了最重要的,特色图片。这个要命啊,我们都知道,产品展示3个重点是,标题,图片,内容。。经过摸索发现:
给wordpress的wp rest api 输出文章增加特色图片的三种办法:
方法1 使用官方全局参数
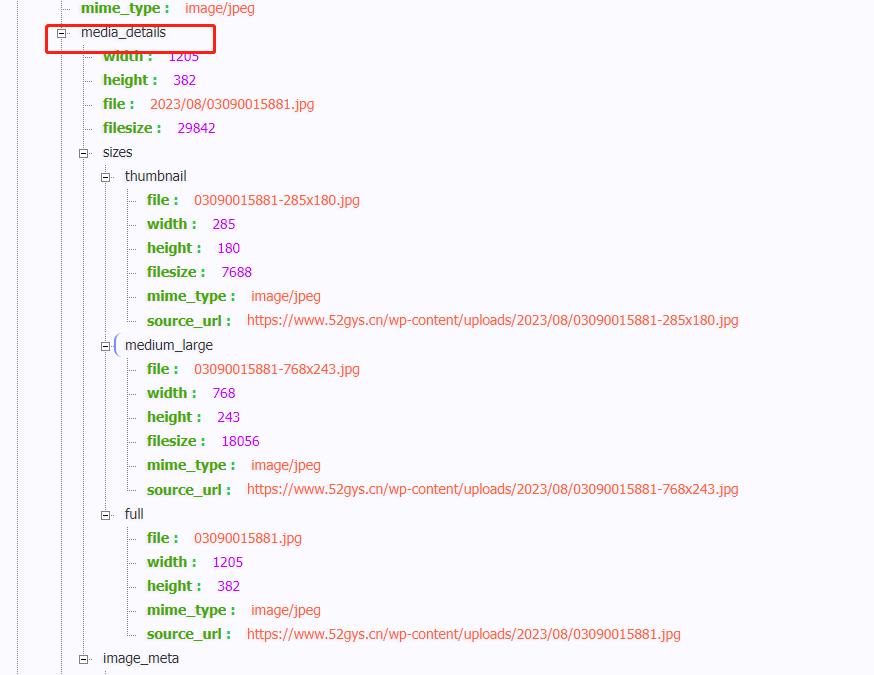
这个最简单,只需要在网址后边增加一个请求参数_embed即可,完整的地址应该是:/wp-json/wp/v2/posts?_embed,发现可以正常获取到图片了:

方法2 使用函数增加特色图片功能(推荐)
add_action('rest_api_init', 'register_rest_images' );
function register_rest_images(){
register_rest_field( array('portfolio'),
'fimg_url',
array(
'get_callback' => 'get_rest_featured_image',
'update_callback' => null,
'schema' => null,
)
);
}
function get_rest_featured_image( $object, $field_name, $request ) {
if( $object['featured_media'] ){
$img = wp_get_attachment_image_src( $object['featured_media'], 'app-thumb' );
return $img[0];
}
return false;
}
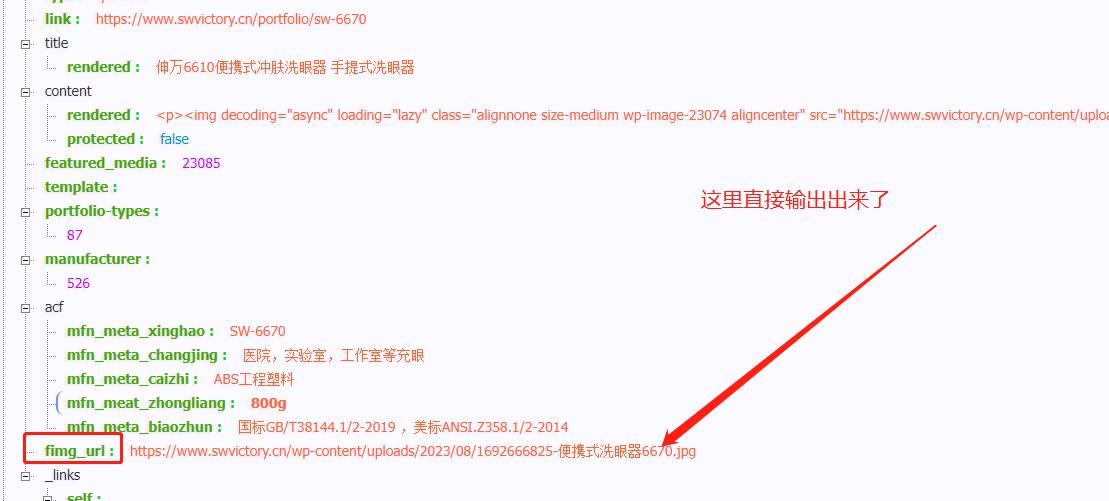
其中,array数组中增加你需要添加特色图片的文章类型就可以了,我这里文章类型是portfolio。这样输出特殊图片简单多了:

解决了文章问题,因为许多产品呀什么的,都是使用文章类型做的,那么我们产品信息输出基本也就没什么问题了。
然后就是解决设置项问题,小程序肯定需要一些图片什么,比如banner,这个不会和网站完全一致 ,所以肯定需要单独为小程序做一个设置页面。给wordpress做设置页面是一个及其麻烦的事,我们当然可以使用代码,但问题是,做完以后,设置页面也需要单独写独立的rest api,这就麻烦了,该怎么办?
经过考虑和查验文档,我决定使用强大且好用的ACF插件完成。这个插件是后台开发首推,各种丰富的字段类型随便加,直接下载即可:https://www.52gys.cn/5509.html
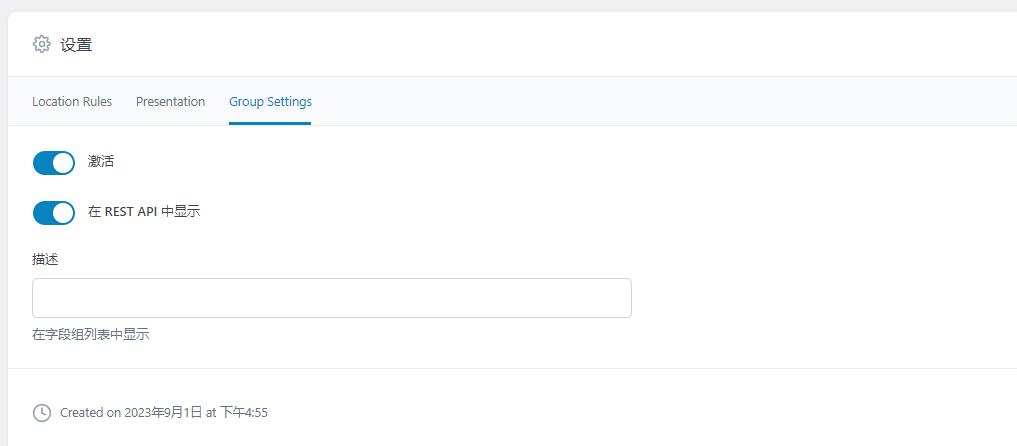
ACF新版本是支持独立创建选项页面的,但我使用的老版本,已经解决的问题如下:
如何使用ACF插件自定义选项页面并支持WP REST API输出
如何使用ACF插件创建独立的选项页面办法
直接使用官方提供的函数即可:
if(function_exists('acf_add_options_page')) { acf_add_options_page(
array( 'page_title' => '小程序设置页',
'icon_url' => 'dashicons-admin-customizer',
'menu_title' => '小程序设置页',
'menu_slug' => 'theme-general-settings',
'capability' => 'edit_posts',
'redirect' => false , 'position' => '4.1' ));}
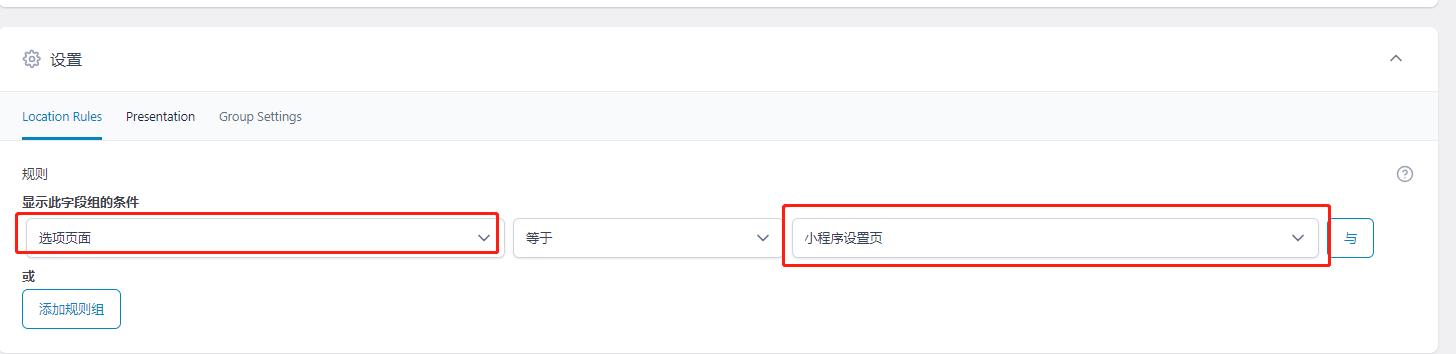
把它直接黏贴到主题function中,根据需要修改一下页面标题。这时候,我们添加字段到选项页面即可:

注意,如果没有使用函数增加选项页面,这个时候,等于后边这个是空的,你选不到值。
然后,我们就可以非常自由的增加需要的字段了。增加的字段,只需要打开rest api选项,就可以通过api获取了:

至此,文章页面,选项页面的所有参数,均可使用wp rest api输出,我们获取到了需要的数据,在uniapp中直接完成渲染即可。







评论0