我有写过一篇关于wordprss制作小程序的新的,主要还是思路方面的:如何使用wordperss开发微信(抖音)小程序
刚好有时间,也把近期制作的抖音小程序制作过程总结,分享一下。
文章将从以下方面讲解:
- 为什么制作抖音小程序
- 使用wodpress制作有哪些优势以及缺点
- 需要准备的插件以及前置工作
- 开发过程
- 知识点总结
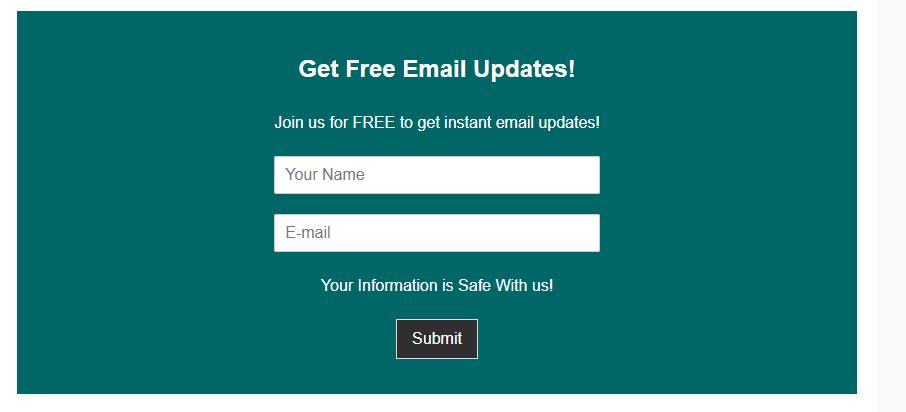
先看下小程序吧,为了方便演示,我把它放到作品案例中:
为什么制作抖音小程序?
理由可能真没有大家想到的那么复杂,微信小程序出来很久了,但展示类的小程序,其实并没有什么市场,应该说主要是作用太有限,小程序本来就是轻应用,为了解决某个功能类需求而产生的,但“展示需求”在自媒体都烂大街的情况下,显然并不是一个痛点,只不过,抖音开始推出小程序以后,确实给了抖音小程序不错的搜索展示位:

当搜索出发到关键词后,小程序展示是在首位的,本着“排名靠前就有流量”的原则,在加上本身我们的官网内容就已经很完善了,所以把wordperss作为后端制作一个官网小程序就有必要了。
使用wodpress制作有哪些优势以及缺点
这篇教程是使用wordpress制作小程序,那么首先它有一个非常大的优点,那就是可以完美的将老站的数据搬到小程序上!
小程序已经上线有几年了,目前,市面上也有许多小程序制作平台,各种三方程序。但都不会是我们优先考虑的。为什么?还是之前说过的,小程序本身只是一个应用,尤其是展示类小程序,我们完全没有必要在已经有了网站的前提下,再额外去开发维护一个小程序。因为它们的作用是相同的。因此除非使用自己的站点做后端,否则单独开发或者搬移内容给小程序,都没必要。
非常幸运的是,wordpress有rest api接口,只需要稍微做一些配置,就可以直接使用了。这难道不是巨大的优势吗?
缺点自然也是有的:
- 虽然有文档,但需要翻墙,关于rest api开发文档国内真不多
- 展示类够用,不过如果做其他功能类,许多思路跟国内不同,改动比较大
- 如果使用了例如betheme等主题,一些内容输出就比较麻烦了,基本上需要开发才可以输出到小程序
但是,大部分情况下,都是够用的!
