WPForms是一款功能更强大的在线表单插件,但其实它更适合付费使用。如果您暂时没有付费打算,也可以使用免费版功能,付费版相比免费版,其实是在表单的丰富性上。
但如果我们只是做一款非常简单的询盘表单,那么免费版也完全够用了,具体差别如下:
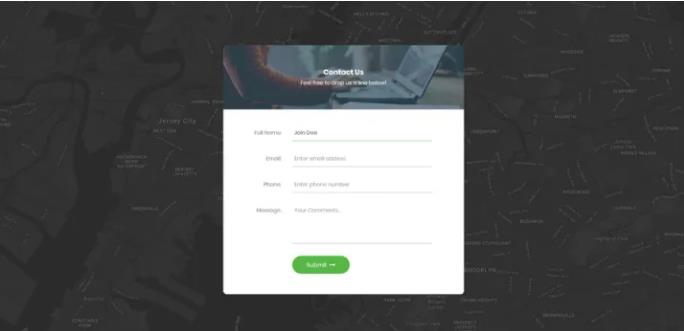
1 PRO拥有更强大的表单元素,比如电话,谷歌地图位置以及最重要的Layout(布局)元素,有了这个布局元素,你才可以所心所欲的自定义表单样式:

2 PRO可以自动收集提交的表单条目,并做列表统计,而不必在额外使用插件收集:

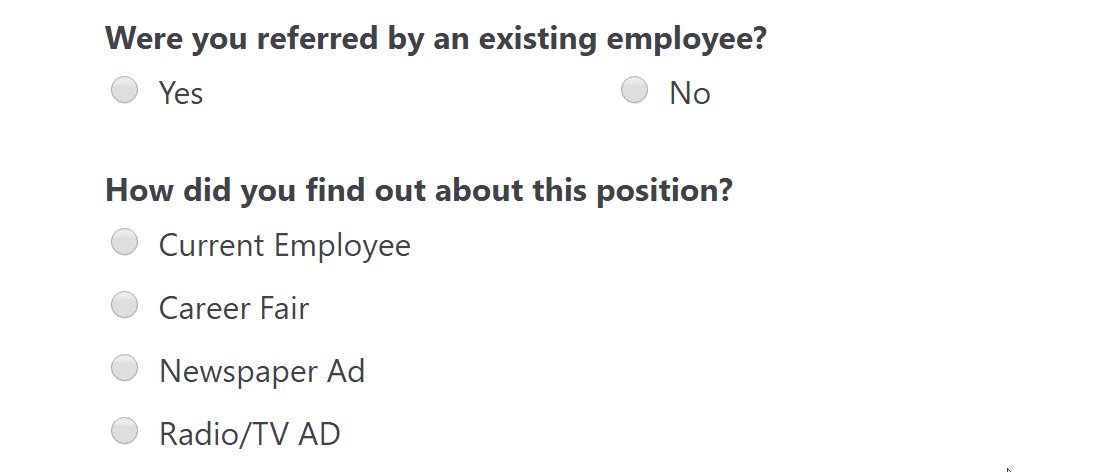
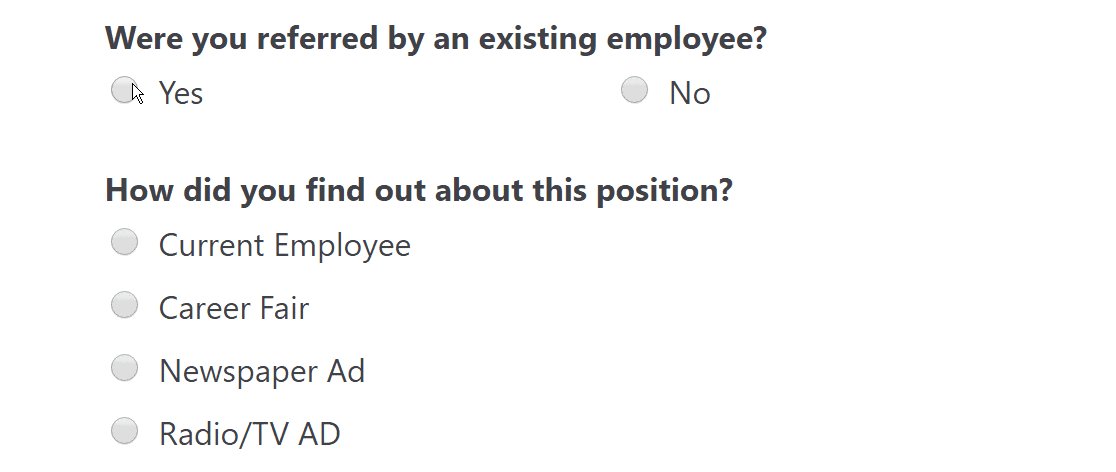
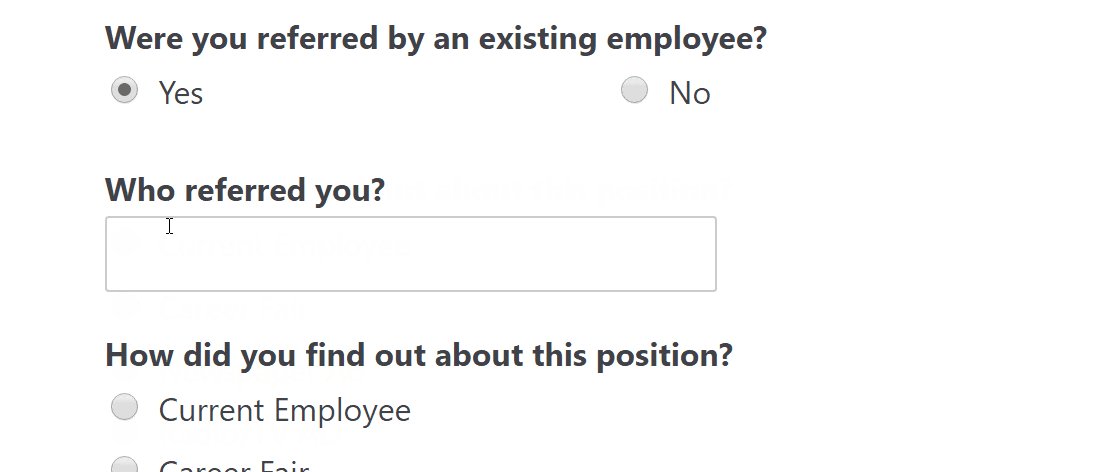
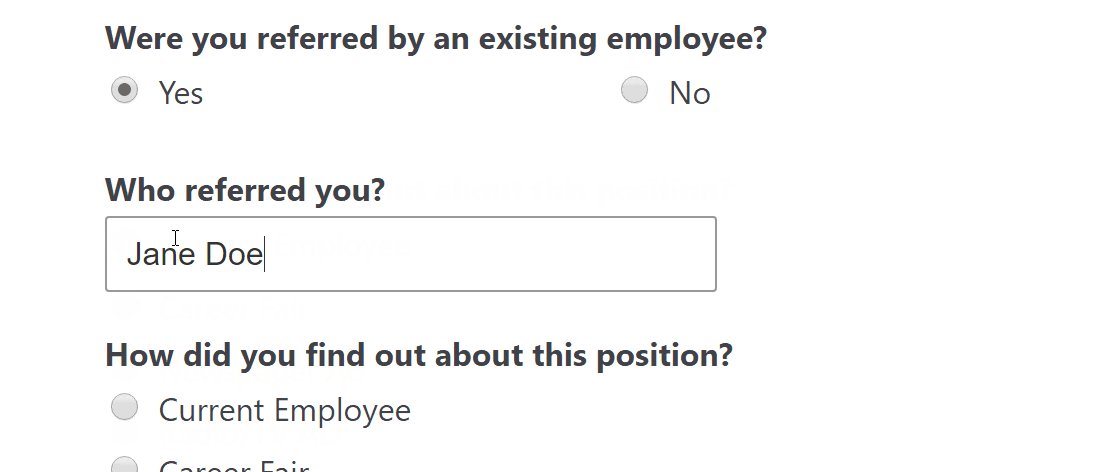
3 可以使用条件逻辑,有了这个功能,你可以自己定制出更灵活的表单,而不仅仅只是姓名,联系方式等。
比如,你可以设定,只有同意某一个协议后,才显示某些内容:

以上是我感觉对比免费版本,最值得注意的3点,当然了,就算是免费版,也可以使用基础的拖拽功能,非常方便的就可以制作一个表单:

如果您有一定的HTML+CSS基础,或者有时间可以研究,使用contact form 7制作也是没问题的:wordperss如何为你的外贸网站制作询盘表单?(超详细教程)
我这里提供了便宜的插件,你也可以学习使用:
好了,前提到这里结束,正文开始,使用WPForm制作询盘表单步骤:
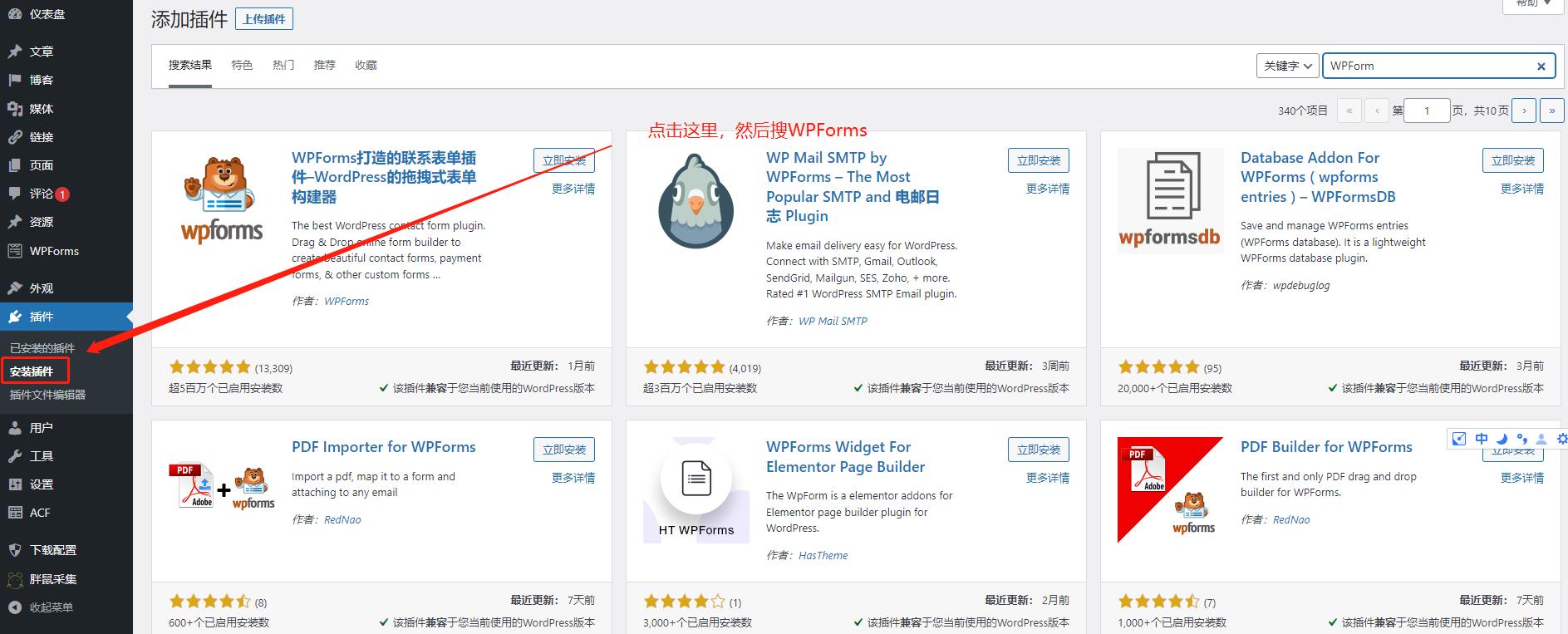
安装WPForm插件,直接在插件市场搜索即可:

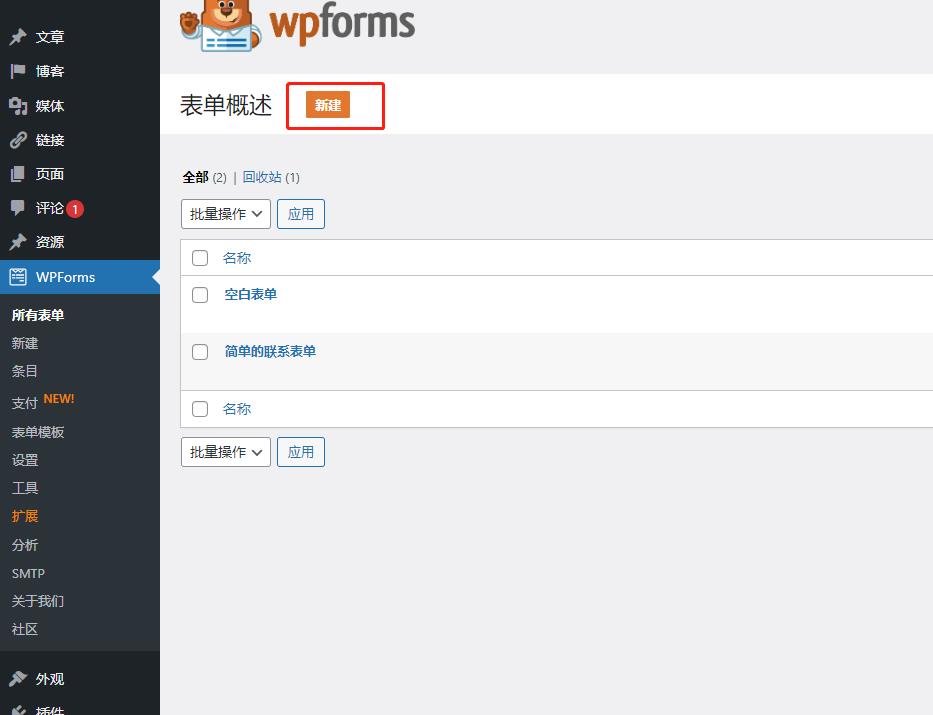
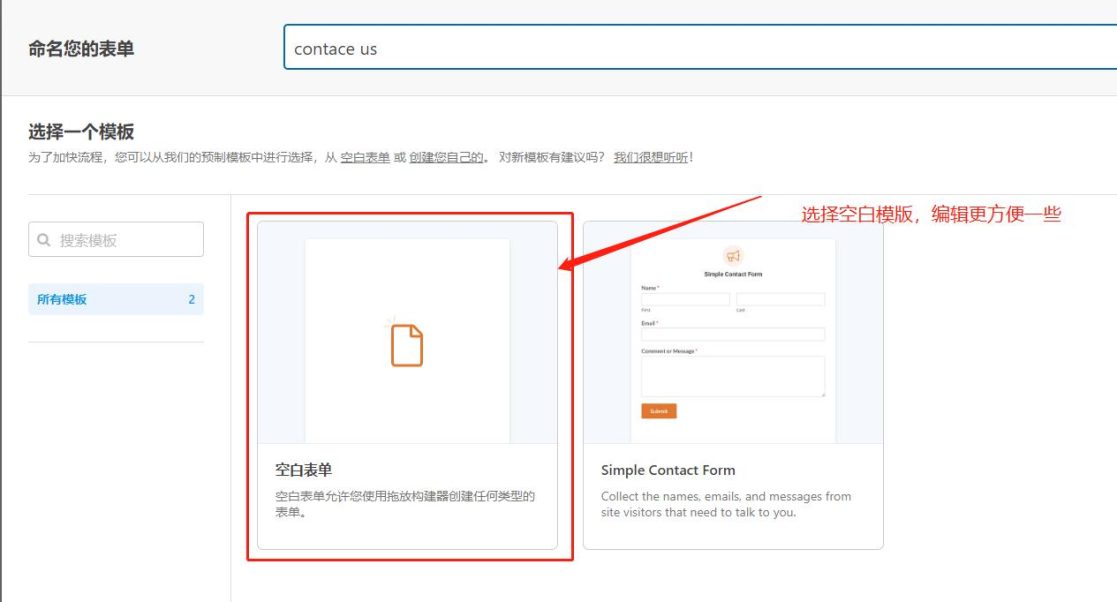
打开WPForms,点击新建表单:

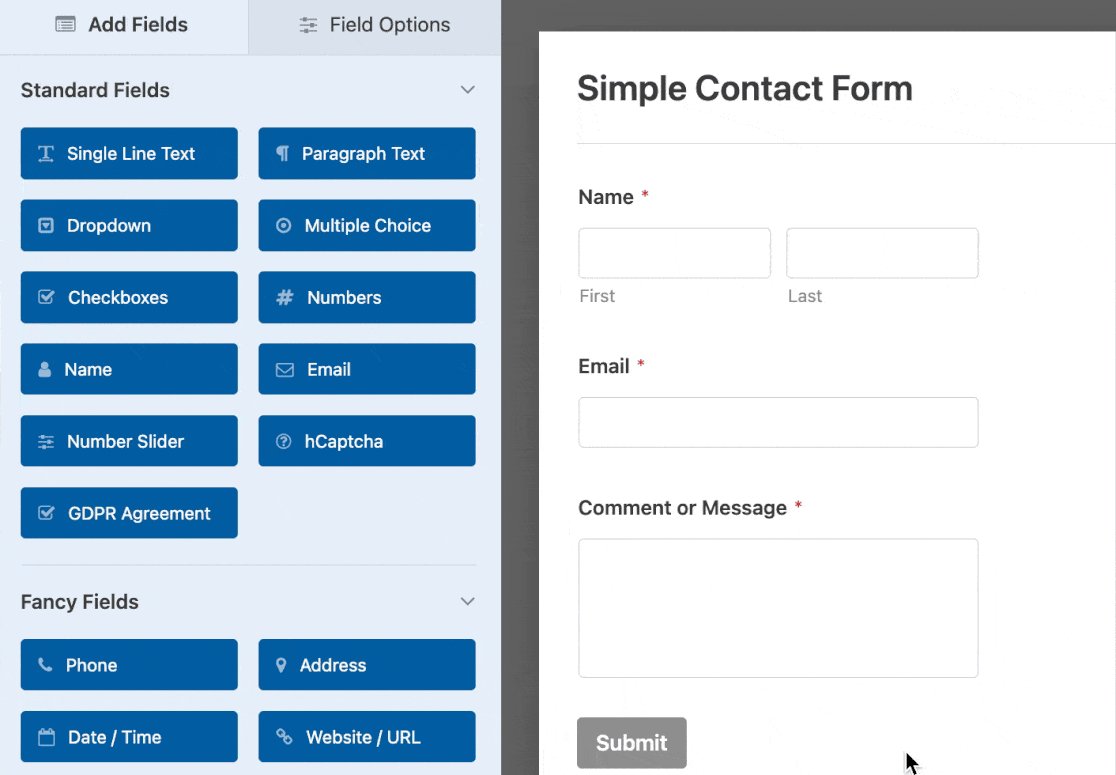
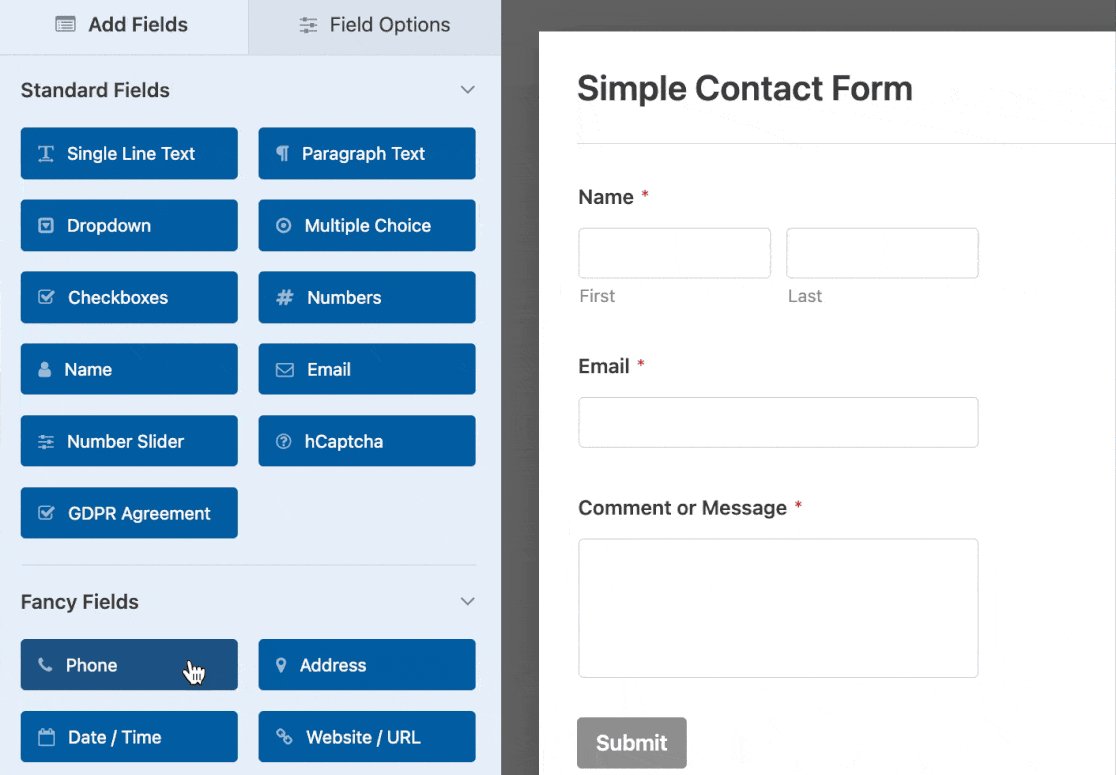
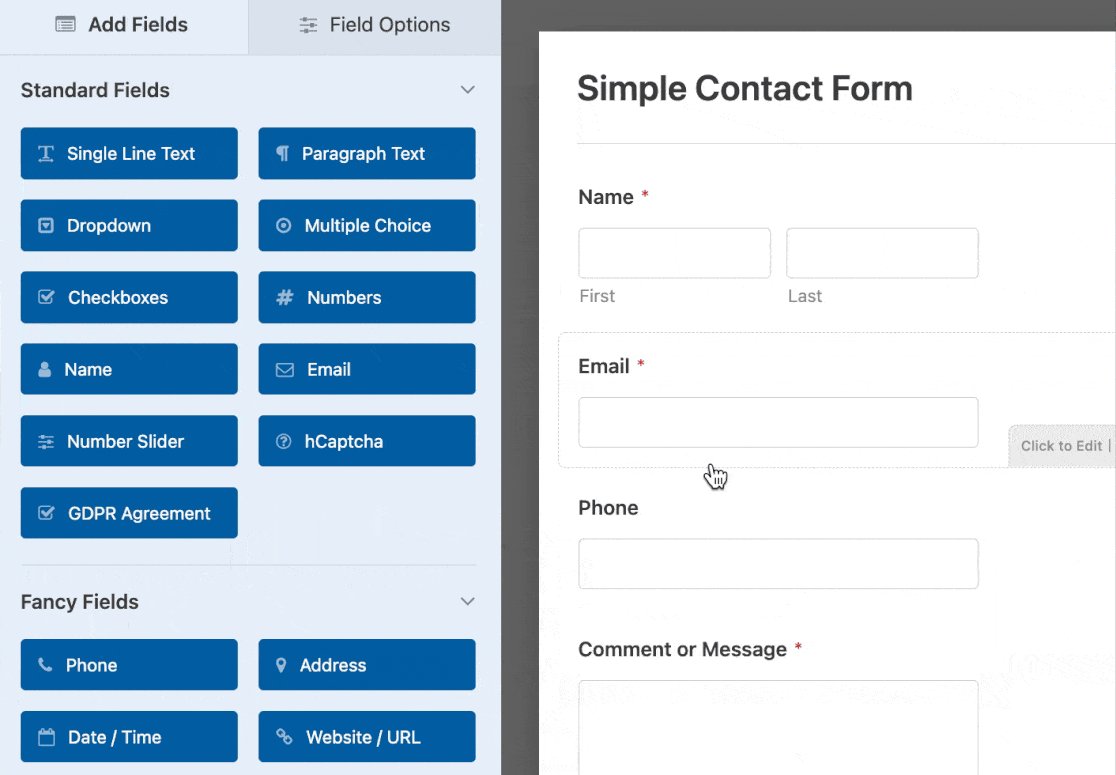
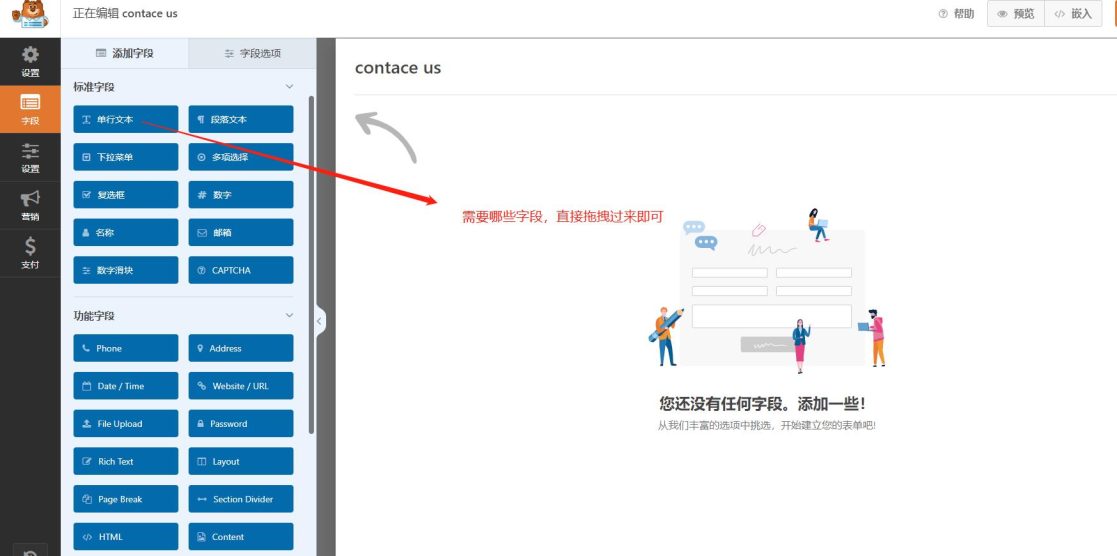
然后我们将进入新建表单独立页面,这里就会显示出拖拽式编辑器以及可用的字段元素,免费版本与PRO版本所显示的字段元素不同,我这里是PRO版本显示,所以会多一些:


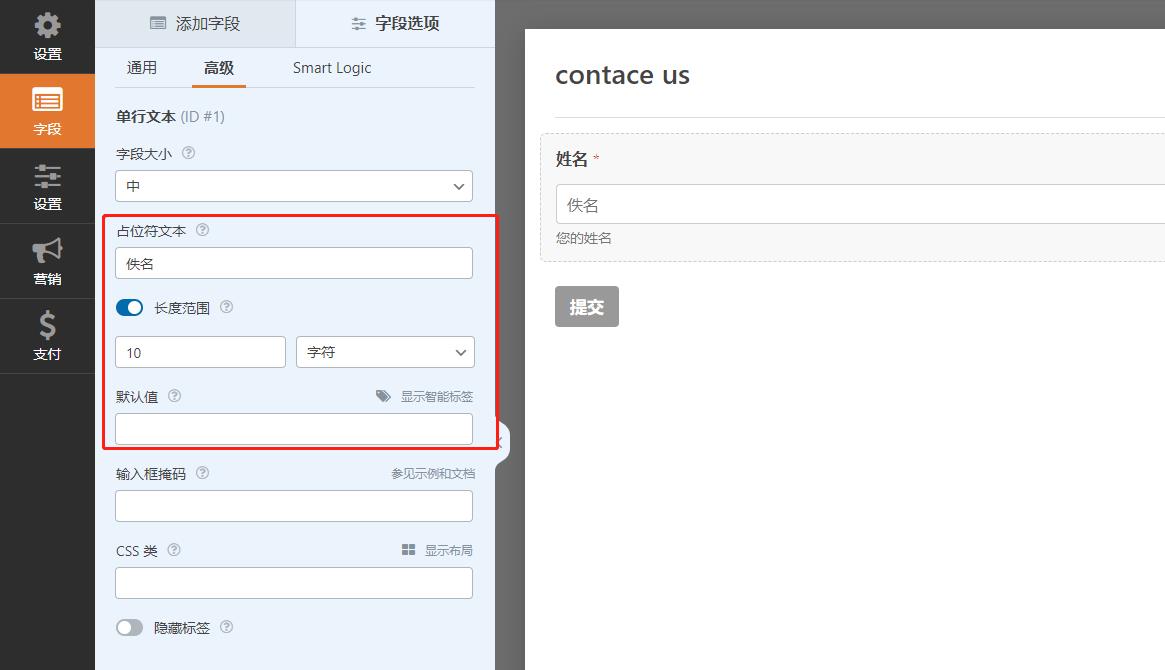
拖拽完成后,通过点击字段,可以编辑字段属性,完成对字段的逻辑操作,比如是否必填(*),字段长度等,可以满足基本的条件限定:

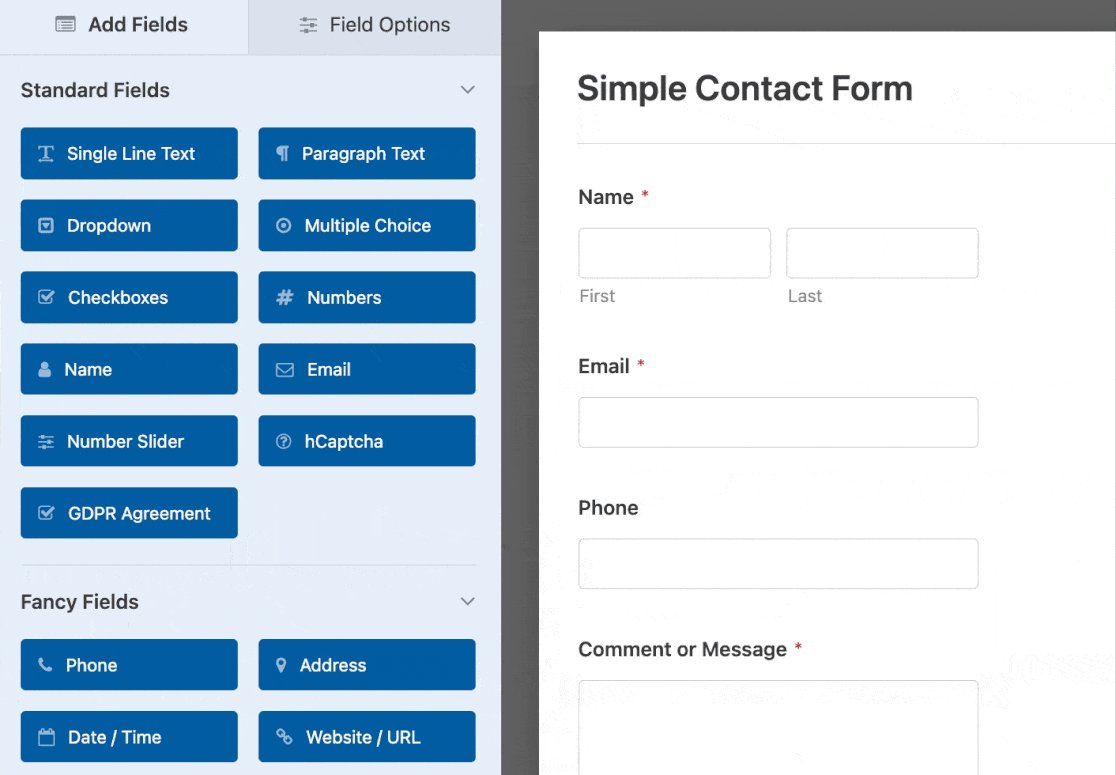
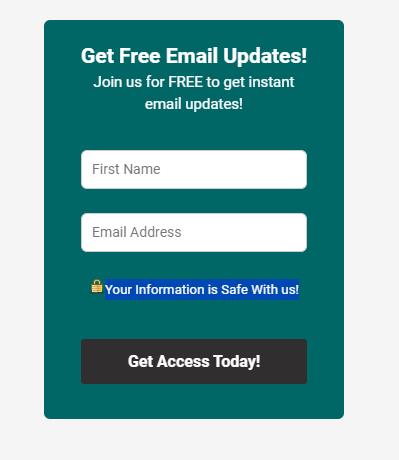
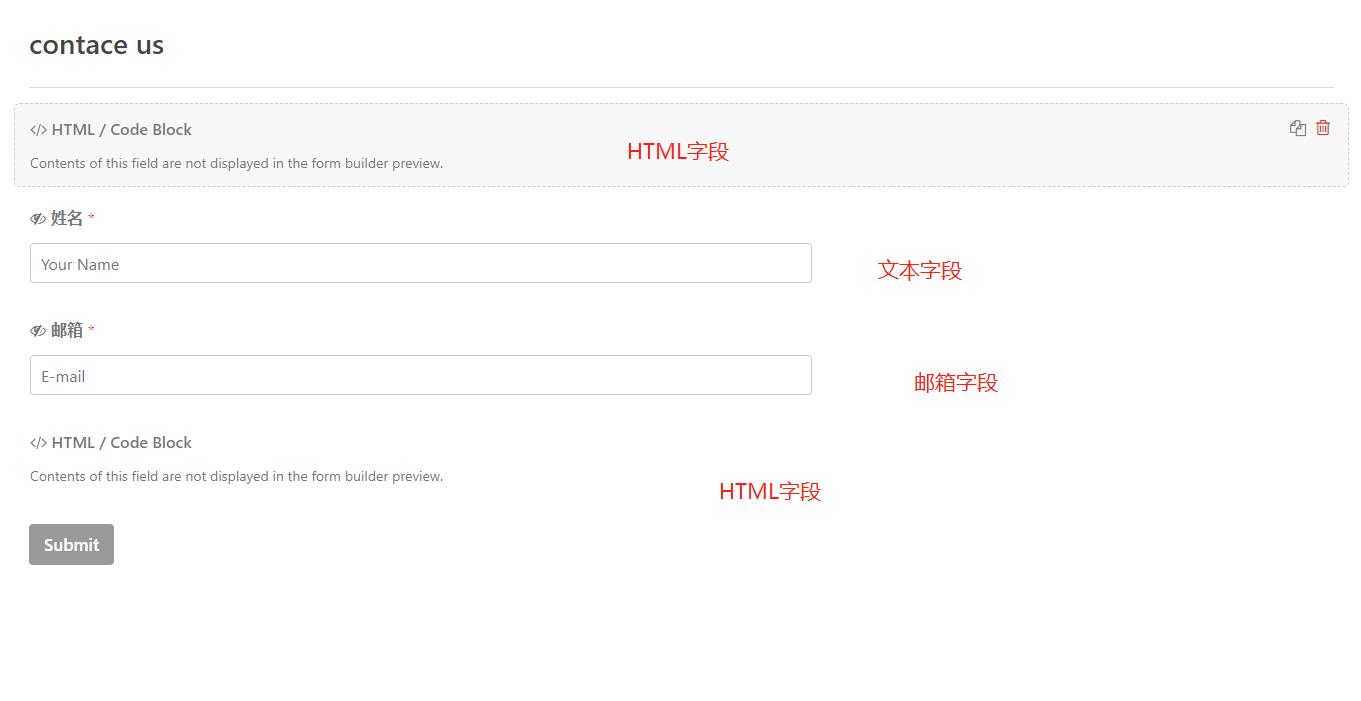
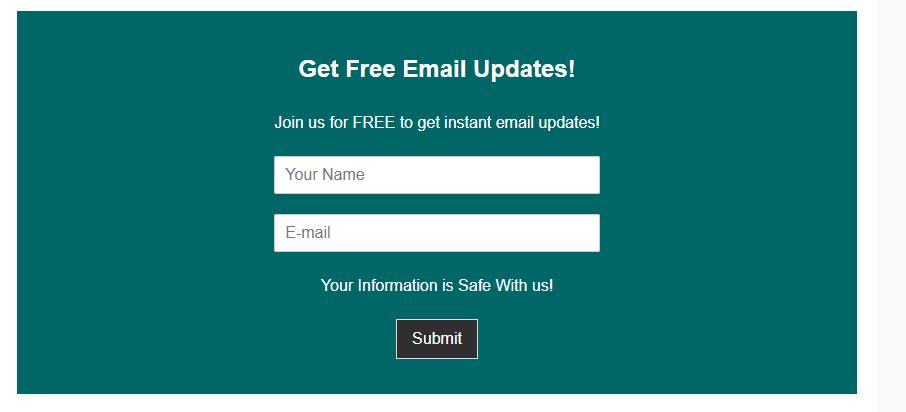
每个字段都有属于自己的字段属性编辑,我们可以根据需要选择填写就好了,不过一些占位符,字符限定,能做好还是做好,可以避免不少垃圾提交,为了方便演示,就制作以下一个简单但是很好看的询盘表单,最终效果如下:

根据表单,我们拖拽的字段元素如下:

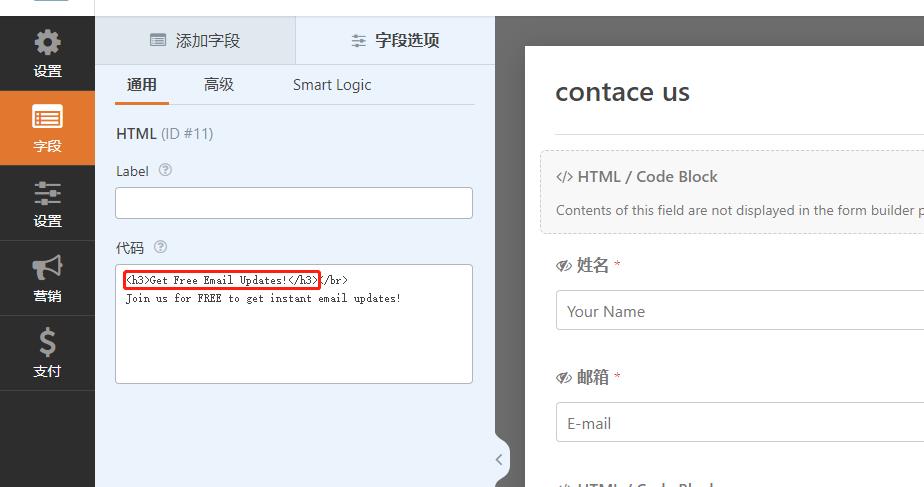
注意:HTML字段是PRO版本独有,免费版没有!

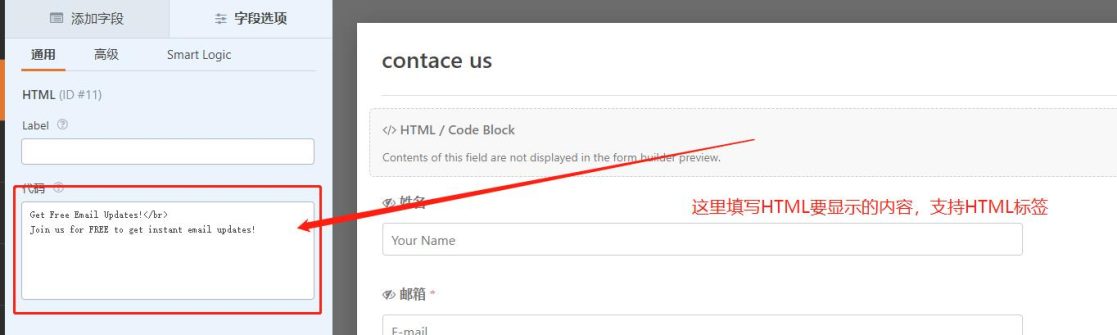
这里要用到一些非常简单的html标签,花20分钟时间学习一下基本标签即可,比如:
空格是<br/> 加粗是 <strong>要加粗的文字</strong>
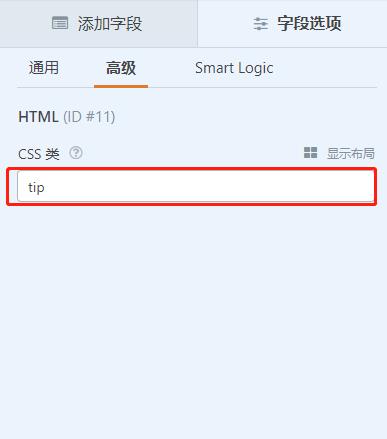
另外,可能会需要给它一个对齐方式,这里要用到CSS,先给它去个名字:tip

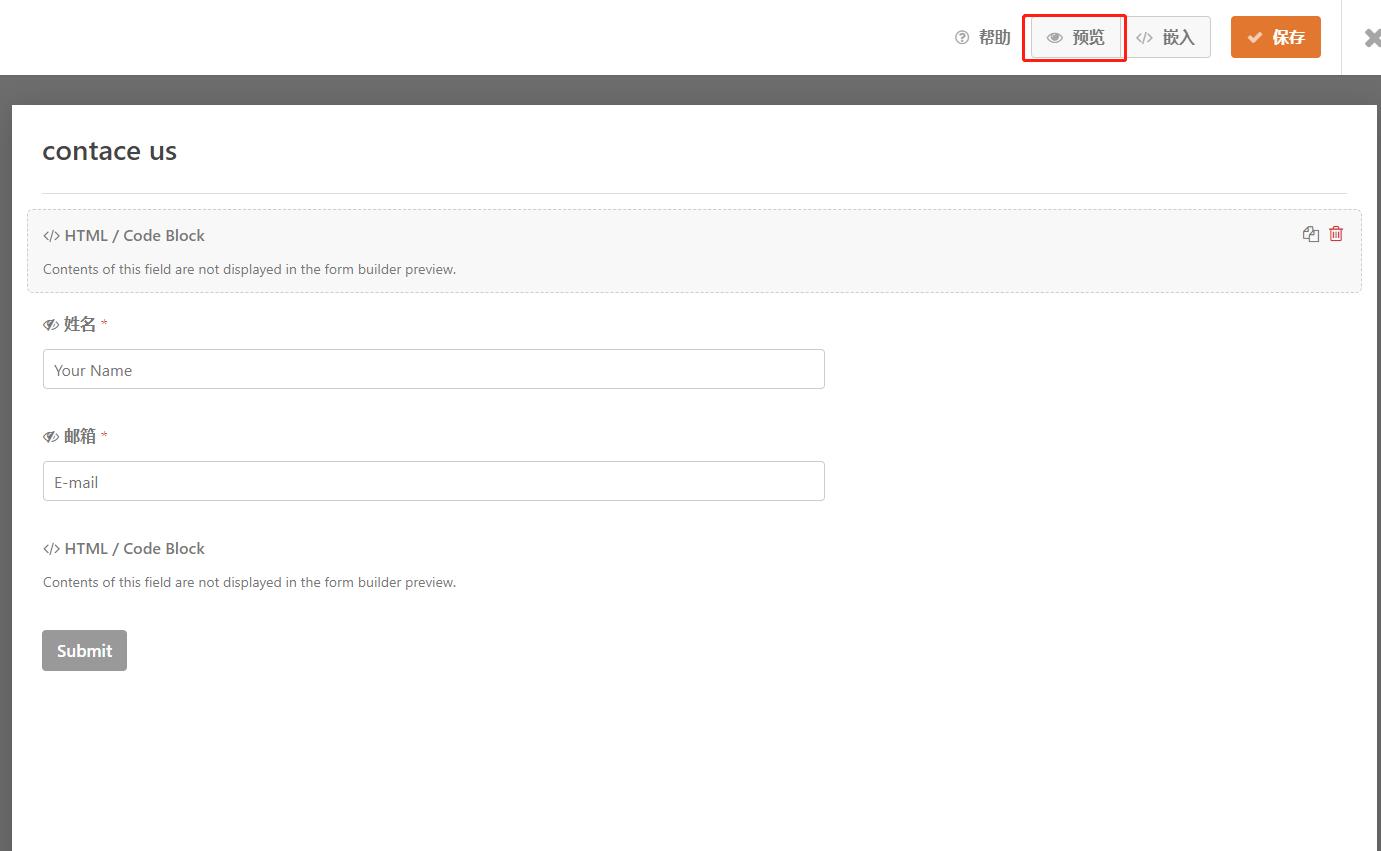
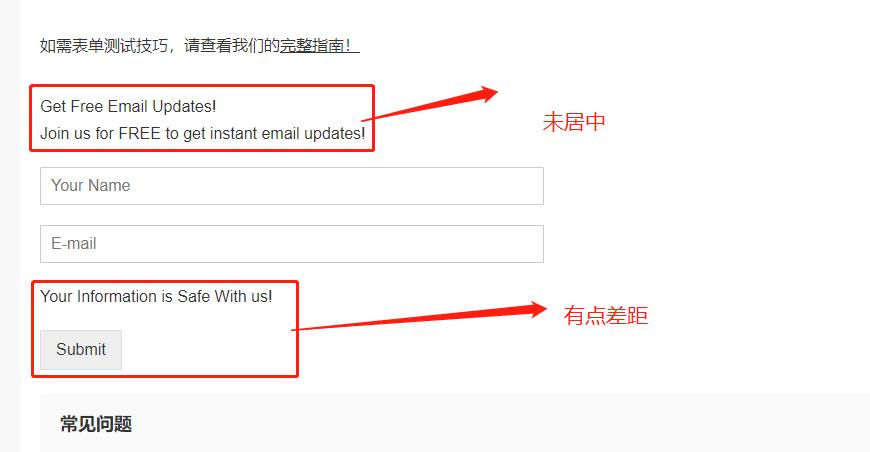
来看下效果(先保存后预览):

