Divi主题早已鼎鼎大名,是wordperss热门主题之一。Divi 是 Elegant Themes 旗下最受欢迎的 WordPress 主题之一。它包含一个终极页面生成器,拥有多种可视化元素和模块,可帮助您创建一个精美的网站。该主题为多个行业和利基市场提供了数百种免费的现成布局。一键式演示导入器可让您导入专业设计的页面和博客布局,以便快速启动。然后,您可以使用前端编辑器将内容替换为自己的内容。利用内置的拖放页面生成器,你可以移动元素、保存和管理自定义设计,并在所有网站页面上使用全局样式。您还可以轻松添加推荐。
Divi 可让您完全控制网站的布局设计、内联文本编辑和自定义 CSS。它高度灵活,易于使用。此外,它还具有搜索引擎友好性,可帮助您的网站在 Google 和其他搜索引擎中获得良好的排名。
为什么选择Divi?我也是考虑过一下理由:
- 知名主题之一,大概是我听过的近期内和Astra主题被大多数博客提及的主题之一
- 据说比elementor页面构建器更强大和先进的构造理念
- 具有更美观布局,且插件库也很庞大
好吧,由于我使用Elementor的过程不是太美妙,导致有几次加载失败,我就想尝试更好一点的编辑器。(新版的Elementor已经在加载速度上做了巨大优化,体验还不错)。
我大概使用Divi主题编辑了3个页面,但已经熟悉了它的功能,索性就把过程总结出来,给大家一个参考。
先说结论:如果没有一定的设计基础与Wordpress使用熟练度,不建议使用Divi,它很强大和自由,但正式由于太强大自由了,许多组件和布局需要你自己搞,但你并没有经验不是吗?
先来看下最终页面表现:

整体制作下来还是比较丝滑的,Divi主题对页面构造器的设计非常人性化,点击元素就会弹出属性框直接进行设置,不需要去烦杂的设置项寻找,而且我还发现BETHEME新改版的许多功能都是参考了Divi页面构造器,这已经开始成为行业标杆了,确实了不起。
使用Divi主题开始建造外贸网站步骤
步骤一、建站准备工作
首先,我们从官网下载Wordpress,我还是比较习惯下载中文版的,毕竟我英文水平着实一般:wordpress中文版下载
空间服务器我是推荐使用siteground,贵了点,不过性价比很高,但比较遗憾的是,最近siteground收不到验证码的问题很严重,我反馈了2份Email也没解决,于是我尝试使用了性价比高的腾讯云,发现居然还不错。
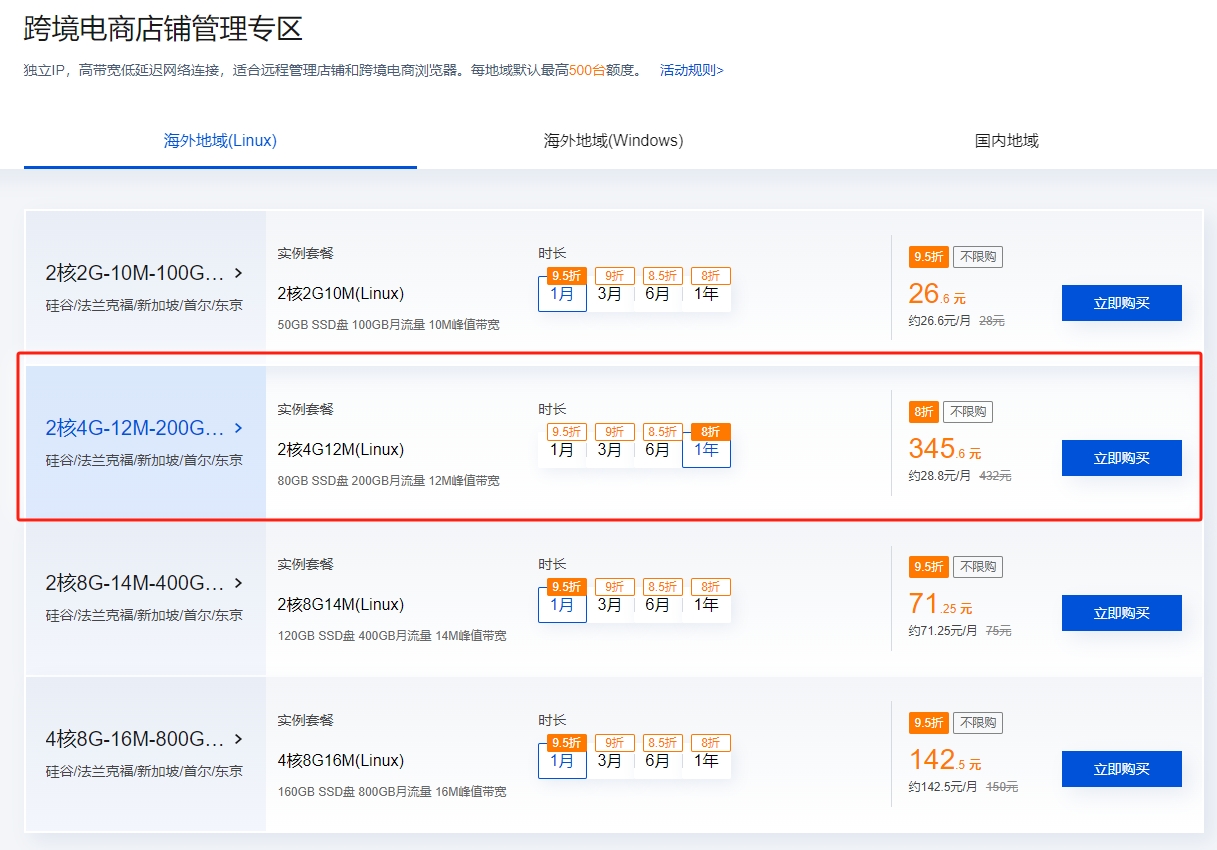
做的是普通的产品展示,所以选了个中规中矩的套餐,而且我们的客户主要是在东南亚这边,港台主机没有了,就选择了新加波主机,300多/年,实测效果还凑合:

腾讯云支持微信登录,并不需要注册一个号码,这个是真方便:

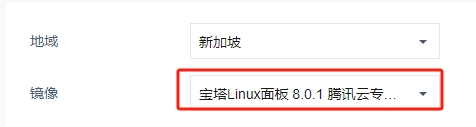
登录后,购买配置中,配置选择镜像中,要选择宝塔面板镜像:

购买后,直接登录后台就可以看到登录宝塔面板的地址和账户密码了。腾讯提示做的比较到位,只需要按照提示重置一下,基本就可以正常的使用宝塔面板了(此处省略,按照官方提示即可)。
注意:一定不要直接装wordrepss,要装宝塔面板,这样具有更多的控制权限,方便以后管理网站。
步骤2、安装Divi主题
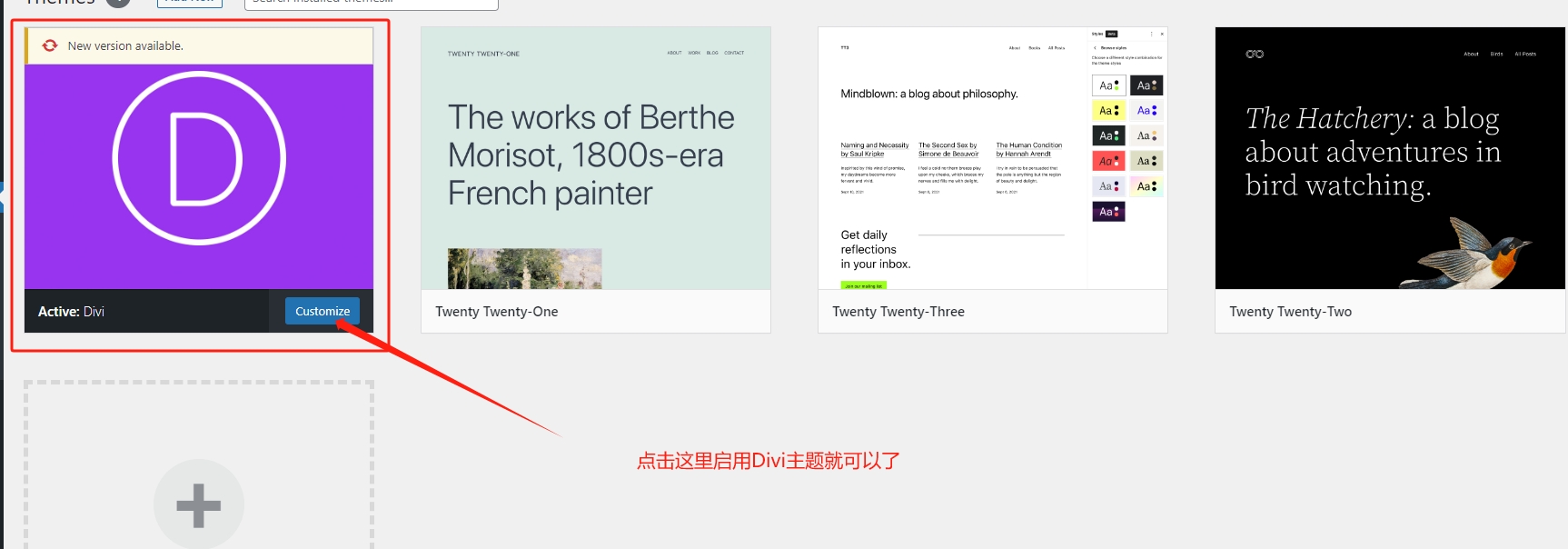
把从官方下载的DIVI主题,通过宝塔传到/wp-content/themes下,然后开始安装:


默认的Divi主题比较拉垮,不选择任何模版导入的情况下,布局是非常简单的,就是很平常的博客布局,但不要着急,我们用的就是它的page builder。
步骤3做好主题配置
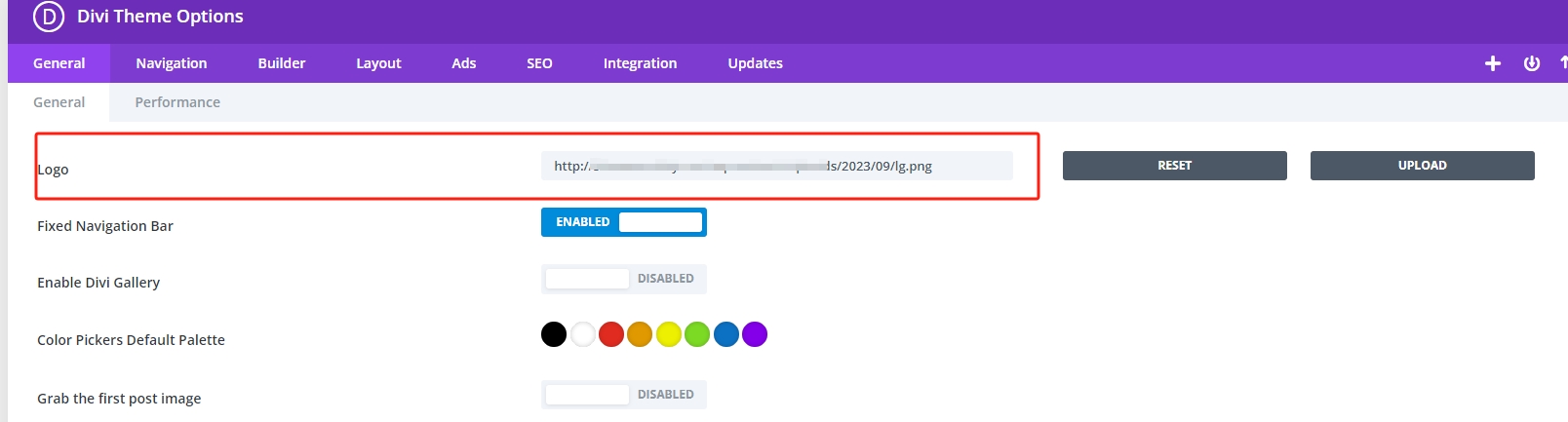
看栏目下边,找到Divi Theme Options,这里就是Divi全局配置中心了,许多全局配置都在这里完成。我们首先肯定要上传一下logo的:

其他的各种设置,大家根据需要自行设置。
配置主题主色调与字体型号等全局设置步骤
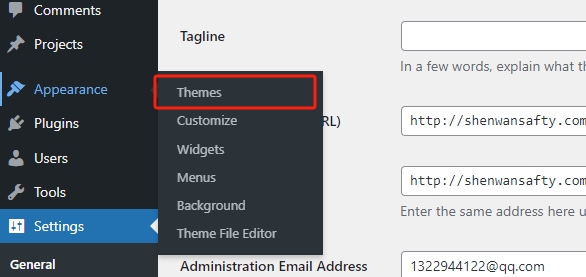
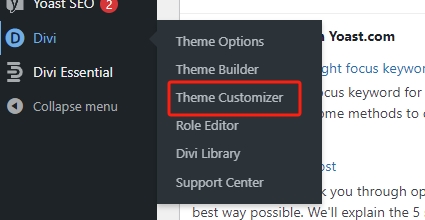
可以通过自定义方案来整体配置主题的颜色,字体大小等,Divi主题这方面做到很棒,菜单点击这里:

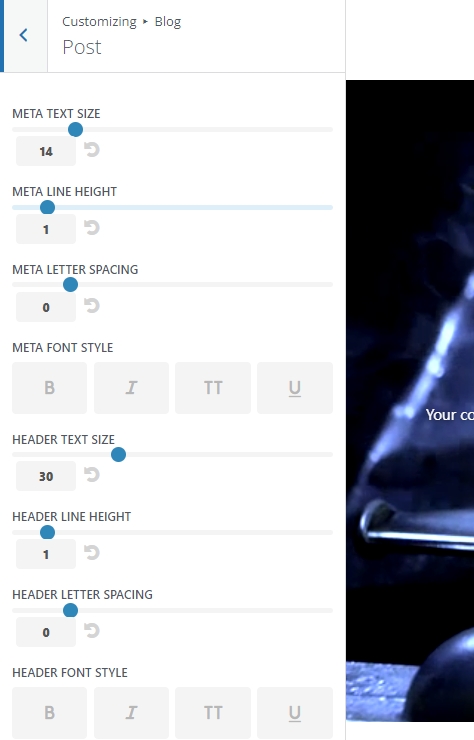
然后直接就可以进行各种设置,而且方便及时看到调整的效果,比如选择Blog-Post,博客设置,可以发现可定制的地方挺多的:

而我们常用到的就是作品的主颜色与字体,以及按钮颜色和字体,先把这些确定好了,做出来的效果就会显得统一,不杂乱。
步骤四 开始首页设计(重点步骤)
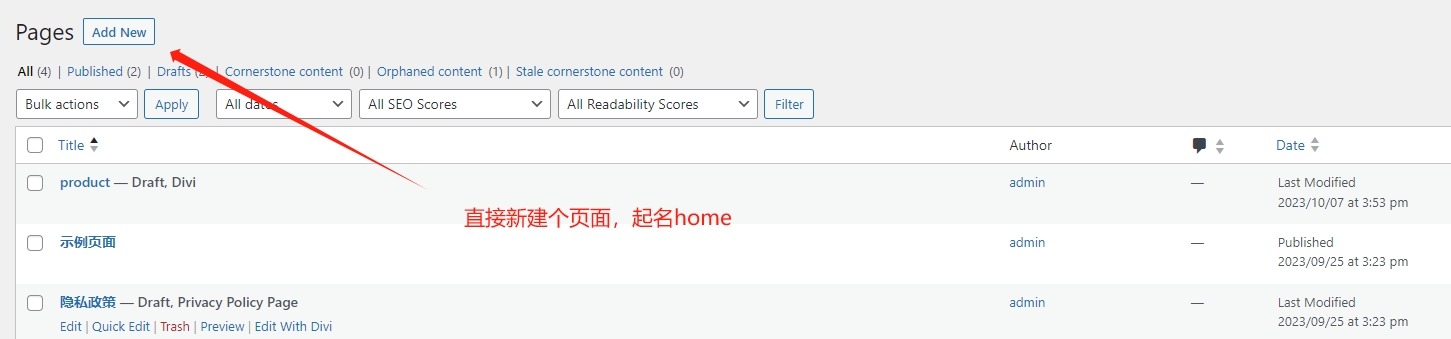
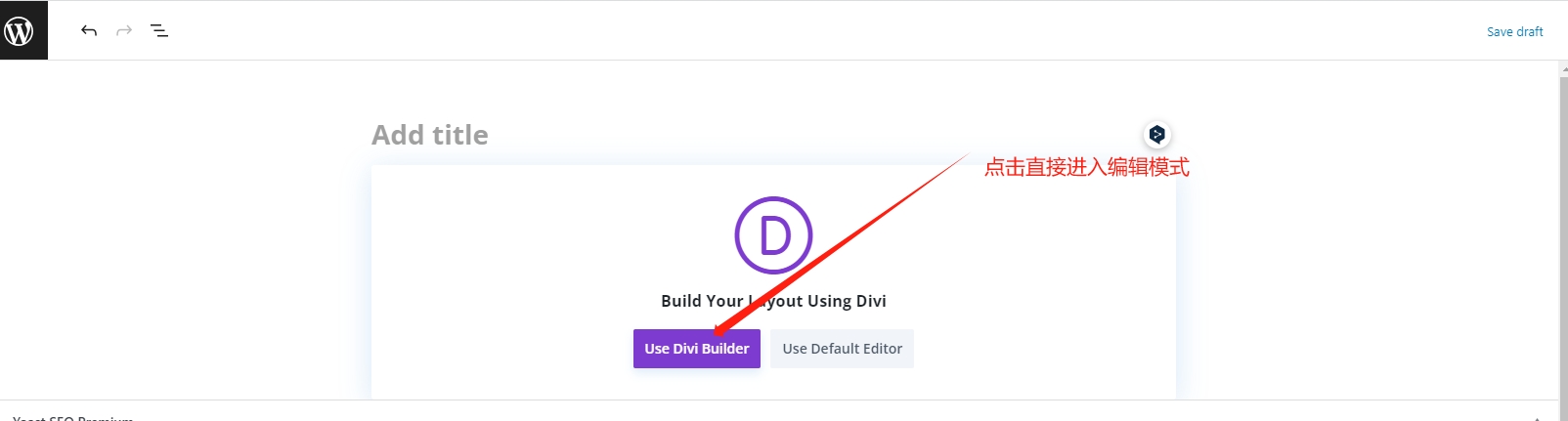
首先,我们需要建设一个首页,可以直接使用示例页面也没问题:

直接选择使用Use Divi builder-Start build开始使用页面构建器,初次加载可能稍微慢一点,后边就好很多了,而且进入编辑模式后其实挺快。


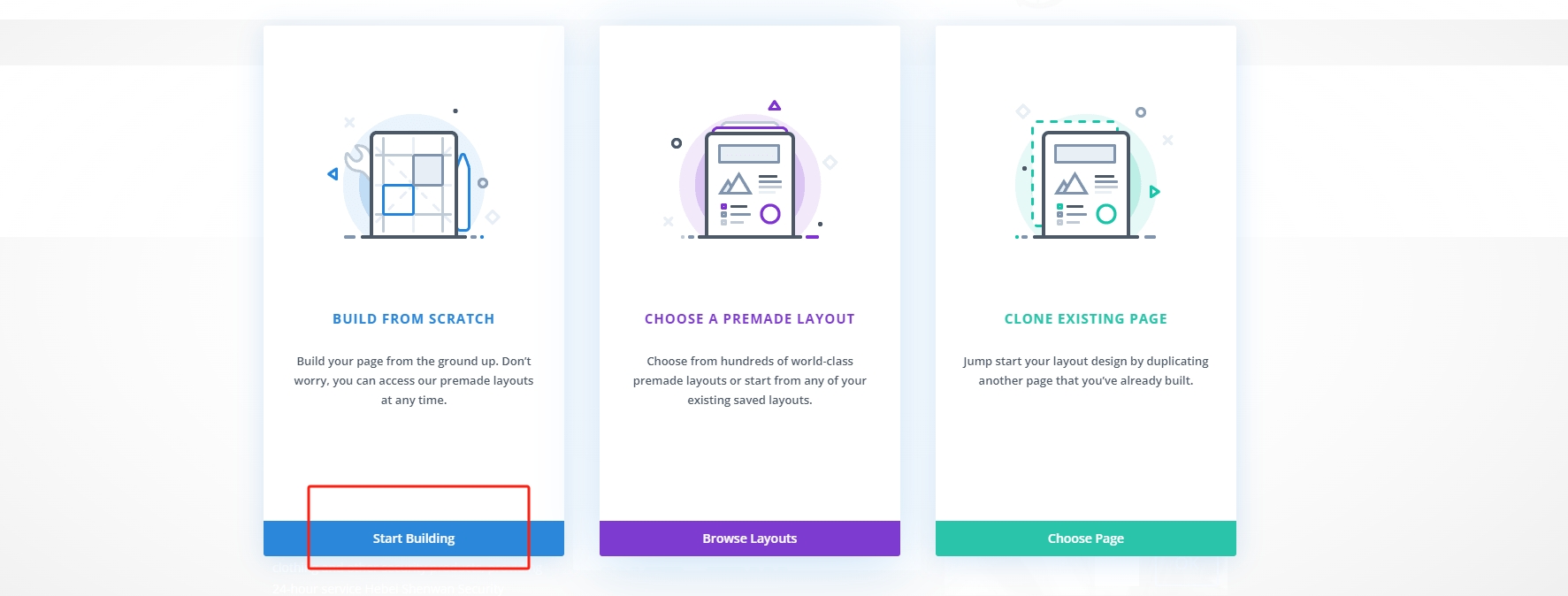
正式进入编辑模式后,第一个选择,其实就是让你选择布局,通过标识也比较容易看出来。
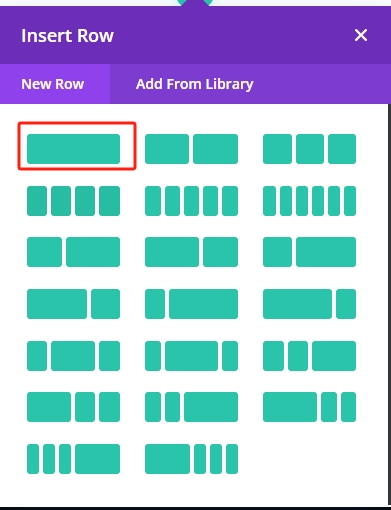
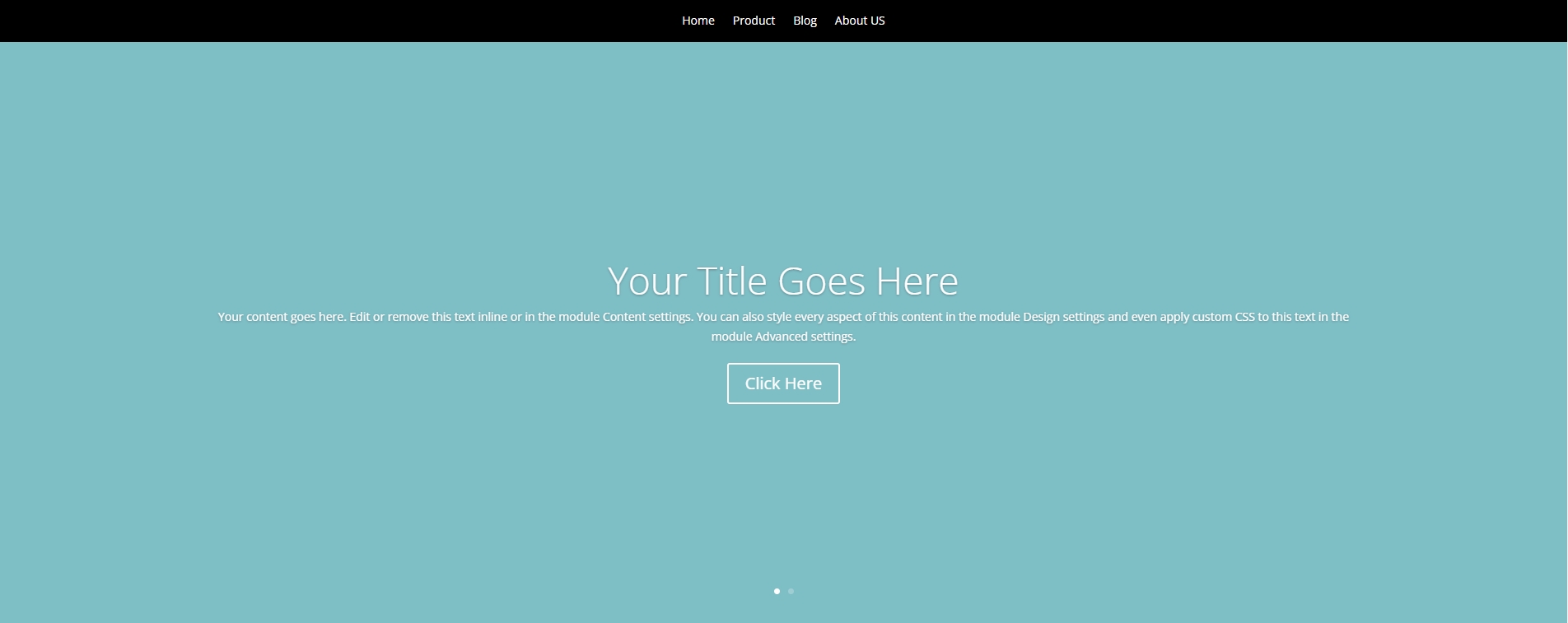
展示站,一般第一屏是滑块或者幻灯广告。那么选择第一种布局很合适:

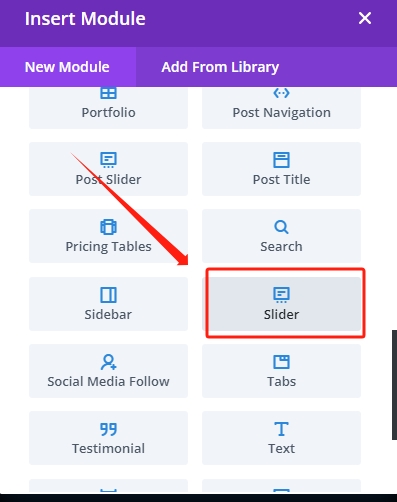
接下来会自动跳到内容模块,也就是说这个布局下你放什么内容,那就选择Slider(滑块),Divi自带的滑块功能其实很不错:

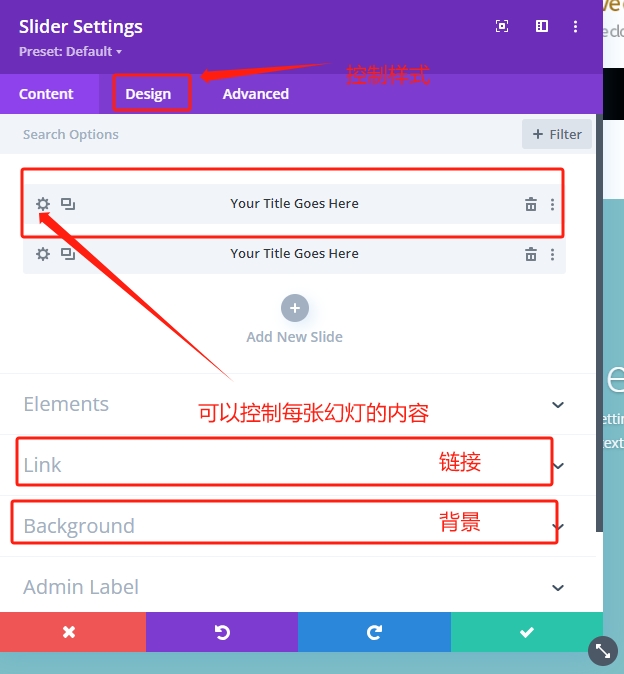
选定好内容选择界面以后,接着会自动跳到内容控制界面,可以非常方便的控制这个幻灯模块的各个元素,包括内容,样式,背景,元素,按钮,边框。。。。

