Betheme主题是我一直使用的主题,他是近几年来受欢迎的主题之一。虽然它没有DIVI那样华丽的页面编辑器,也没有Astra那样高度自定制性。但我感觉它真的“做什么站都刚刚好!”它内置自己的可视化页面编辑器“BeBuilder”,拥有非常丰富且通用的元素模块,还内置了及其方便的“短代码”。不喜欢它的人,感觉它像一个“大杂烩”,但近几年都是几十万的销量以及连续上畅销榜,足以说明它的优秀。
相比DIVI,Betheme主题设置更加便利,定制化没有那么自由,可它给出的成型配置布局,省掉了许多设计时间,且拥有大量模版以及成熟模块,同时可完美兼容“Elementor插件”以及“woocommerce插件”。
本站提供了该主题的汉化版,仅供大家学习:
接下来,我将详细的,一步一步的带大家在不使用模版的情况下,使用betheme主题自定制做出企业展示型网站。
最终展示效果如下:https://www.52gys.cn/5877.html
使用Wordpress+betheme建站详细步骤
步骤一、建站准备工作
首先,我们从官网下载Wordpress,我还是比较习惯下载中文版的,毕竟我英文水平着实一般:wordpress中文版下载
空间服务器我是推荐使用siteground,贵了点,不过性价比很高,但比较遗憾的是,最近siteground收不到验证码的问题很严重,我反馈了2份Email也没解决,于是我尝试使用了性价比高的腾讯云,发现居然还不错。
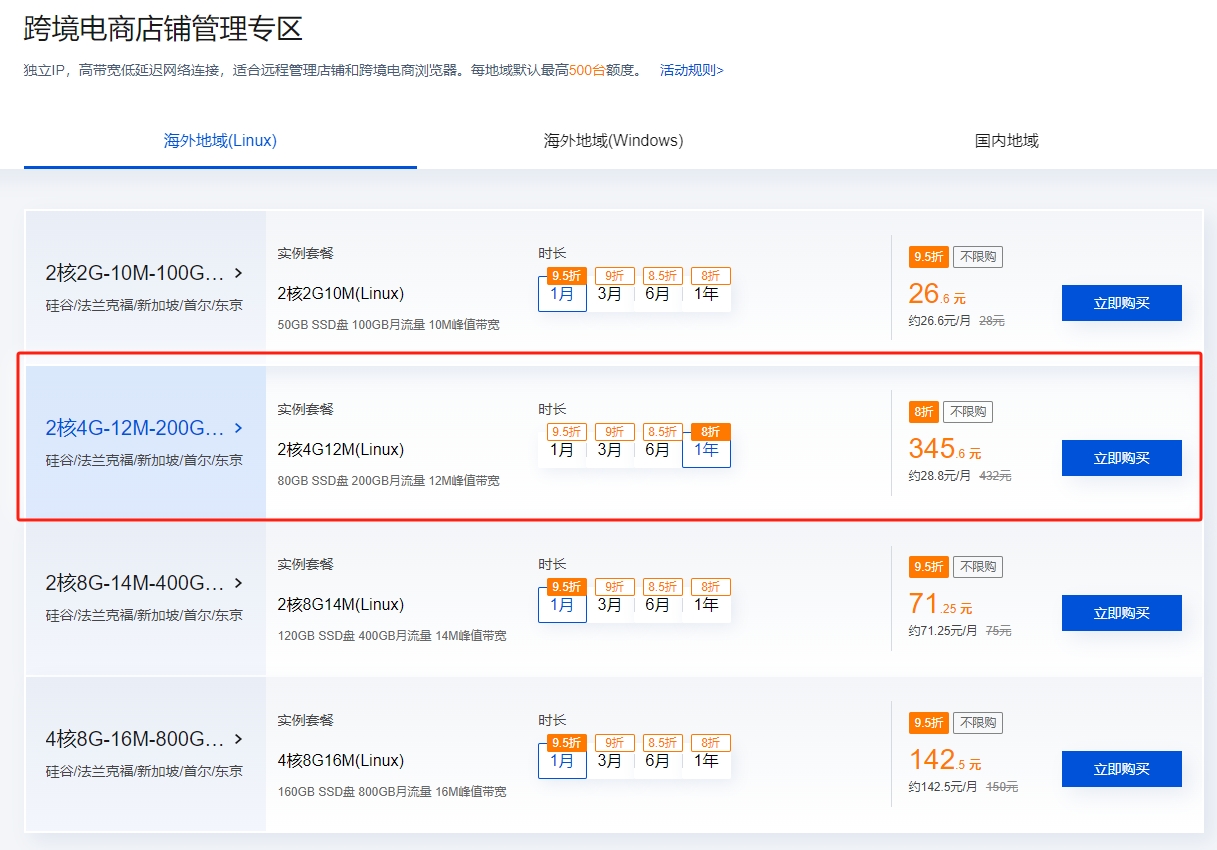
做的是普通的产品展示,所以选了个中规中矩的套餐,而且我们的客户主要是在东南亚这边,港台主机没有了,就选择了新加波主机,300多/年,实测效果还凑合:

腾讯云支持微信登录,并不需要注册一个号码,这个是真方便:

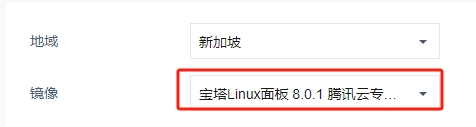
登录后,购买配置中,配置选择镜像中,要选择宝塔面板镜像:

购买后,直接登录后台就可以看到登录宝塔面板的地址和账户密码了。腾讯提示做的比较到位,只需要按照提示重置一下,基本就可以正常的使用宝塔面板了(此处省略,按照官方提示即可)。
注意:一定不要直接装wordrepss,要装宝塔面板,这样具有更多的控制权限,方便以后管理网站。
步骤2、安装Betheme主题
把从官方下载的Betheme主题,通过宝塔传到/wp-content/themes下,然后开始安装(因为演示的为中文主题,所以这里也用中文展示):
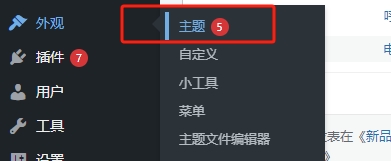
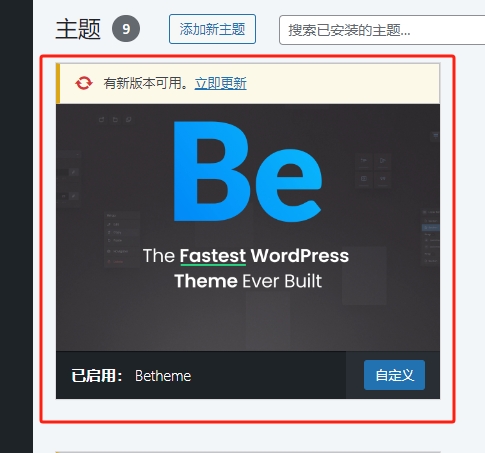
我们需要先选择betheme主题:


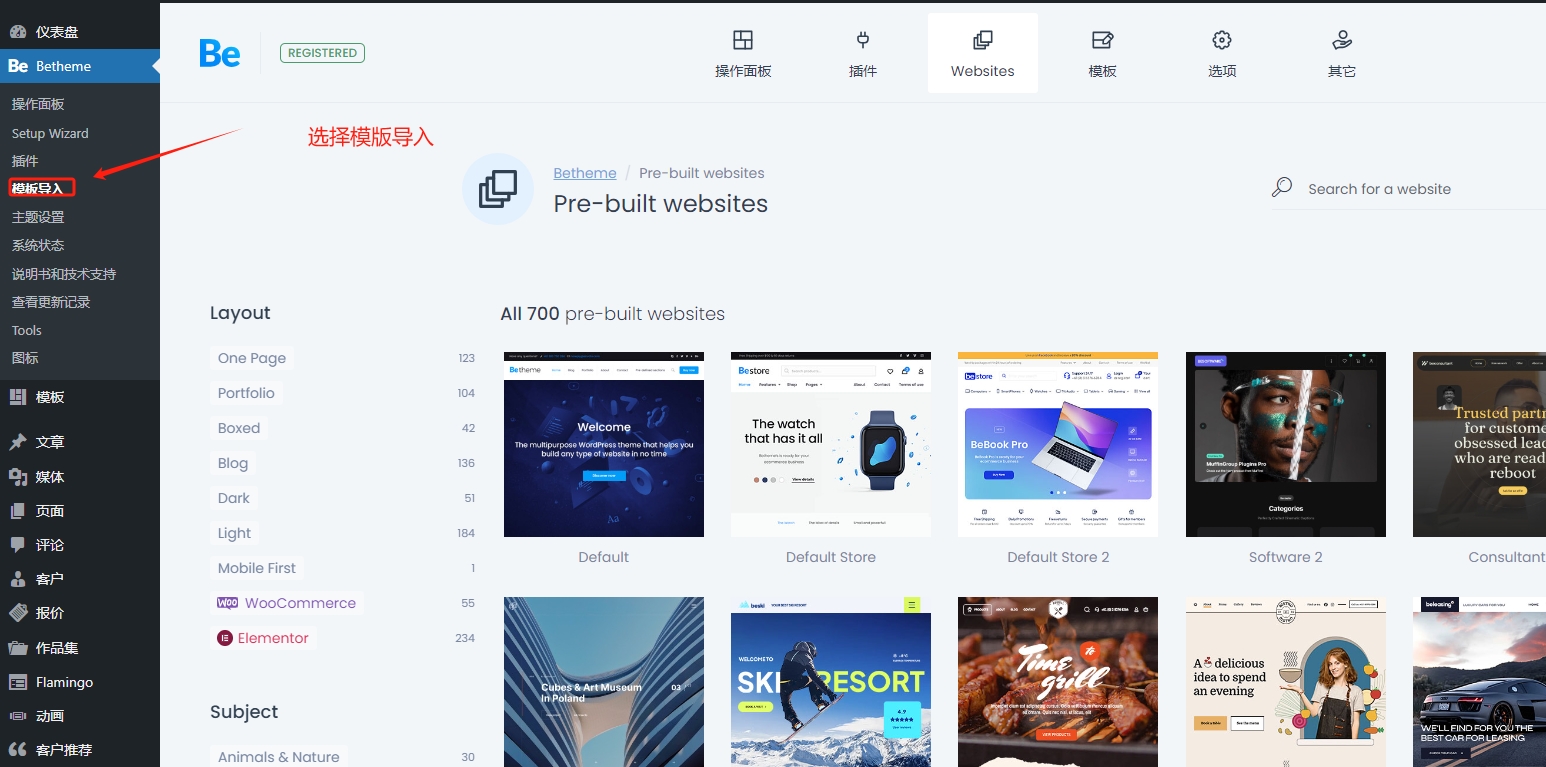
选择完毕主题以后,会发现仪表盘就多出来了Betheme主题的控制面板选项,这时候,我们需要先导入模版,同时也可以查看目前已有的,可以直接导入使用的700+套模版:

注意,这里有一个小技巧:新手由于没有设计经验,对网站全局配色其实并不在行,千万不要相信自己的感觉!最好的办法,就是选择一个跟你喜欢的配色相近的主题进行修改,这样颜色搭配会很舒服,你需要照着来就行了,比如上边的示例,我使用的配色其实就是:https://themes.muffingroup.com/be/training/
网站主色配色:红,黑,白,三色;我们直接选择主题,既可以锁定栏目,频道等配色,又可以将页眉,页脚的样式确定,省掉了很多时间。
步骤三、开始自定义页面
自定义首页(重点步骤)
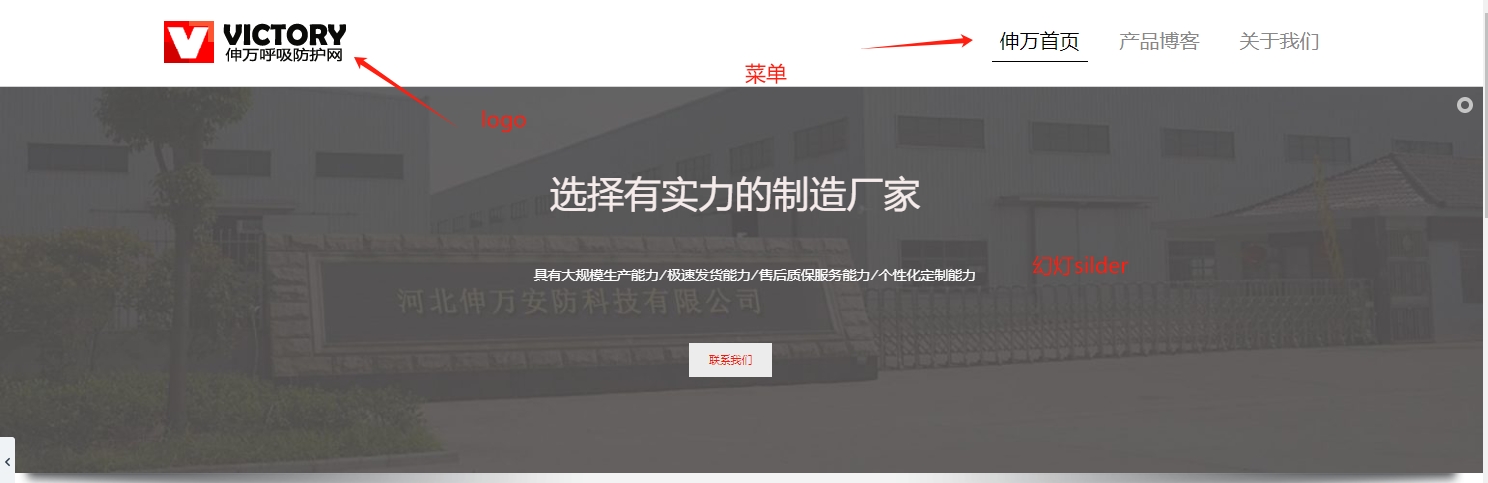
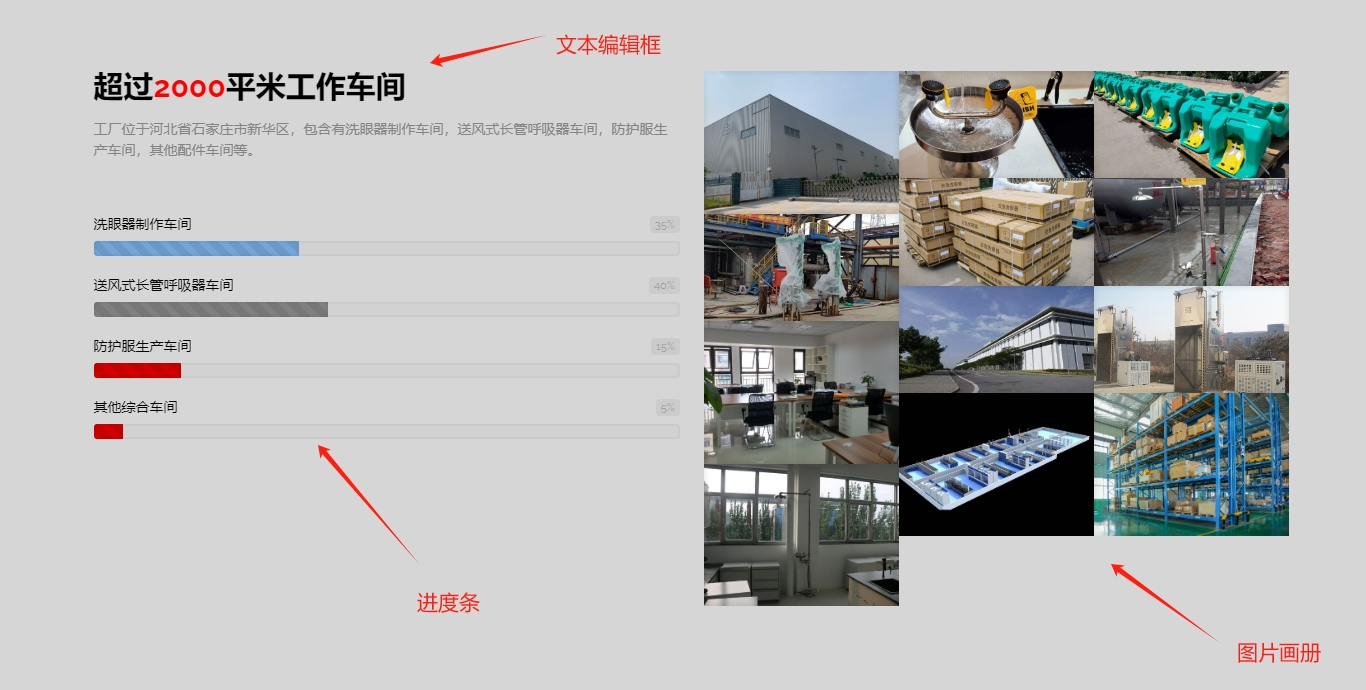
先来分析一下布局,大体如下:

分别是需要设置LOGO,添加菜单,然后需要幻灯图。
设置logo步骤:
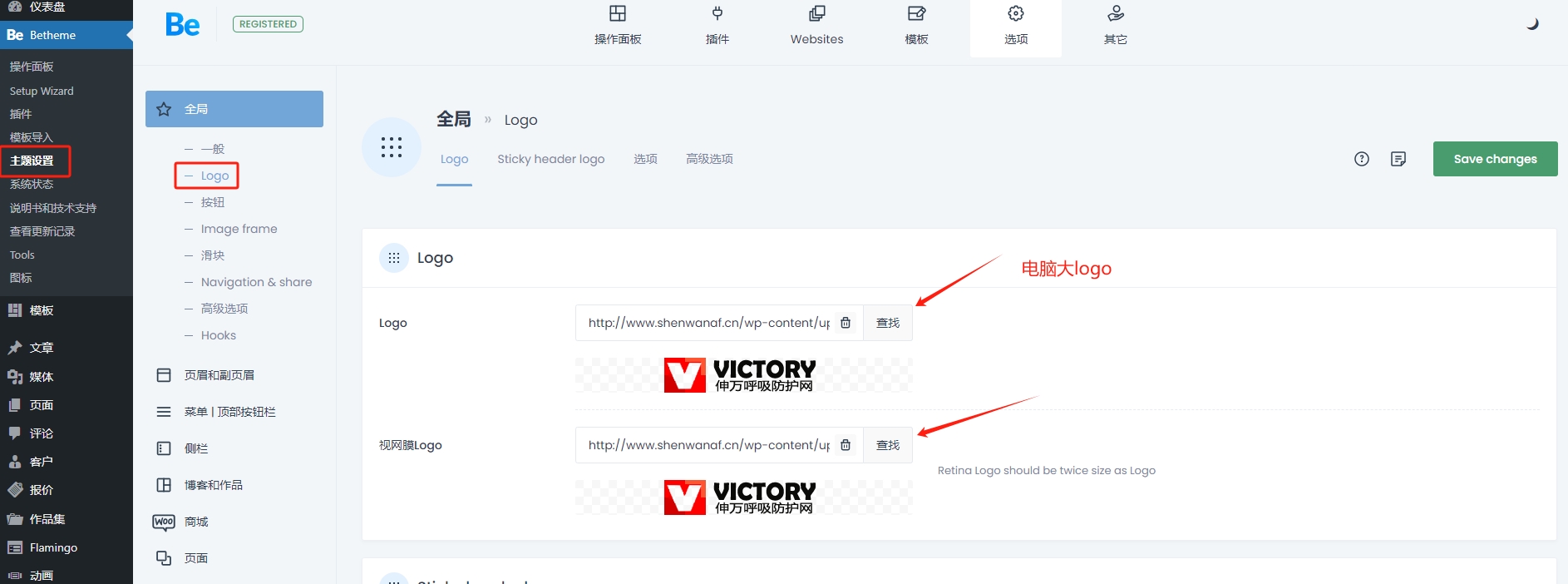
仪表盘菜单选择,主题设置-全局-logo:

logo上传最好选择png格式无背景颜色的,效果会更好。
设置主菜单步骤:

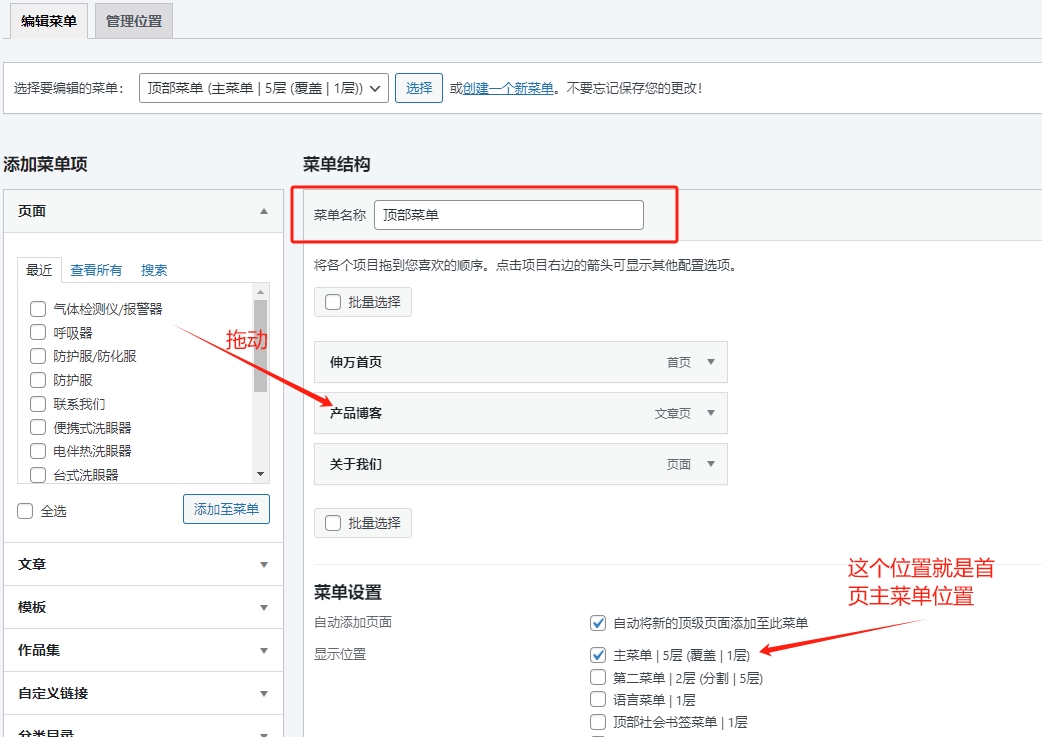
打开菜单,然后创建一个新菜单,起个名字“顶部菜单”或者“主要菜单”都可以。
然后看左边,会展示目前可以使用的所有内容,将需要的内容拖动到右边,以这样的方式制作菜单!