需要准备的插件以及前置工作
关于插件,目前我感觉只需要使用ACF PRO插件也就可以了,思路请看:如何使用wordperss开发微信(抖音)小程序
另外,需要检查一下你的wordpress是不是禁用了rest api。许多性能优化的插件,为了提升速度会禁止wp rest api。
另外我们还需要给谷歌浏览器装一个JSON浏览插件,方便我们快速浏览JSON数据:

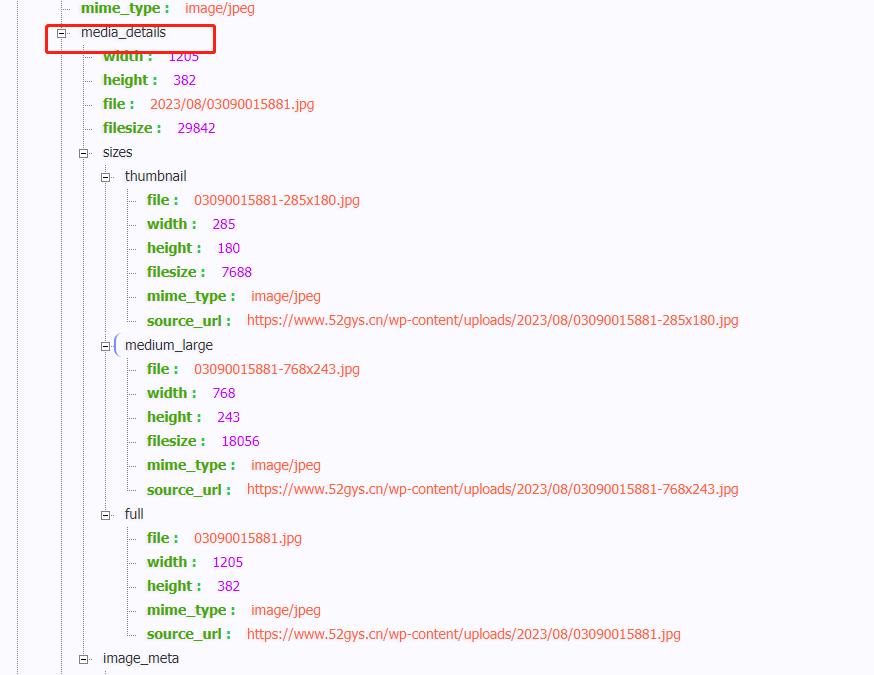
有了这个JSON-handle插件,就不需要每次在使用别的三方工具去整理查看JSON数据了,我上边案例中也展示出了输出的格式,还是比较清晰的:

开始开发抖音小程序
配置页面
思路:文章的内容输出,基本都可可以使用现成的wp rest api,那么除了文章内容的循环输出,其他的就是图片输出和文本输出(banner广告啊,背景图啊之类的。)无论是抖音小程序还是微信小程序,都对小程序本身的大小有严格的限制,因此图片类的请求肯定是需要从后端(wordpress)获取的,我们同样需要通过wordpress来进行图片或者广告内容的控制。那么单独做一个小程序的配置页面就很有必要了。
经过考虑,具体配置页面包含(主要字段):



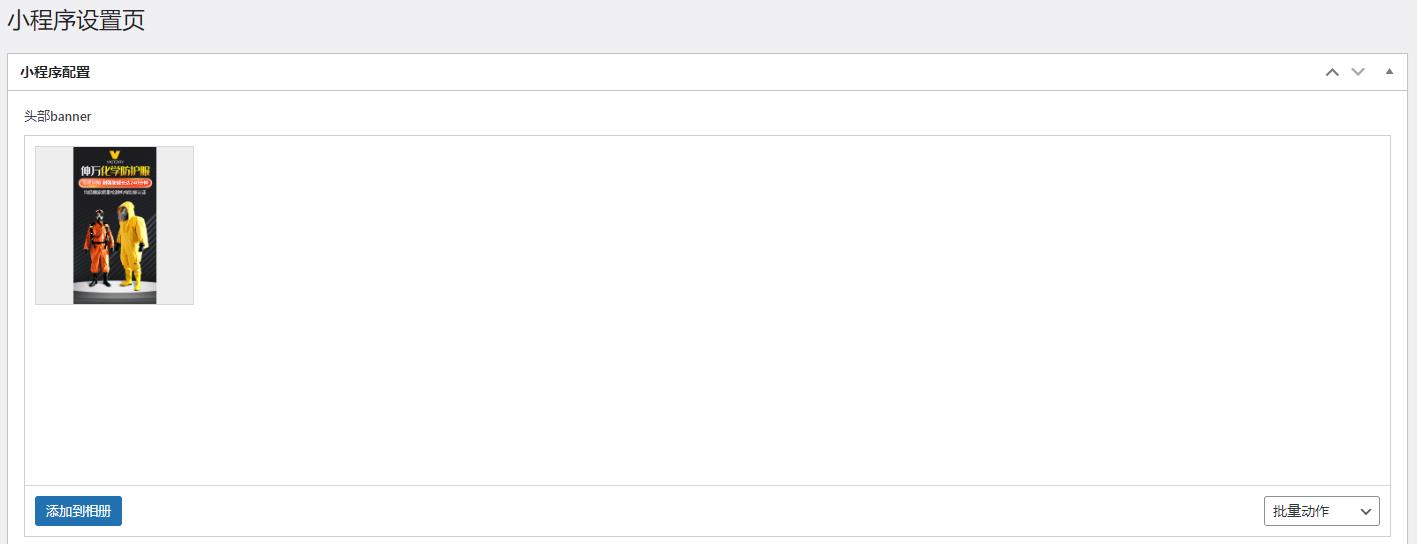
头部banner广告字段(幻灯片)制作:
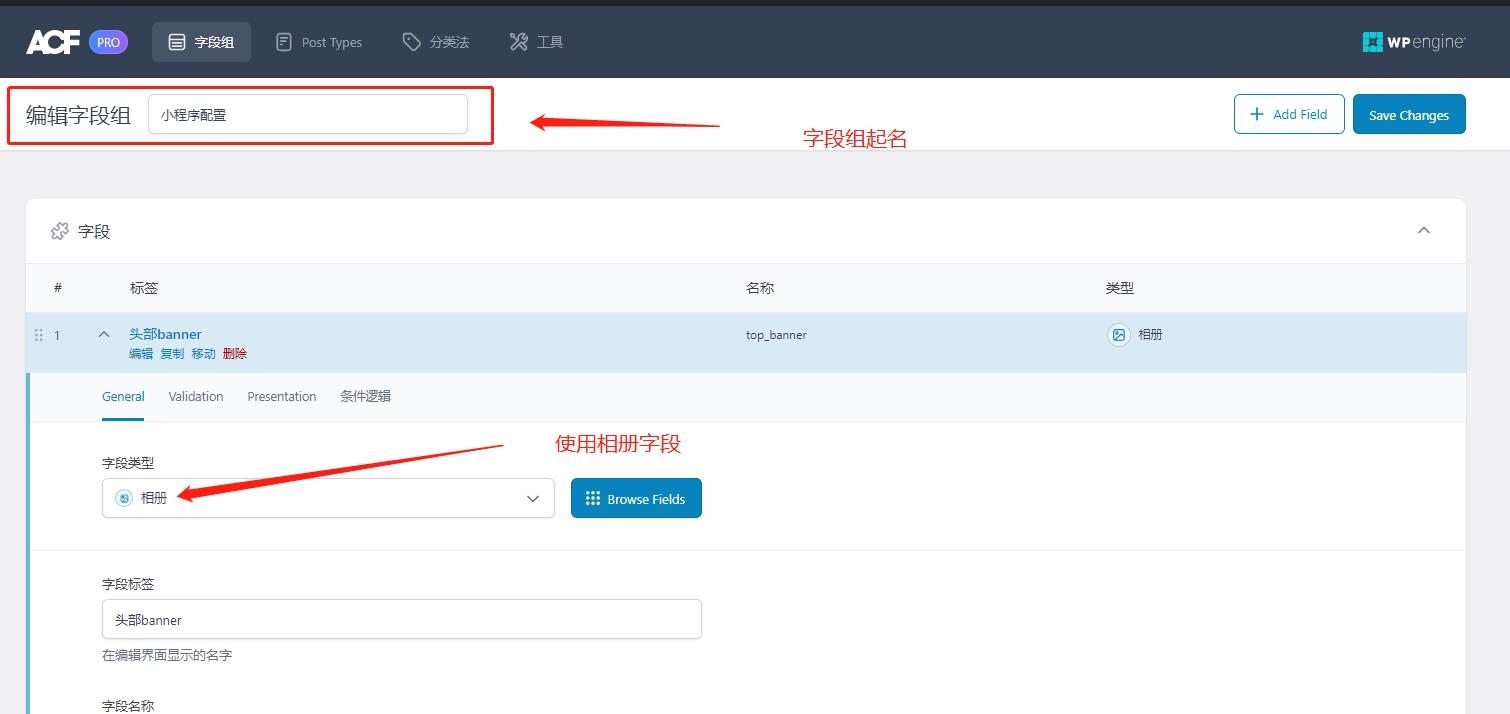
打开ACF插件,新建一个字段组,然后banner广告字段我们可以选择图片或者相册,不过幻灯片或者banner的头部广告多为切换多图,那么干脆选择相册(PRO版字段)字段更合适;

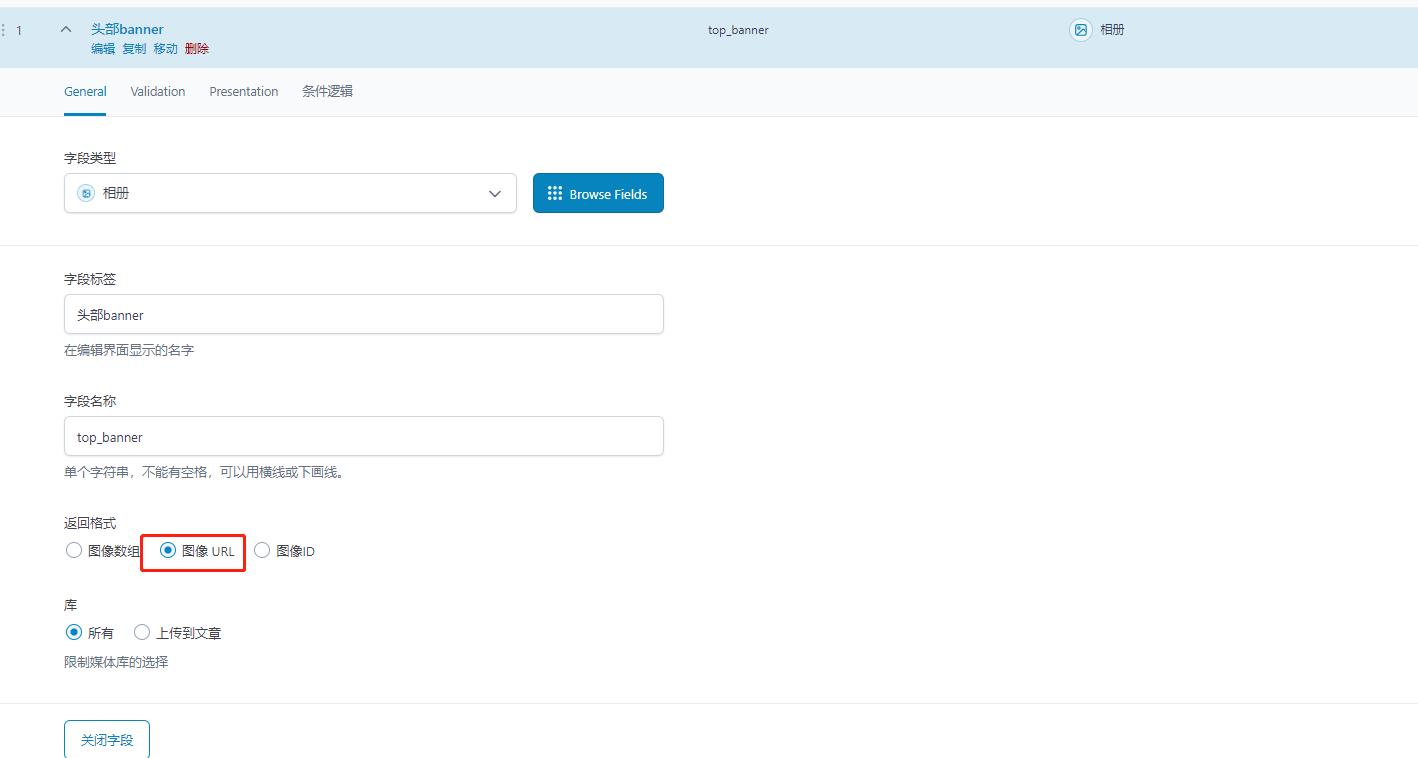
其他条件属性根据自己实际情况选填,其中输出的数据选择URL,因为只需要知道图片的地址就可以了,当然了如果你自己制作的swiper(滑块)还有名称,那也可以输出数组:

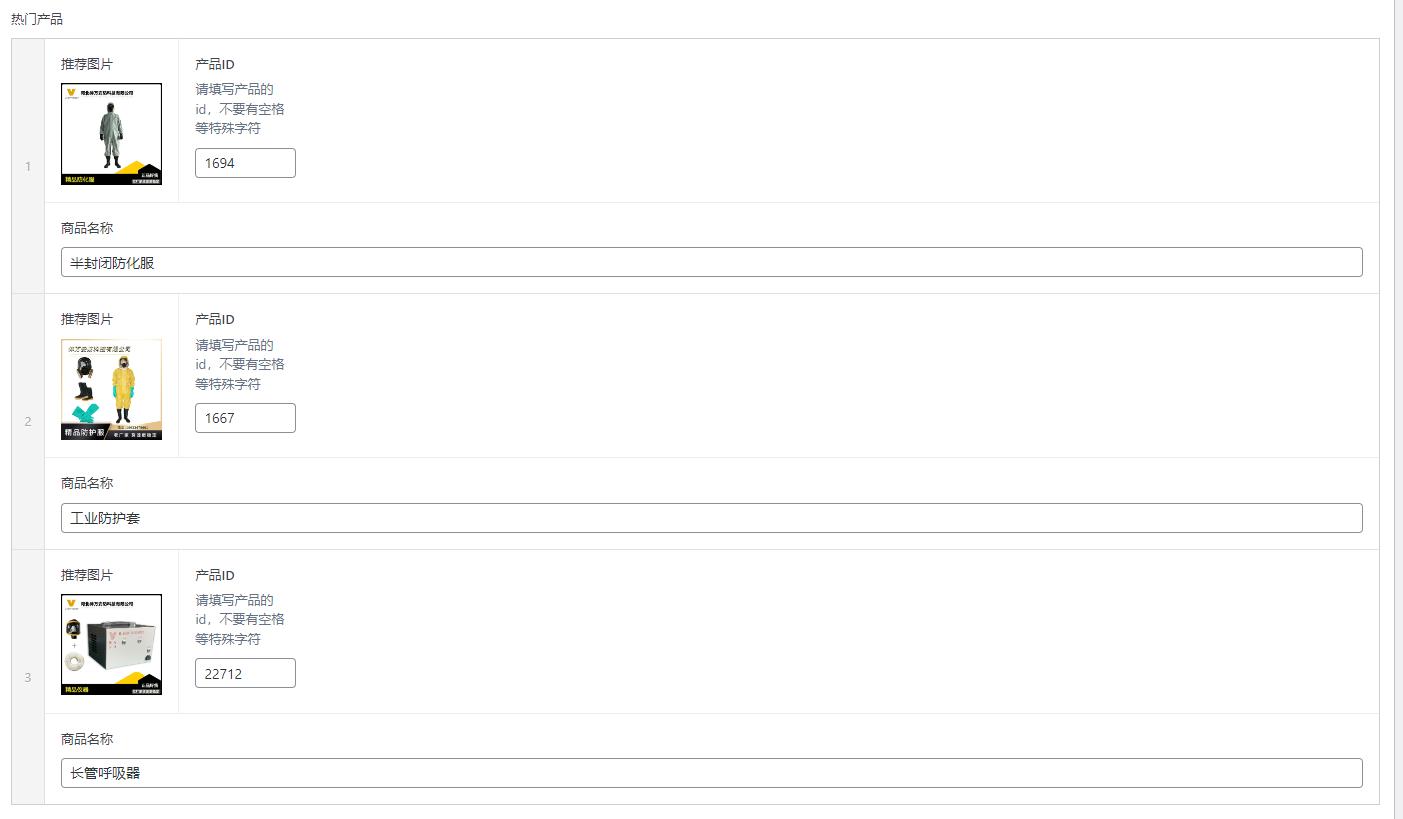