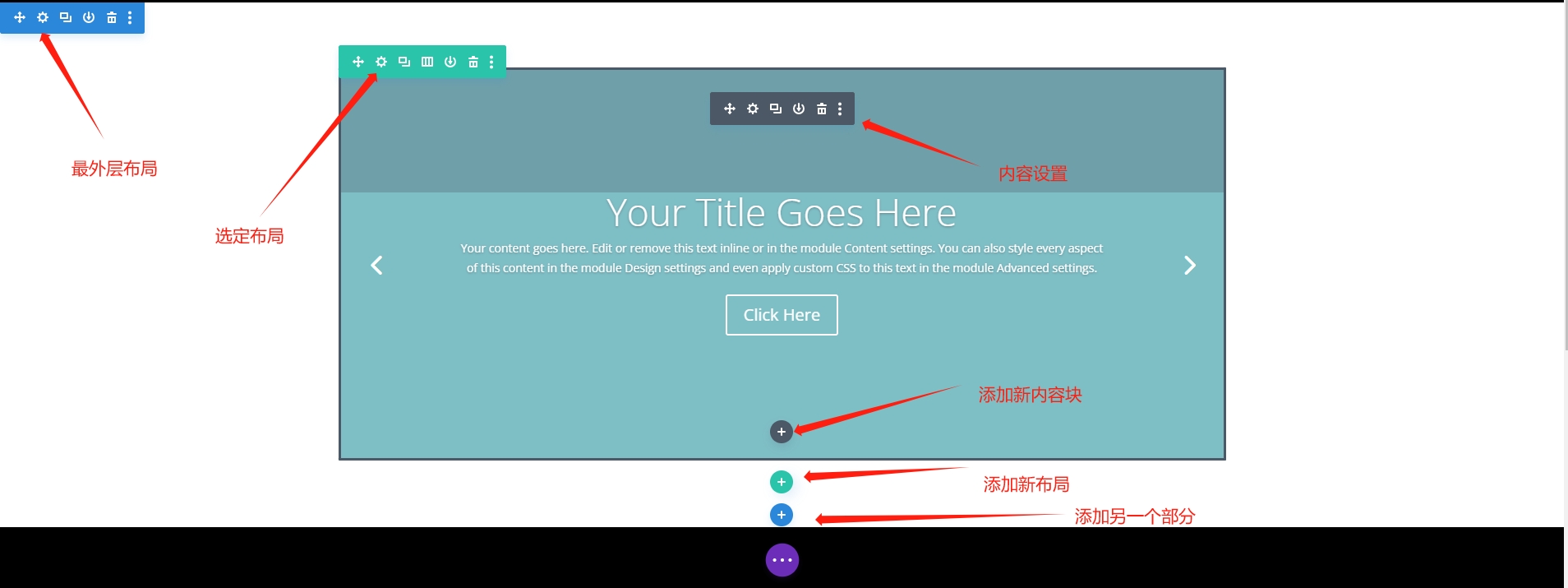
这里额外要理解一下网站的一些布局知识,否则非常难理解这套工具,简单的理解如下图我的标准:

网站的整个页面其实是分为一块一块的,我们可以按照背景颜色不同来分,一般每一部分可以看为一屏(但其实并不一定是一屏幕),然后每一个大部分是有3个小部分组成:最外层(Section settings),选定布局层(就是让我们选择的布局,Divi叫 Row setting,行设置),内容层(选定的内容模块)。
这个对于新手比较难理解,但是做多了就理解了。那么我们新添加的这个slider,并没有达到想要的效果,因为它没有铺满屏幕,很难看,是因为默认的每个元素之间是有边距的,我们需要把它们设置为0:
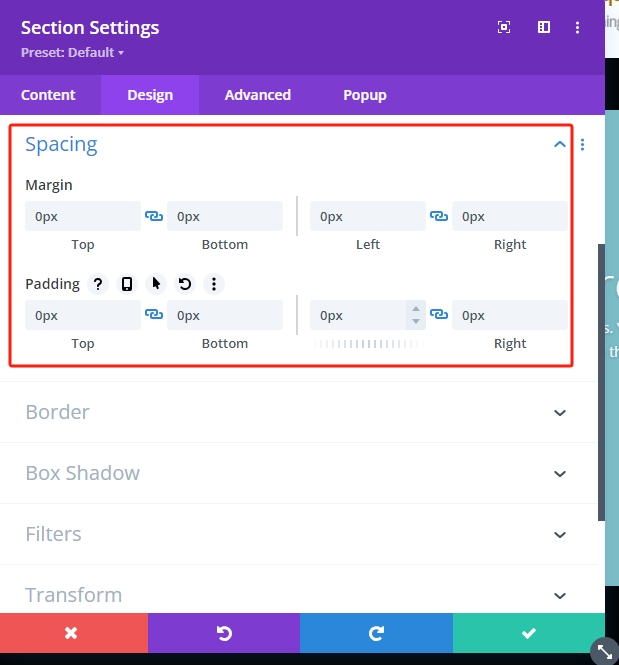
分别点开蓝色最外层布局(Section Setting),绿色选定布局(Row settings)的小齿轮![]() ,然后把它们都改为0,选择desing-Spacing看下效果:
,然后把它们都改为0,选择desing-Spacing看下效果:

发现中间的空隙是不是都没有了?

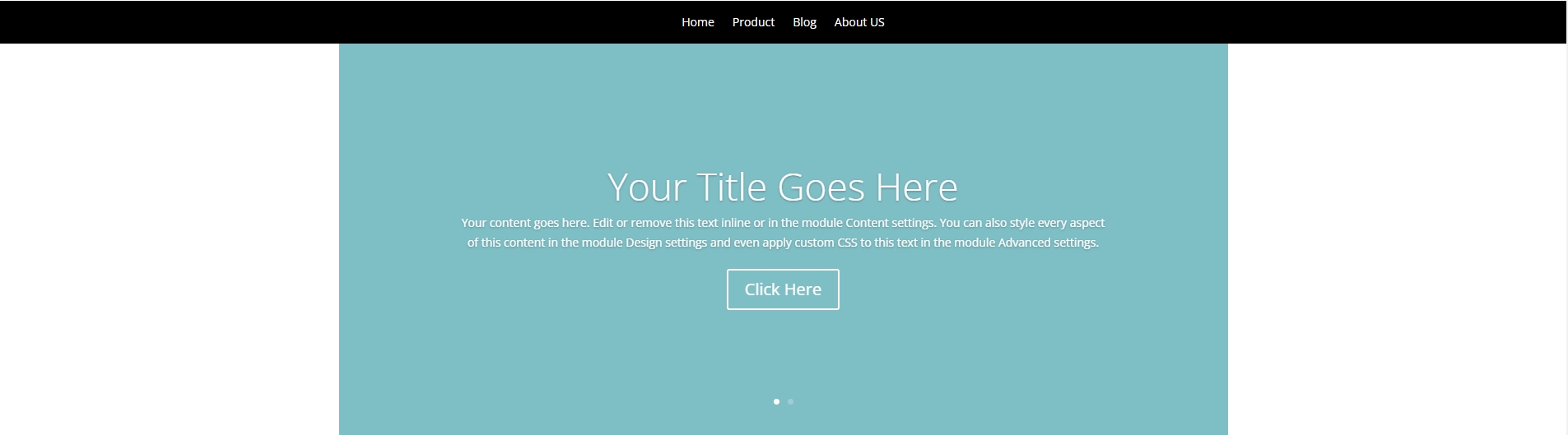
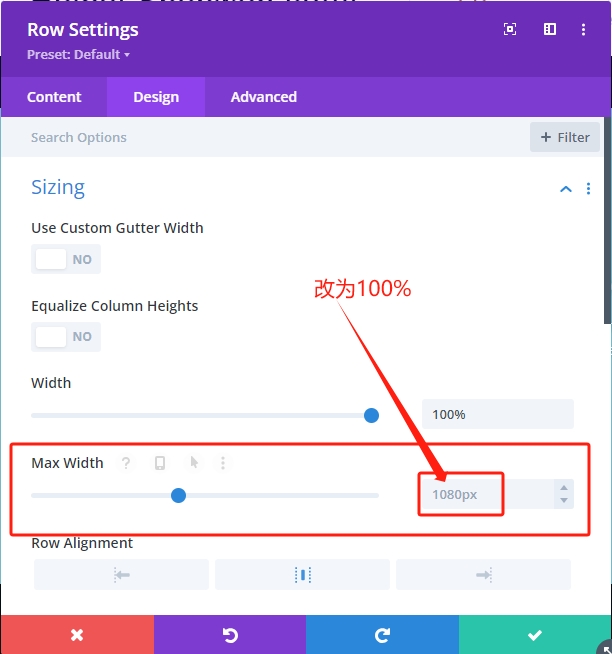
然后很明显,内容块slider并没有跟着铺满屏幕,行设置并没有占满:

发现已经全屏铺满了,非常好的效果!

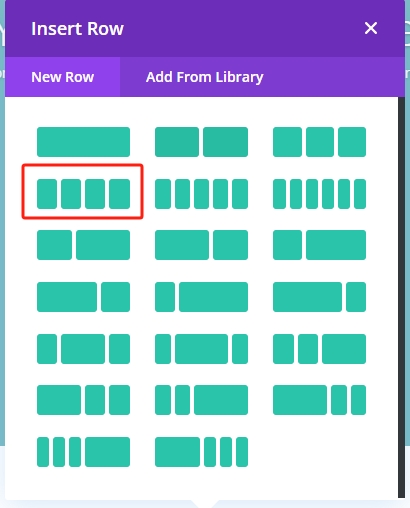
接下来需要的是图标加文字的标题组合,背景默认是白色,所以我们仍然可以选择继续添加内容块,但通常情况下,Slider是看成独立块的,因此我们最好新增加一个Section(区块),我们干脆叫“部分”好了,比较容易理解。点蓝色加号,然后根据以上步骤做就可以了,只不过这次布局选择4个块的布局对吧:

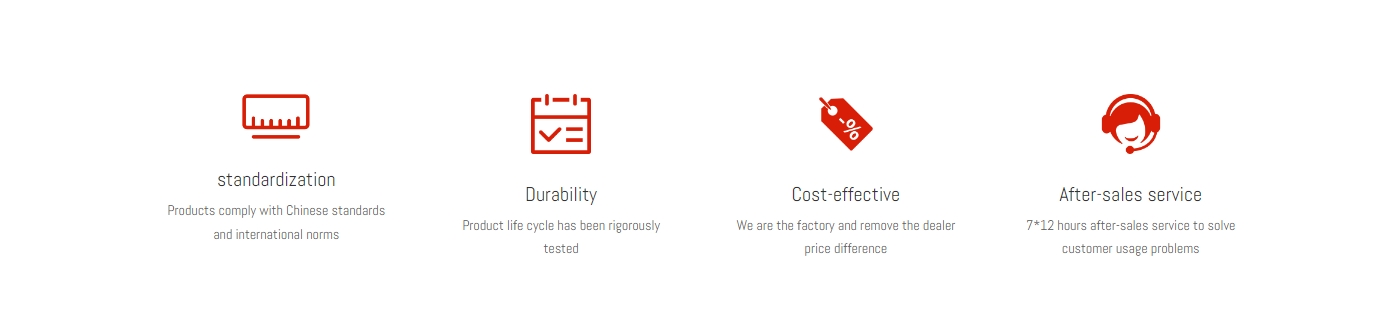
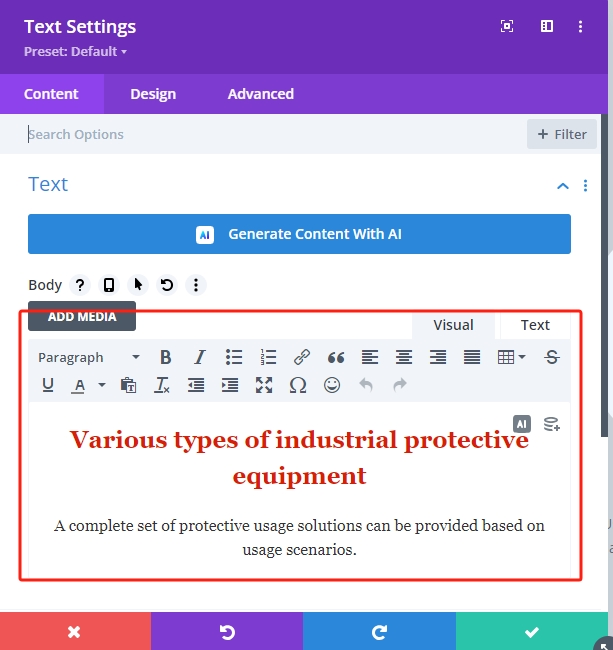
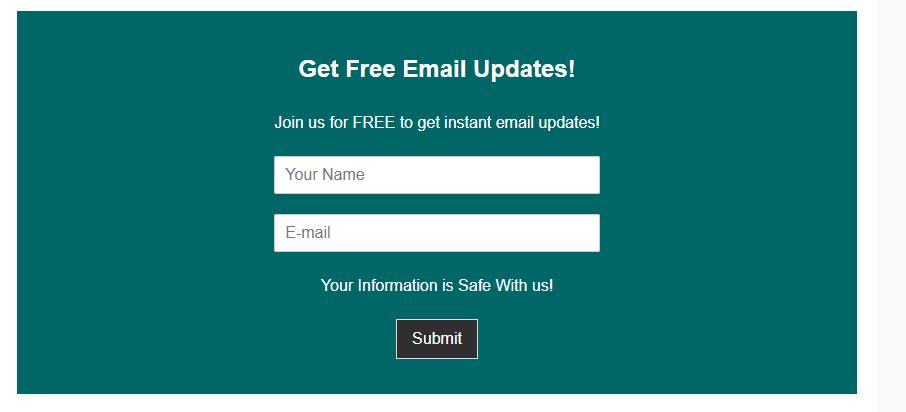
然后这次内容元素,选择blurb,这个效果很适合图文展示,或者图标+文字的展示,这个内容元素配置也比较简单,我们只需要填充好需要的文字以及图片就可以了,此处省略。具体效果如下:

有几个小技巧需要提醒:
- 当需要修改内容块中某个元素的样式时,点击它旁边的笔
 可以快速切换到它的样式编辑选项;
可以快速切换到它的样式编辑选项; - 做好一个图标块后,直接点击
 可以快速复制它,然后它会自动复制到下边,但可以通过拖动直接放到旁边,这样来提升速度
可以快速复制它,然后它会自动复制到下边,但可以通过拖动直接放到旁边,这样来提升速度 - 如果这个4个图标块的布局使用频繁,可以保存到库
 ,下次使用直接选择就好了Add From Library
,下次使用直接选择就好了Add From Library
熟练使用以上技巧,可以提升制作速度,同时可以使库更丰富,以后越做越快!
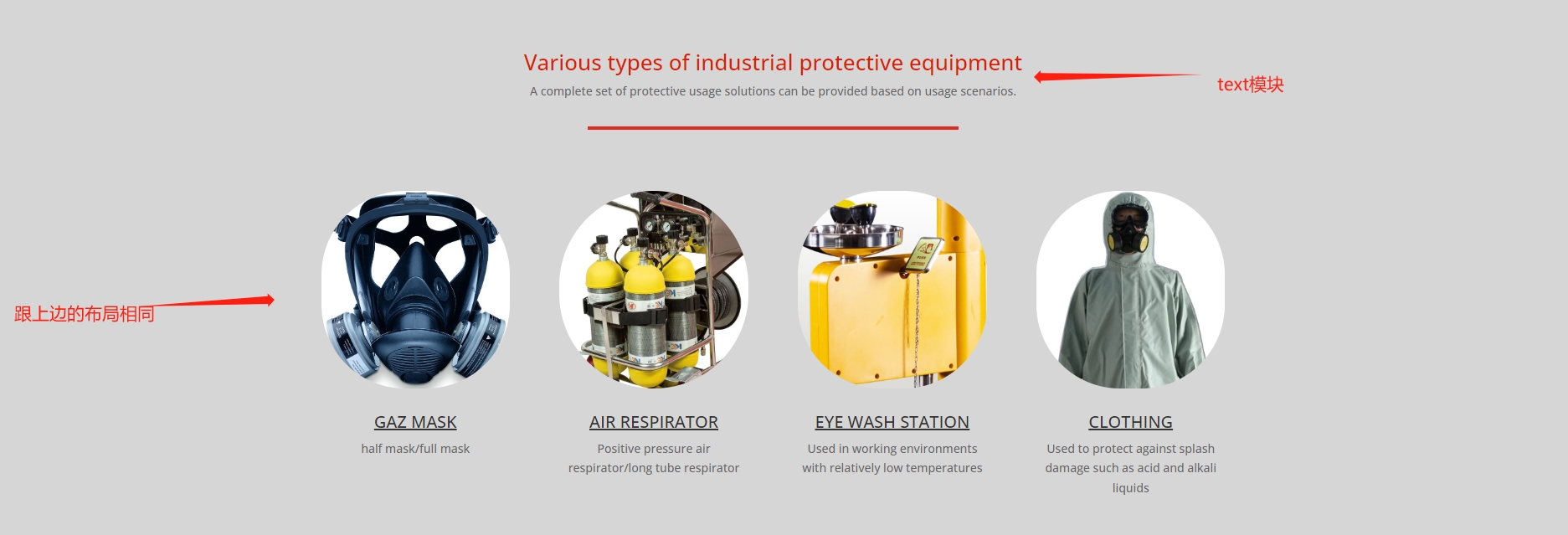
比如接下来就可以用到了,我们分析下结构:

那么这一部分,做起来是不是就感觉非常简单了,只需要
- 添加一个新的部分,然后设置background-color为灰色,然后添加第一个布局为一个整个row,并且添加一个text内容块
- 把刚才做好的row布局导入到这里,然后稍微调整一下内容即可

内容模块其实非常好用,文字可以任意排版和搭配颜色,下边的图文复制就忽略了。
这里就需要设置部分(Section Settings)的背景颜色为灰色,然后Row Settings和内容块都无背景色(可以尝试设置一下Row的背景色,看下什么效果,有利于提升布局的理解)。
接下来的部分,都是大同小异了,可以自己练习一下,就不再做详细的说明了,使用多了,一眼就可以看出这个是使用了哪个内容模块,可以快速提示制作速度。
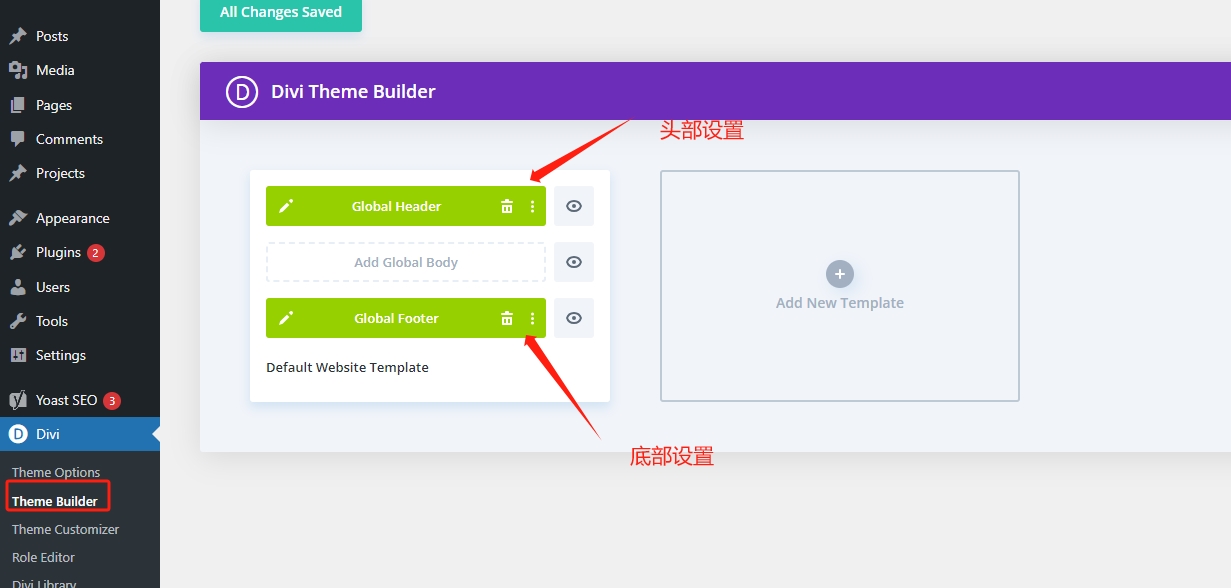
步骤五 设置页面头部与页面尾部。(Global Header and Global Footer)
上边讲到的是内容部分的布局,但是顶部和底部还没有布局,我们需要单独设置全局顶部与全局底部(Global Header and Global Footer):