点击预览后,可以根据实时预览调整表格的css样式,达到满意的效果:

发现一下问题:
- 整体表格背景不正确,字体颜色也不正确
- 字体大小有问题,对齐方式也不同。
综上所述,所有的问题都是样式问题了,那么我们直接调整样式即可。关于样式的调整,还是需要您学习基本的css基础知识,当然了,如果您也可以直接导入正版的WPForm模版,使用现成的,只需安装一款模版插件即可,不过这篇文章主要是告诉大家如何自定义表单以及操作实战教学,我们还是以全部自己制作为主。根据样例,我们设定的css如下:
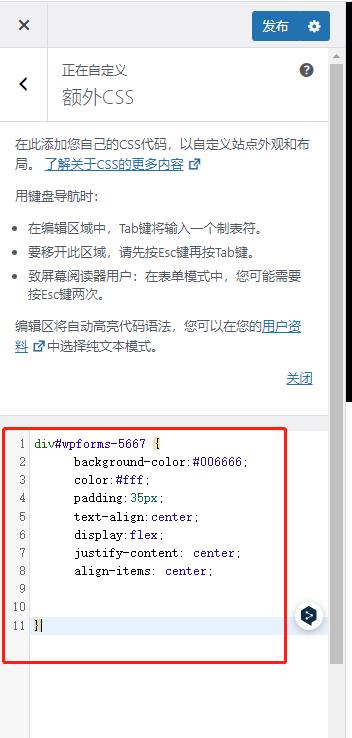
div#wpforms-5667 {
background-color:#006666;//设置背景颜色
color:#fff;//设置字体颜色
padding:35px;//设置内边距
text-align:center;//字体居中
display:flex;//布局为flex
justify-content: center; //内容居中
align-items: center; //组居中
}
代码放到哪里?很简单,打开外观-自定义-额外的css:


黏贴到这里-然后发布就行了:

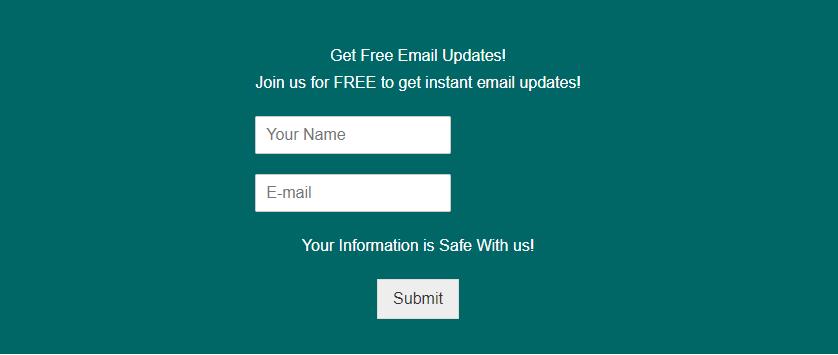
然后我们再预览一下效果:

是不是发现好很多了,但是还是有一些问题:
- 首行标题的字体不够大
- 表单元素不够长
- 按钮上边的背景颜色和字体颜色不对
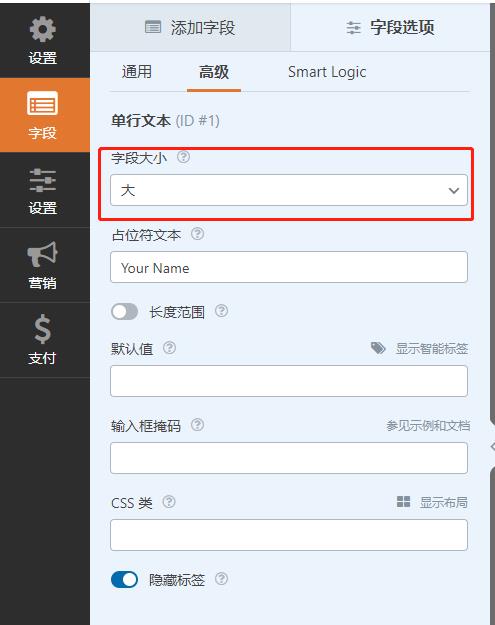
解决:使用H标签可以将字体转化为标题,同时字体也会变大,而表单的文本元素字段是可以调整长度的,最后在使用css调整一下按钮的颜色即可。


最后修改一下提交按钮的样式:
div.wpforms-container-full .wpforms-form input[type=submit],div.wpforms-container-full .wpforms-form button[type=submit],div.wpforms-container-full .wpforms-form .wpforms-page-button {
background-color: #302F2F;
color: #FFF;
font-size: 1em;
font-family: inherit;
padding: 10px 15px
}
还记得这个黏贴到哪里吗?外观-自定义-额外的css这里哦!
最后预览一下效果:

OK!效果不错,基本达到90%以上的还原了。到这里,一个基本的简答又漂亮的询盘表单其实已经完成了。但是,为了突出WPForm这款插件的强大,我决定要搞一些常见的,但强大的需求,这些需求许多时候都是询盘表单必须具备的。
如何使用WPForm传递文章的特定字段或者变量呢?
比如上边这个表单,我们该如何应用呢?有两种方法:
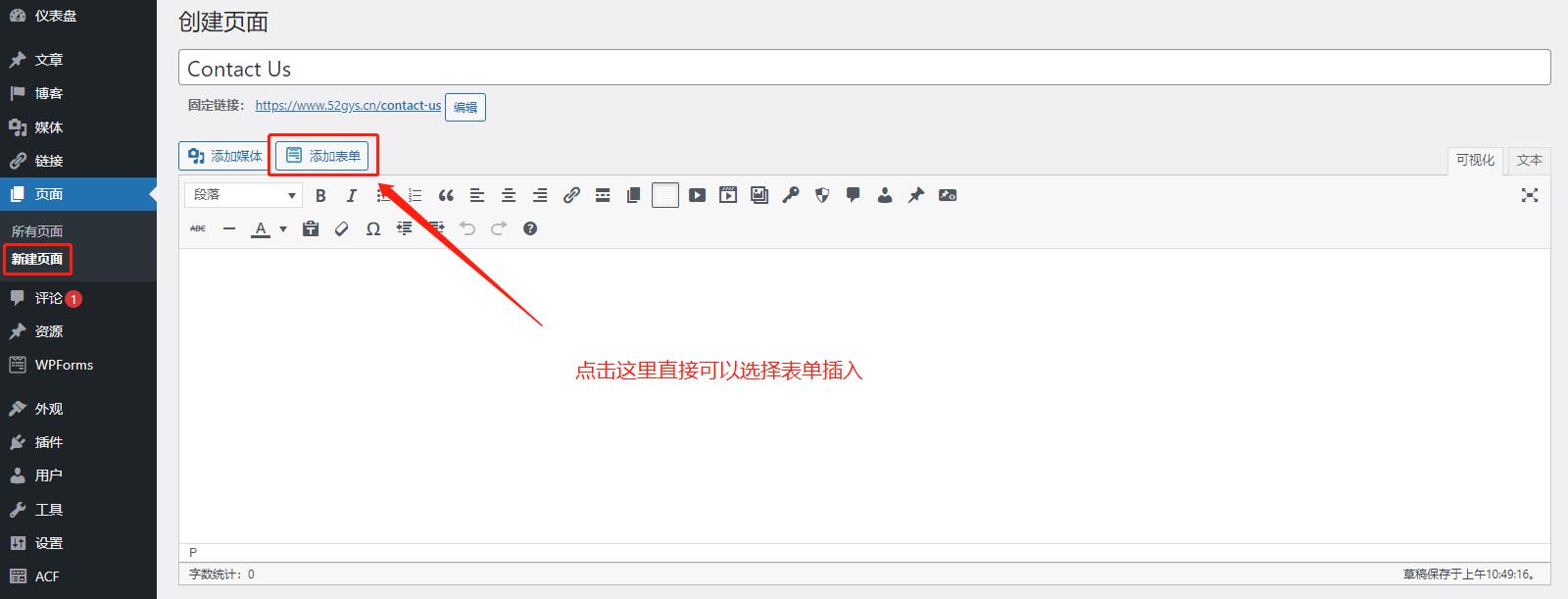
第一,建立一个页面,叫做contact us 然后等待客户点击页面链接联系,这是最常见的方式:
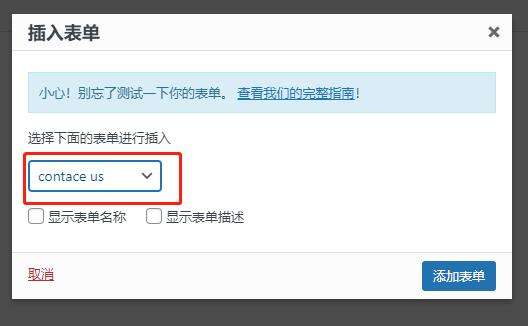
首先我们先建立一个页面,名字叫做contact us,然后通过编辑栏上方的按钮可以直接选择刚才制作好的表单插入:

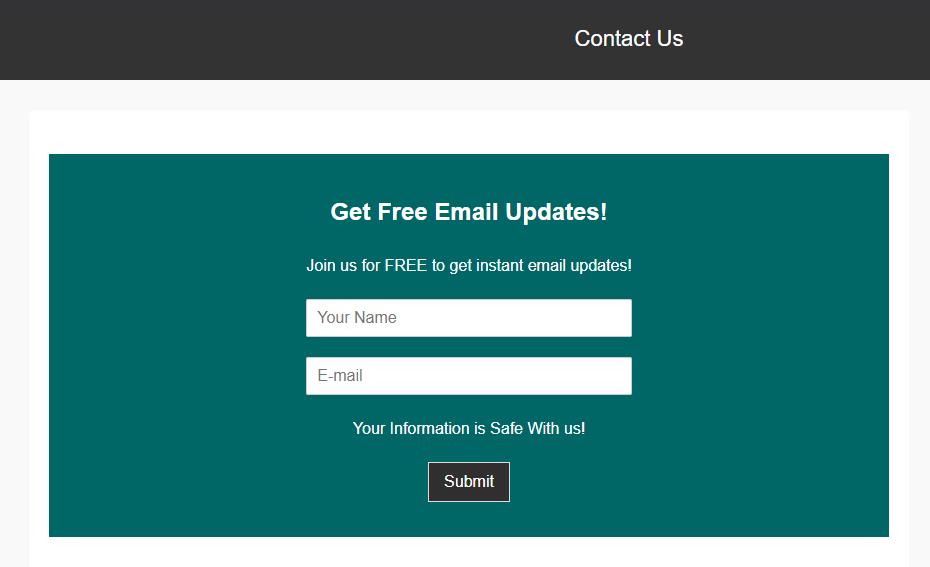
保存后就可以看到我们的联系页面了:


但是,这种方法有一个缺点,比如我并不知道客户对于哪款产品比较感兴趣,如果添加表单让客户自己填写或者选择又比较麻烦,在客户不了解的情况下,客户容易放弃询盘,这就需要我们使用第二种办法:
方法二,在产品页面增加表单,并使用变量获取表单标题自动填写。
思路:我们改一下表单,增加一项为咨询产品,不过这次我们的思路是要把它放到产品页面,然后自动获取到标题,一般产品页面的标题就是产品的名称,这样就可以知道客户咨询的哪款产品了。
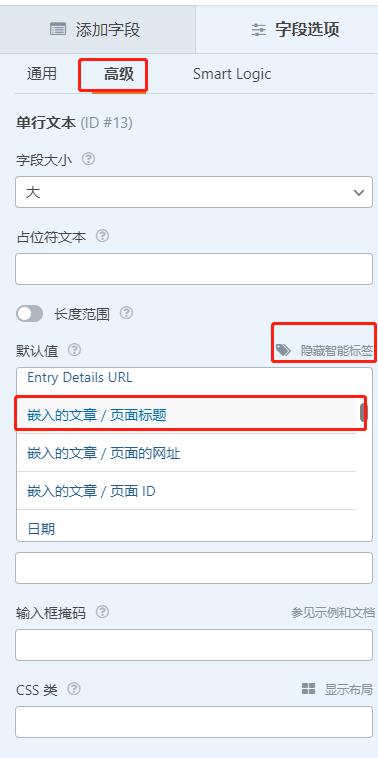
添加一个新的单行文本字段,然后点击高级,找到默认值那里,点击显示智能标签,选择镶入的文章/页面标题(PRO版本功能):

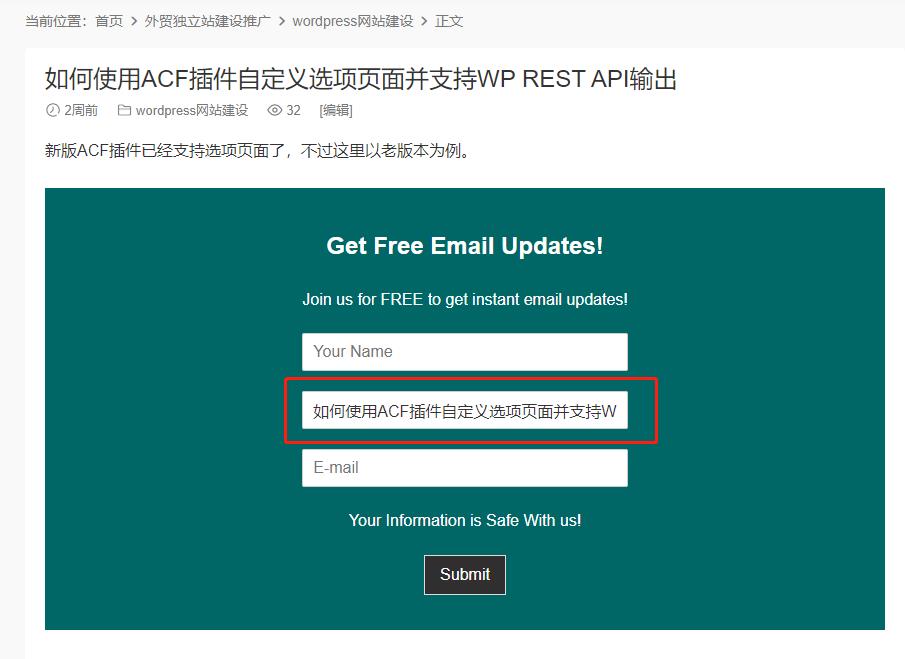
然后注意,这个时候,这个“自动镶入文章/页面标题”标签是一个变量,你可以理解为它自动读取你所在文章的标题。那么我们自然是需要把这个表单镶入到有标题的产品(文章)页面:
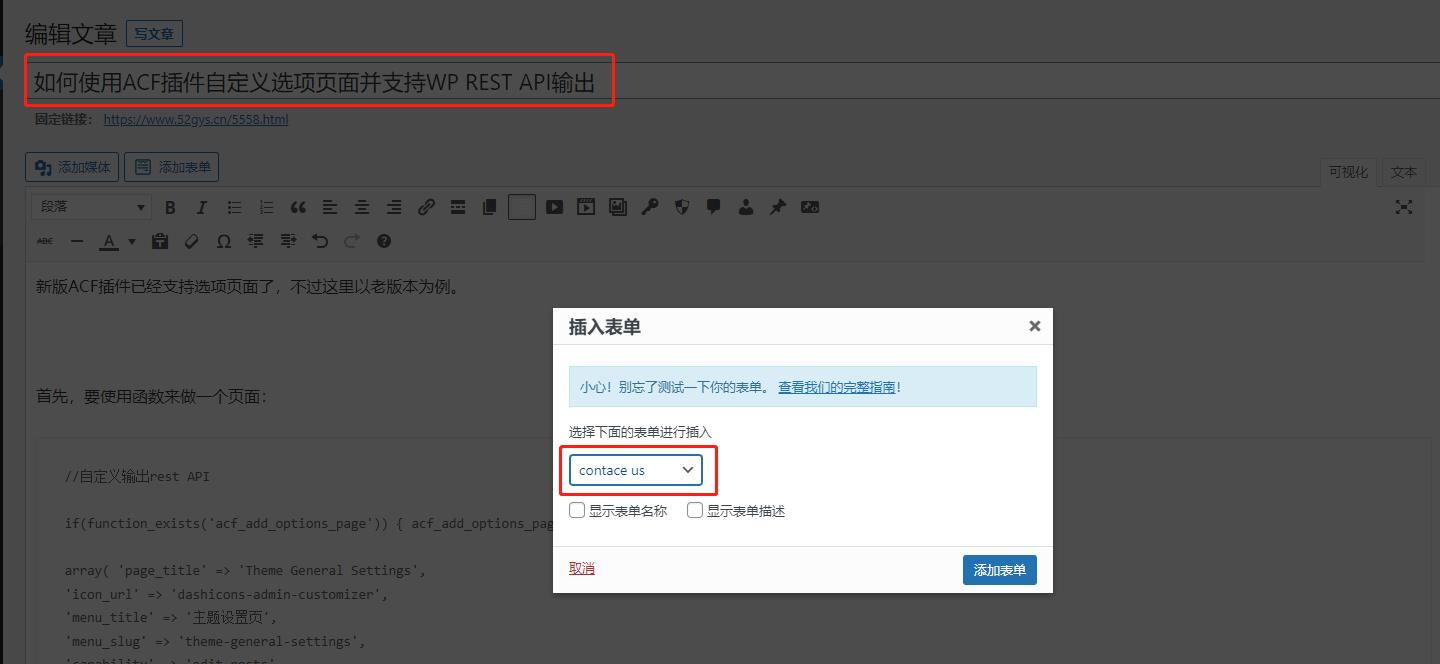
因为我这里的博客都是知识性质的文章,我就只给大家做个示例,我们直接打开文章,把表单插入进去:

注意看文章的title,然后打开文章看下效果:

发现文章的标题已经自动的插入到表单中间了。
除此以外,还可以通过“条件”功能制作出更丰富的表单,以及通过智能标签传递变量,WPForm插件真的已经是wordperss必备插件之一!
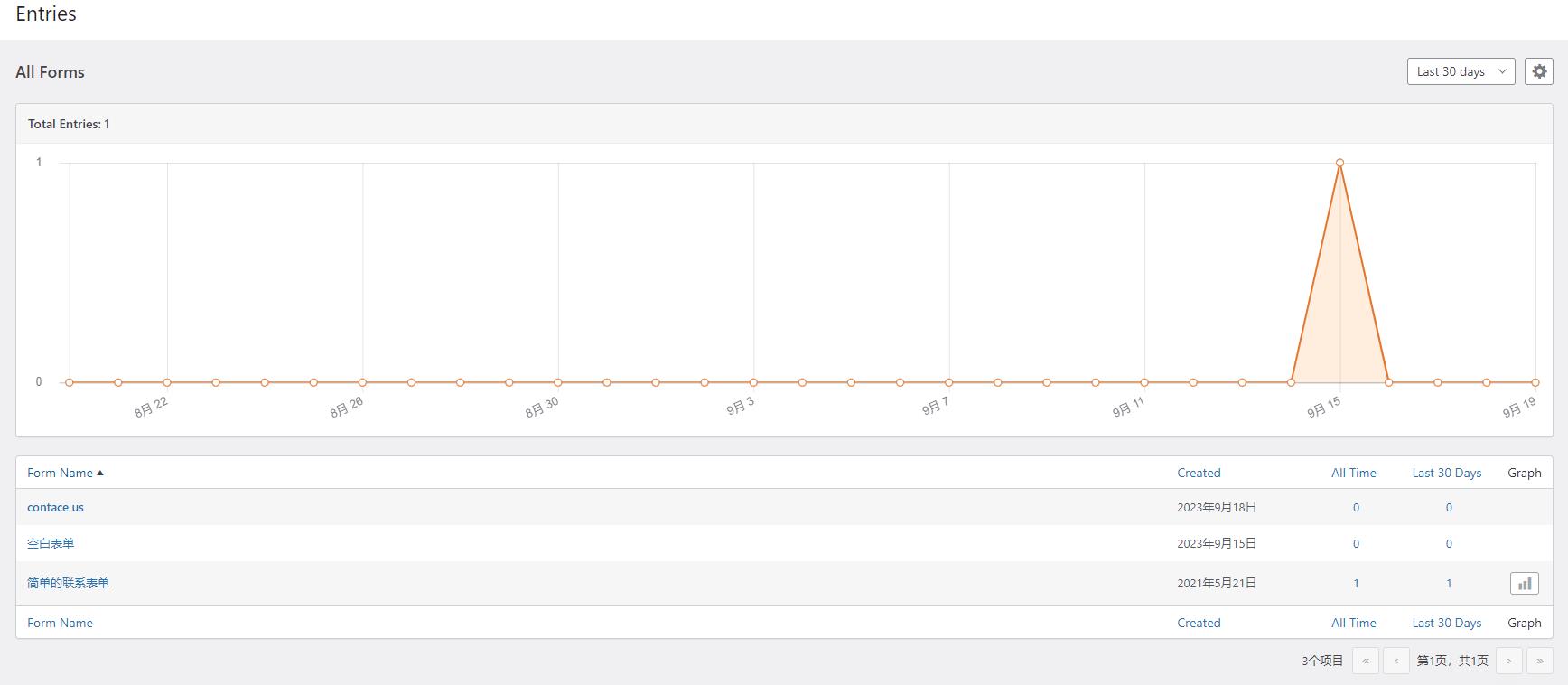
如何查看表单数据
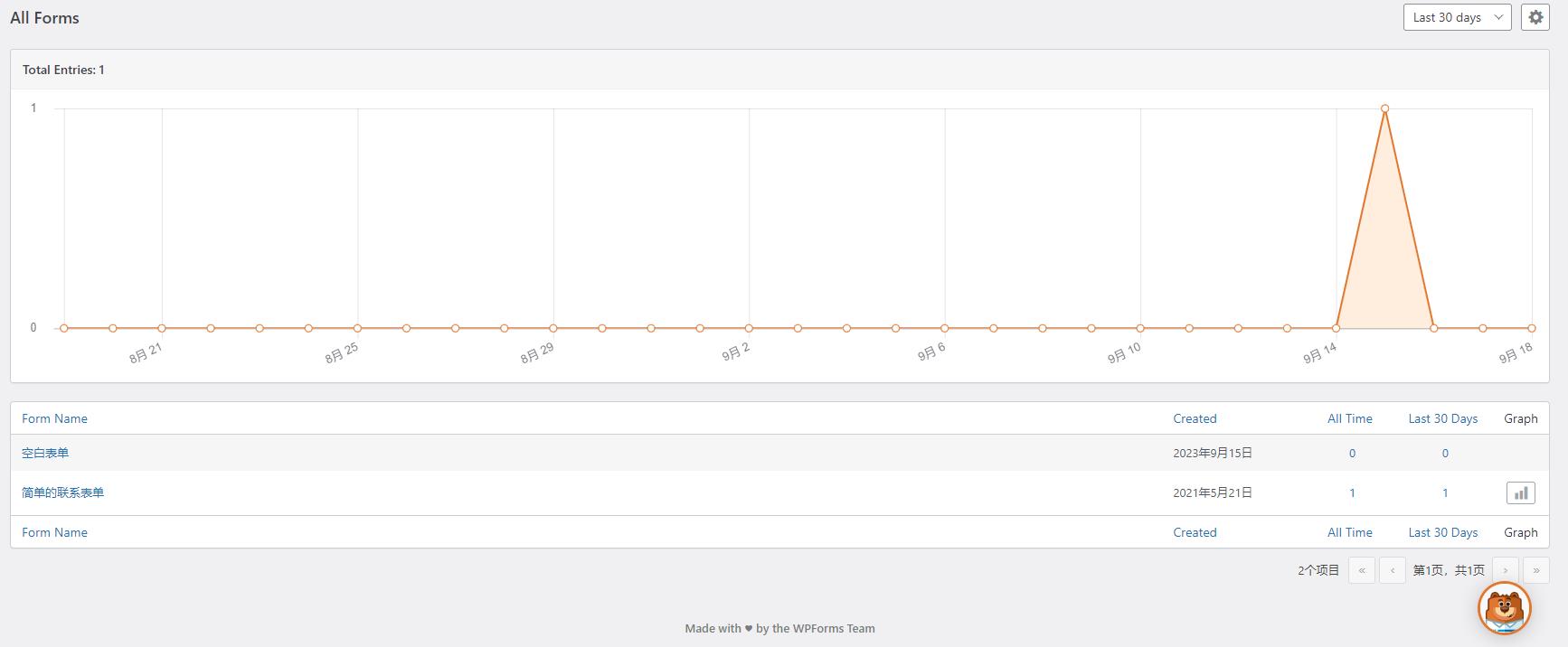
如果您使用的是WPForm PRO,那么本身就具备这个功能:

还有曲线数据,表现效果也非常的不错:

当然了,如果您使用的是免费版,同样可以通过WPForm数据库插件读取信息:

通过上边的学习,相信你也可以轻松的使用wordpress插件WPForm制作出属于自己的漂亮且强大的询盘表单了。当然如果你在使用中有问题,或者自己无法制作,可以随时咨询我wx帮助您制作表单。
您可能还对一下内容感兴趣:如何正确的配置wordperss电子邮件(详细步骤)







评论0