产品循环类字段制作:
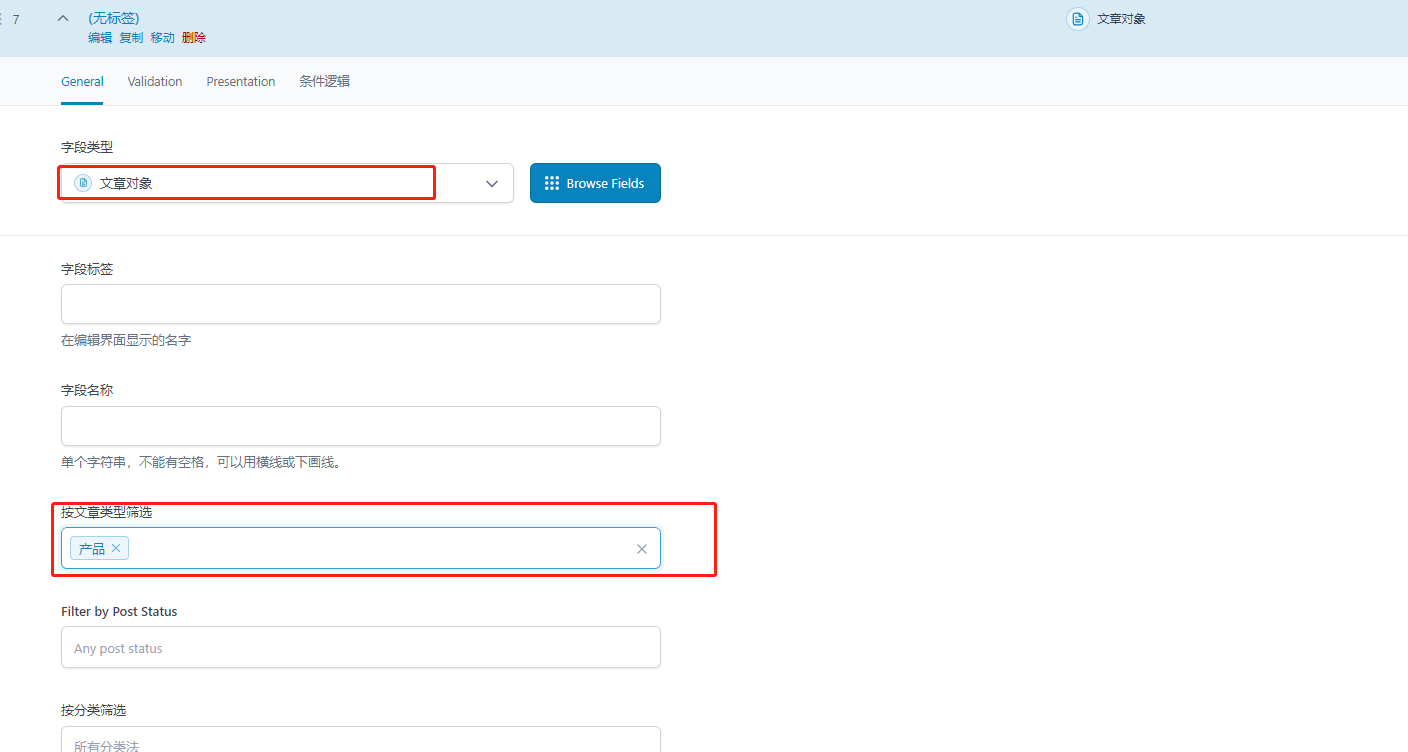
这是比较费劲的一个地方,因为小程序我们需要的是3个数据:产品名称,图片以及产品的ID。(只需要传过去ID,然后根据ID查询产品即可,不需要链接)。但比较遗憾的是,ACF字段组关于产品的循环有,但确没有输出图像:

一切都很美好,只是,到了使用的时候才发现,只是弹出一个表格让直接选出产品,而且通过测试发现,输出的JSON并没有关于产品图片的任何字段。这里就不截图演示了,自己可以试一下。
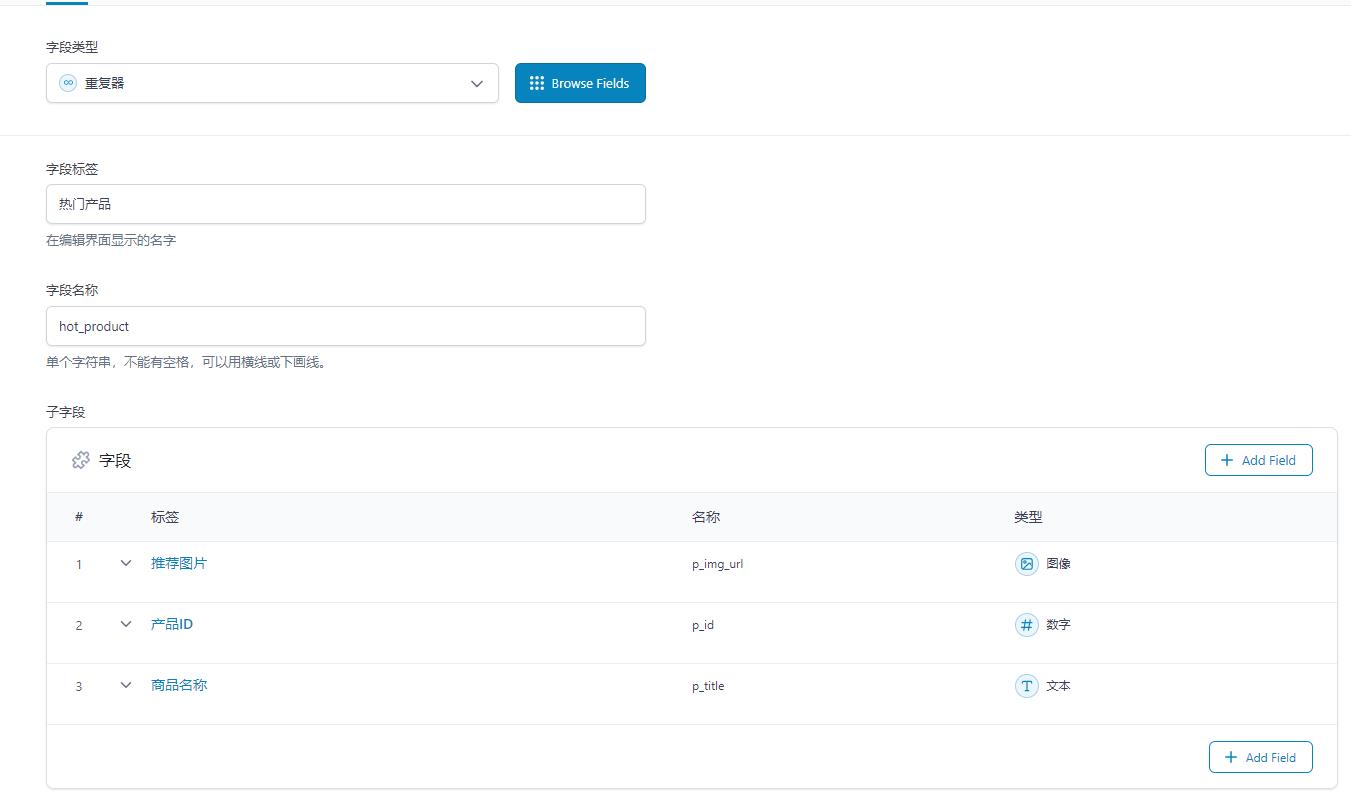