其实头部设置与底部设置,与内容设置是一样的,只是由于头部与底部是全局的通用设置,也就是每一个页面都有,所以需要单独来设置,但布局的方法其实都是一样的:
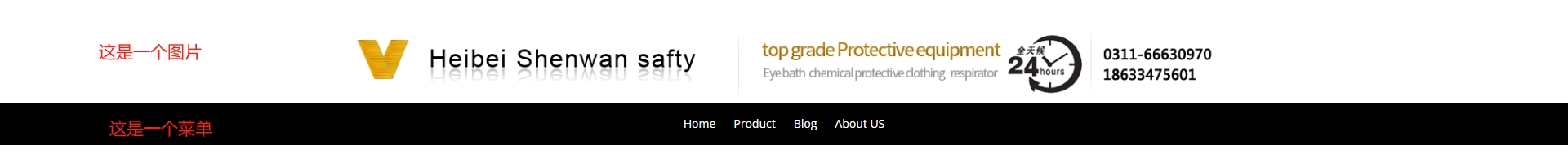
以头部布局为例,其实非常简单,一张图片铺满与一个菜单导航就完成了:

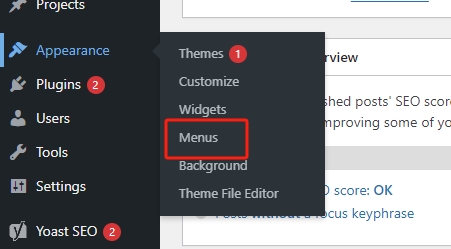
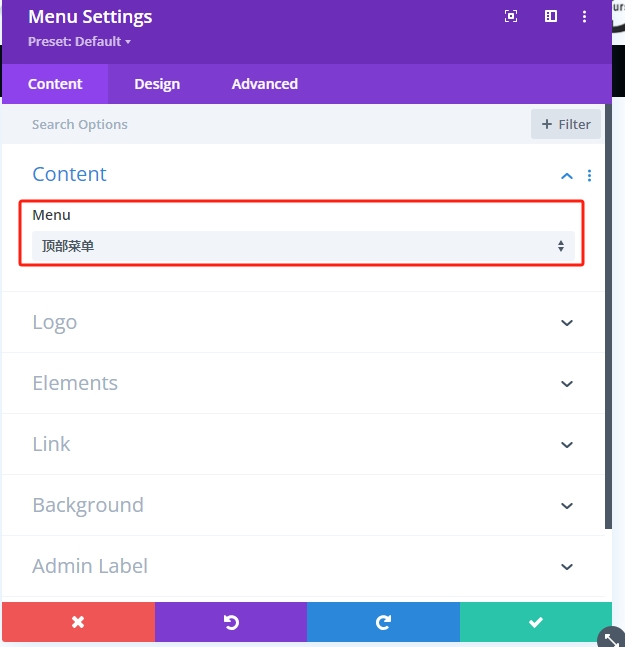
但是我们使用Menu内容模块时候发现,需要创建一个菜单项,这时候需要进入仪表盘,先创建一个菜单:

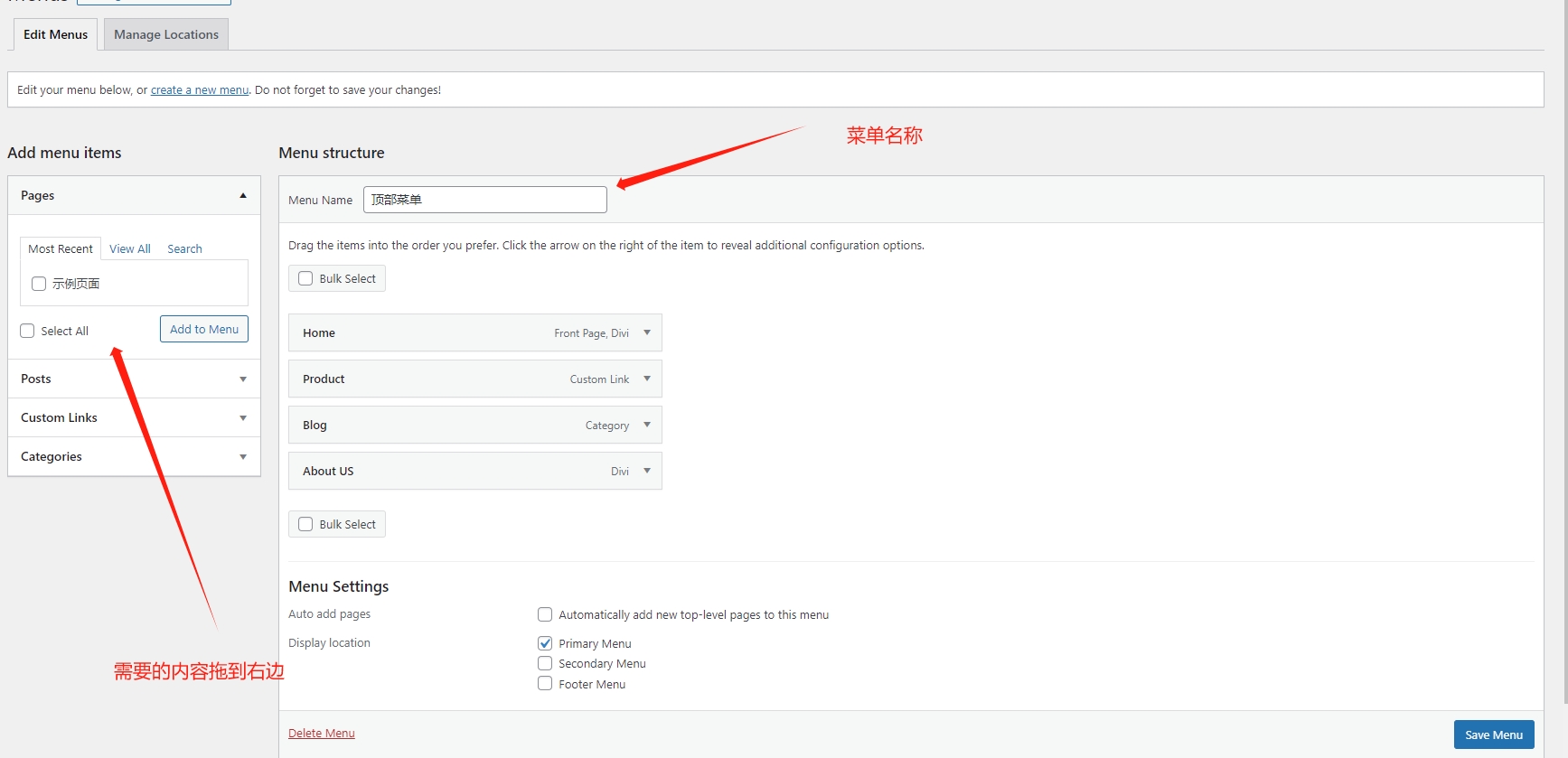
如果是wordpress新手,可能不太熟悉这个操作,我们需要新建一个菜单,然后把左边需要的栏目拖动到右边形成菜单,然后再需要的地方使用就可以了:

再回到刚才定制头部内容的Divi编辑器,选择刚刚创建好的菜单即可:

尾部设计同顶部设计,自己完成一下试试吧。
好了,通过本篇内容,你已经基本掌握了Divi页面构建器的使用,完成了页面的制作,只需要多练习,就基本可以掌握了。
更多的技巧,请关注我的博客,我还会分享一些常用的Divi扩展插件与小技巧。
另外一下内容你可以帮助你更好的完成网站的制作:








评论0