然后经过思考,决定使用一个笨办法,就是自己填,使用重复器(Repeater)字段:

Repeater(重复器)字段很强大,可以使用它解决一些复杂的功能字段以及一些字段的组合功能。这样就可以解决所有的关于产品推荐的问题了,只不过需要手动填一下。
图片字段制作
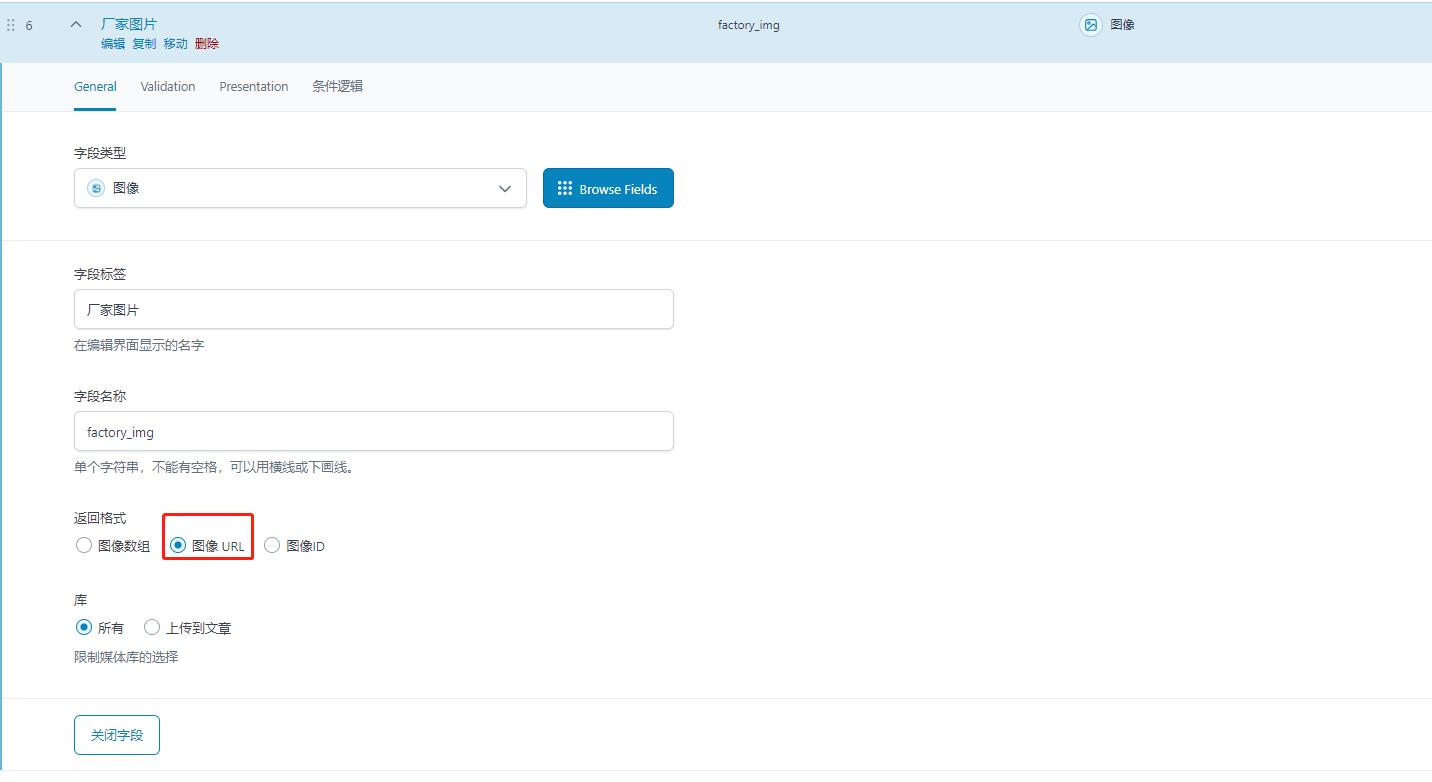
最后这个字段就很简单了,使用现成的图片字段即可:

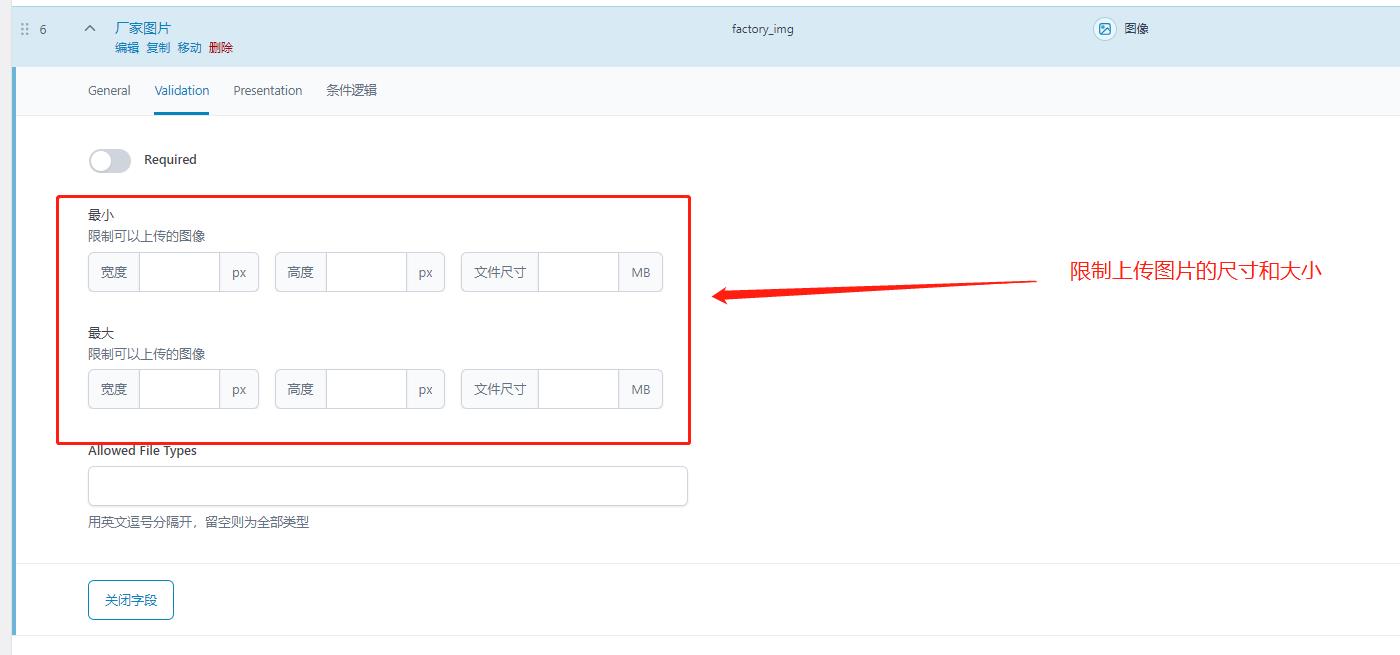
注意:如果想做的比较完美和严谨一些,那就把字段的属性限制好,比如图片尺寸,提示等等,这些ACF字段都是可以做到的,自己改一改就行了:

3种配置类的字段都搞定了,只需要根据实际情况增加字段即可。(过程省略)
制作配置页面
直接使用官方提供的函数即可:
if(function_exists('acf_add_options_page')) { acf_add_options_page(
array( 'page_title' => '小程序设置页',
'icon_url' => 'dashicons-admin-customizer',
'menu_title' => '小程序设置页',
'menu_slug' => 'theme-general-settings',
'capability' => 'edit_posts',
'redirect' => false , 'position' => '4.1' ));}
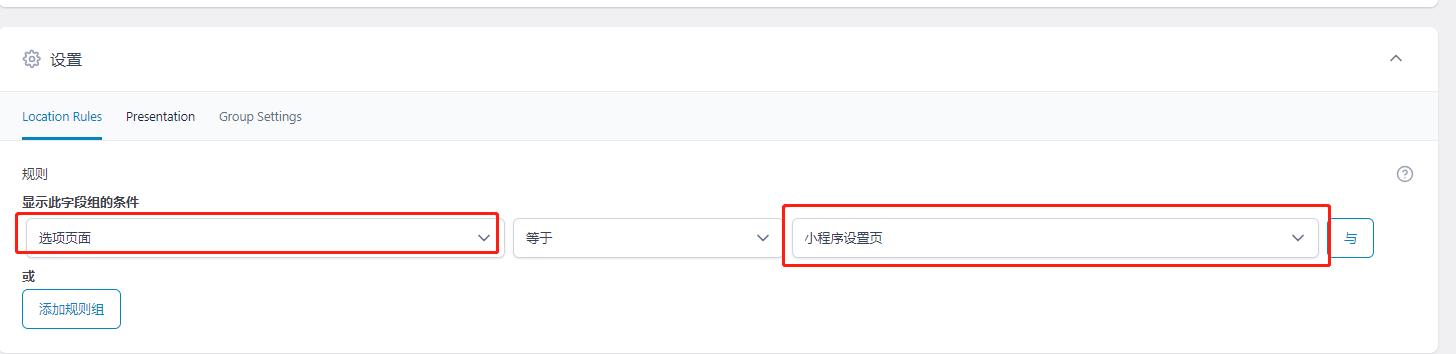
把它直接黏贴到主题function中,根据需要修改一下页面标题。这时候,我们添加字段到选项页面即可:

注意,如果没有使用函数增加选项页面,这个时候,等于后边这个是空的,你选不到值。
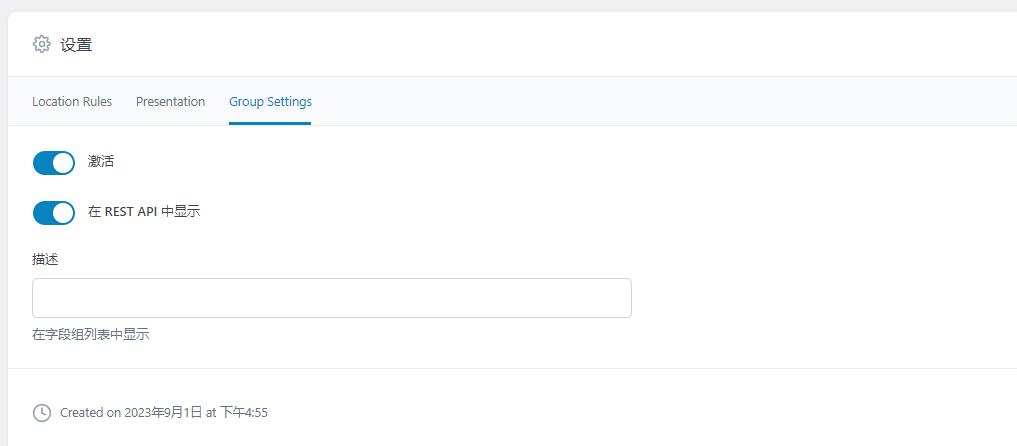
然后,我们就可以非常自由的增加需要的字段了。增加的字段,只需要打开rest api选项,就可以通过api获取了:









评论0