设置完毕以后,记得点击保存,否则不会生效。
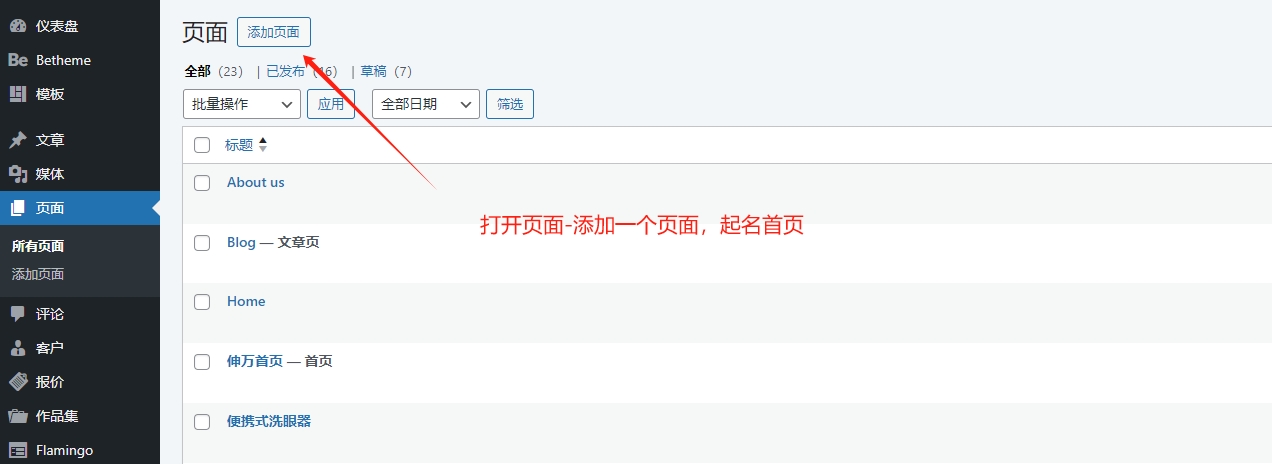
开始建造首页页面:
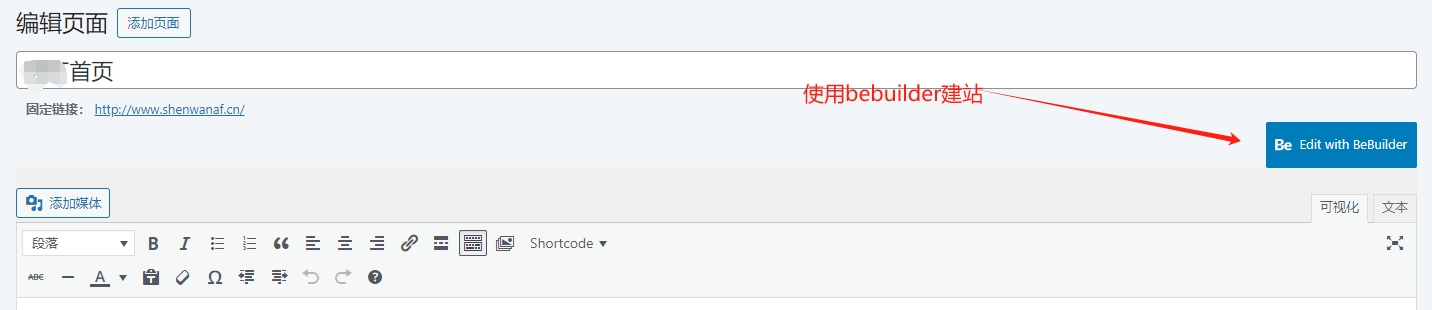
我们需要建设一个首页,可以直接使用示例页面也没问题:


初识BeBuilder
Betheme最初的时候,并不是可视化编辑器,但借鉴了DIVI编辑器的工作原理后,开始不断改进页面编辑器,最终实现了类似于Elementor类似的页面编辑器BeBudler。
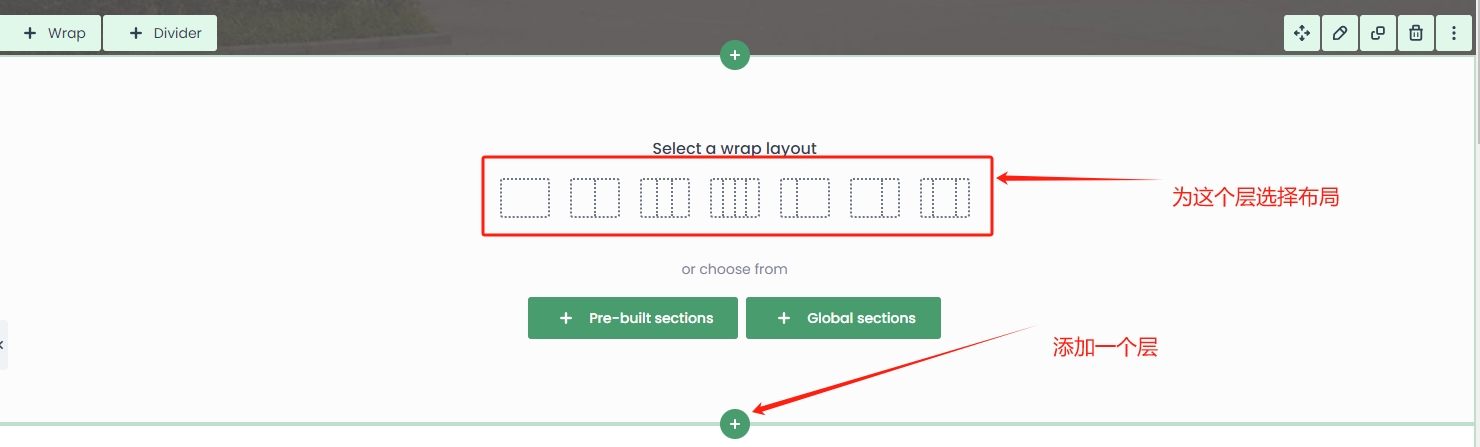
通过一下图示先了解下:


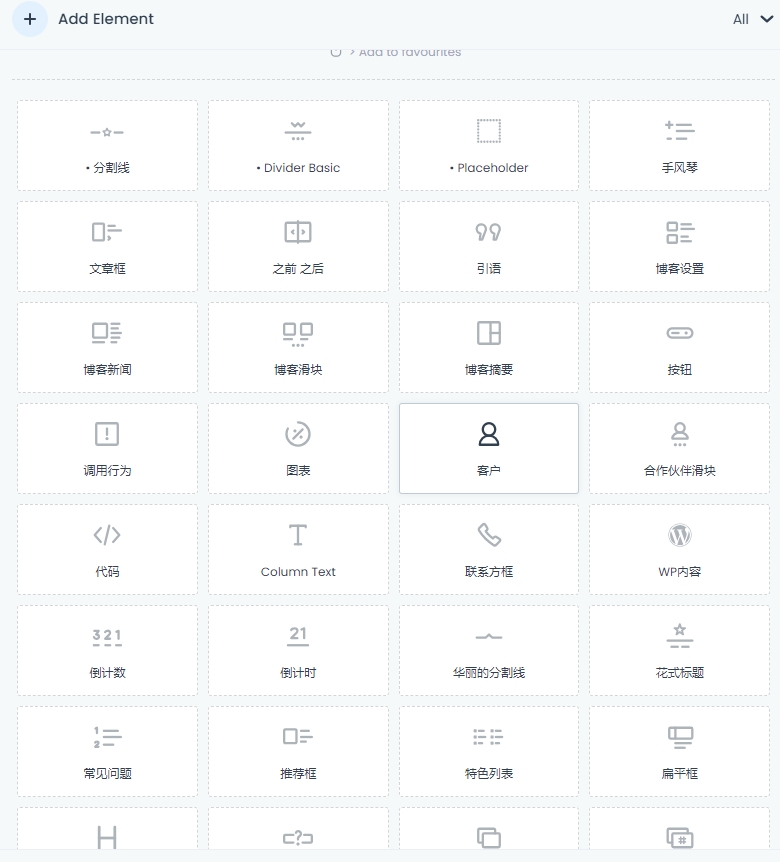
内容块元素非常丰富,具有高度可定制化以及成型布局,为新手制作网站提供了很大便利:

制作顶部幻灯片广告图:
Bebulider并没有设计幻灯广告内容模块,但它完美兼容了包括”layer Slider与Slider Revolution两大知名幻灯插件,可以制作出许多种漂亮的幻灯广告。需要添加一个幻灯广告插件元素:

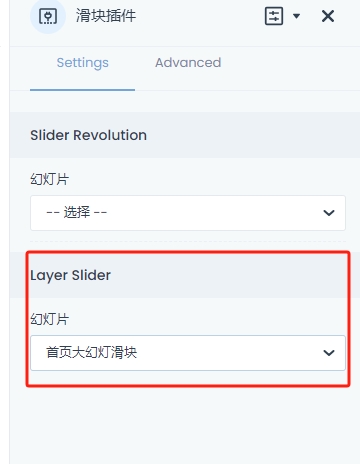
选择制作好的幻灯就搞定了(使用layer Slider制作幻灯图教程):

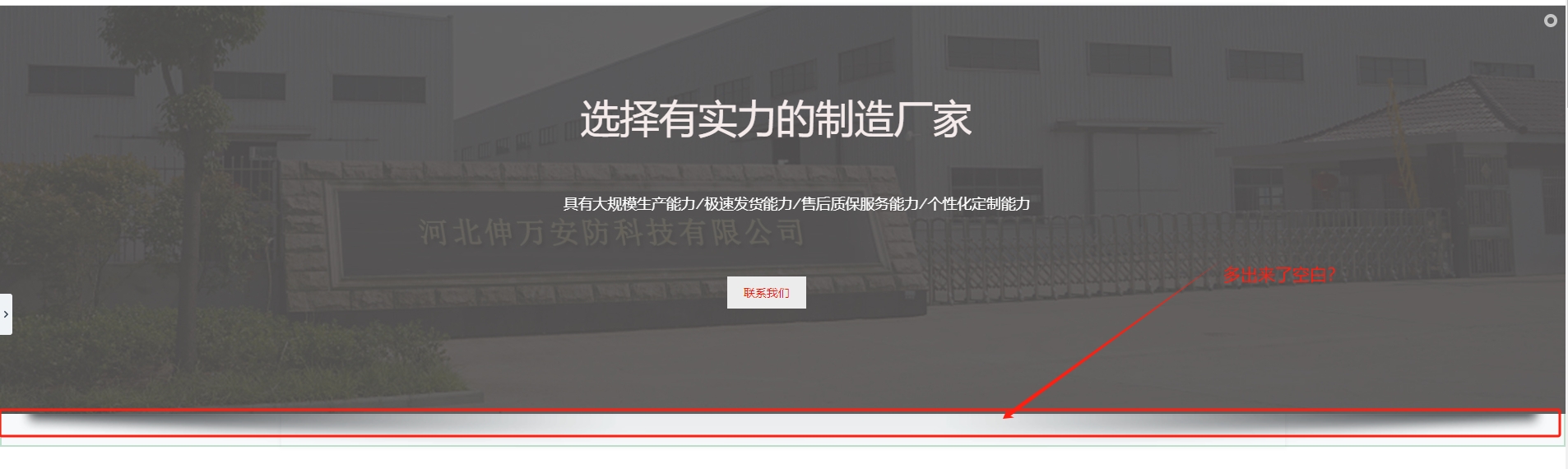
保存后发现,上下多了白边:

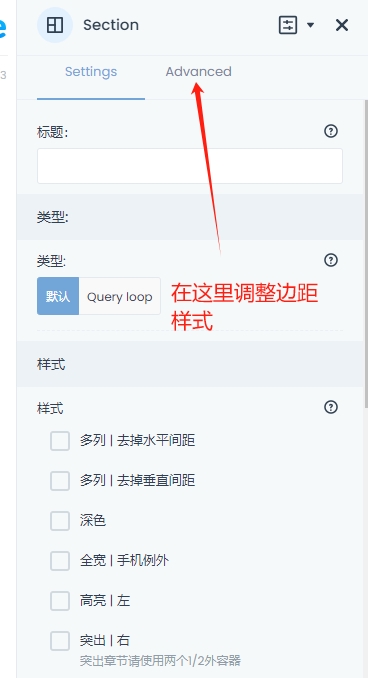
这是每个层默认是有上下边距的,我们可以通过改变样式模式解决,点击最外边层的编辑按钮![]() :
:

将垂直与水平间距都去掉,并选择全款,保存发现没有白边了。
第一屏制作完毕!
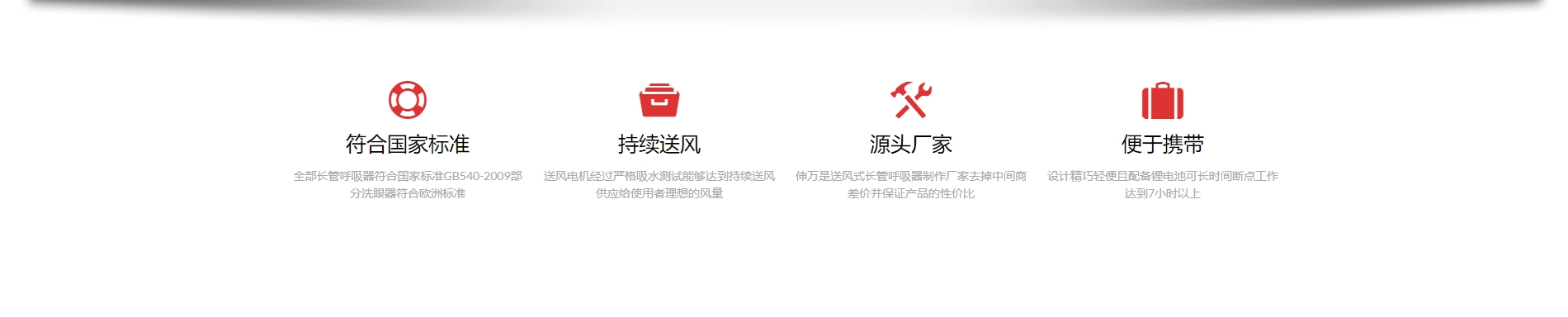
接下来制作常见的图标文字排版:

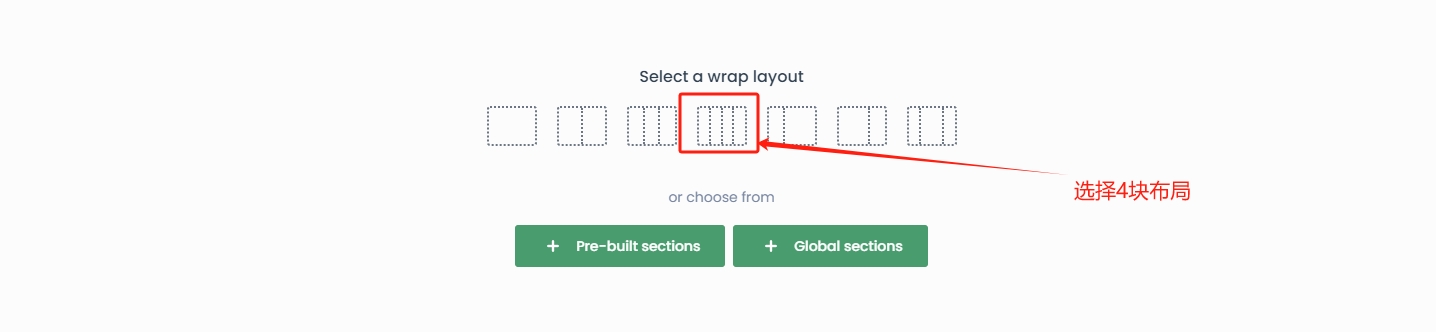
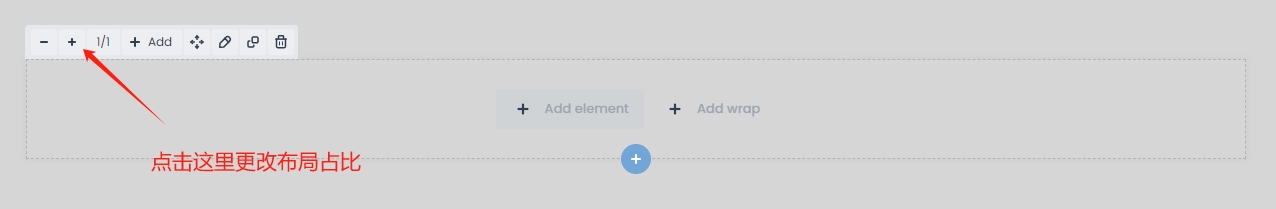
点击 添加一个新的“层(section)”,选择平均分为4块布局:
添加一个新的“层(section)”,选择平均分为4块布局:

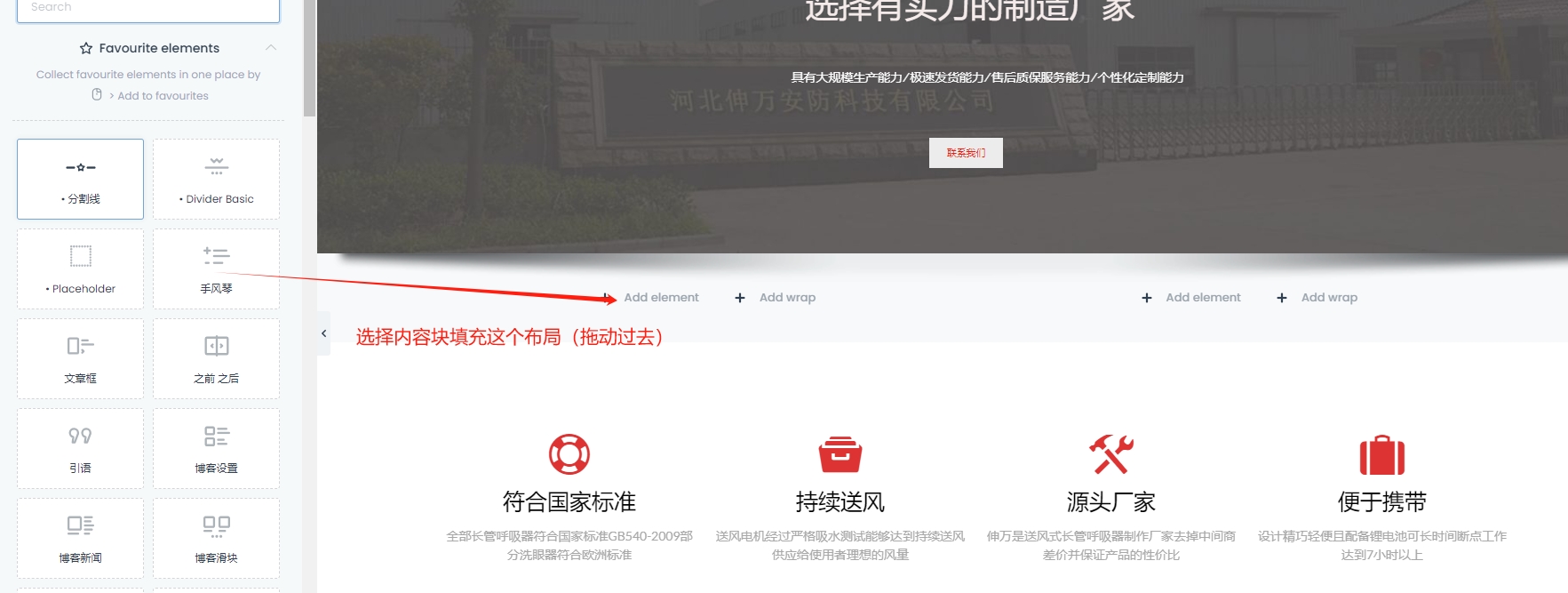
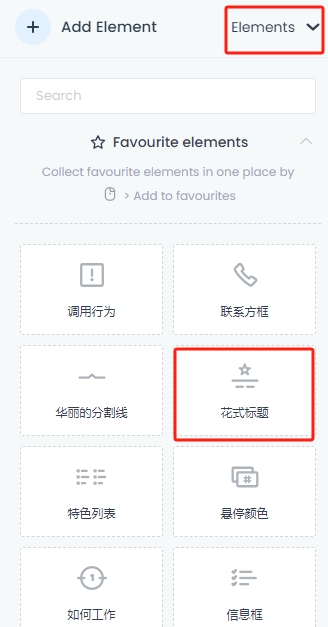
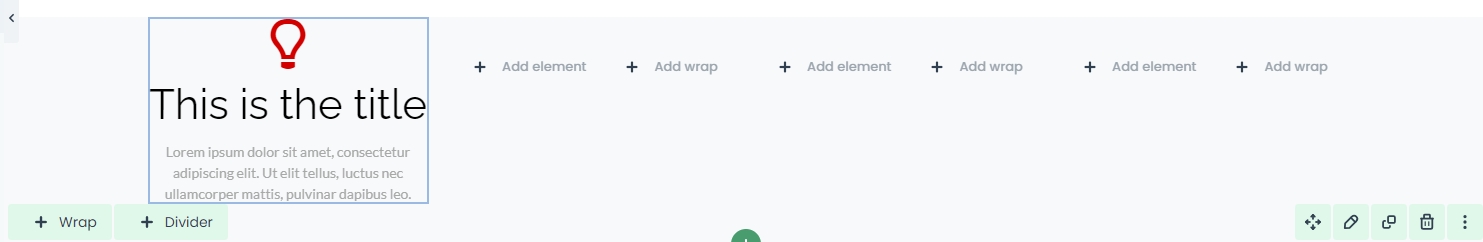
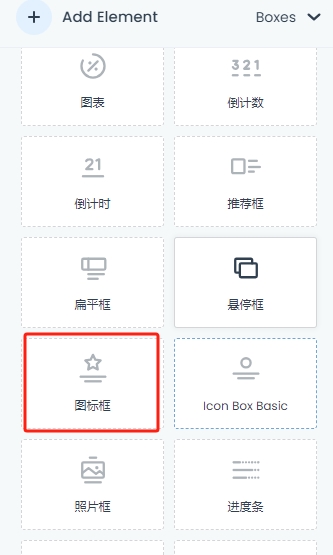
内容元素选择“花式标题”,直接拖动过去:

成为这个样子了:

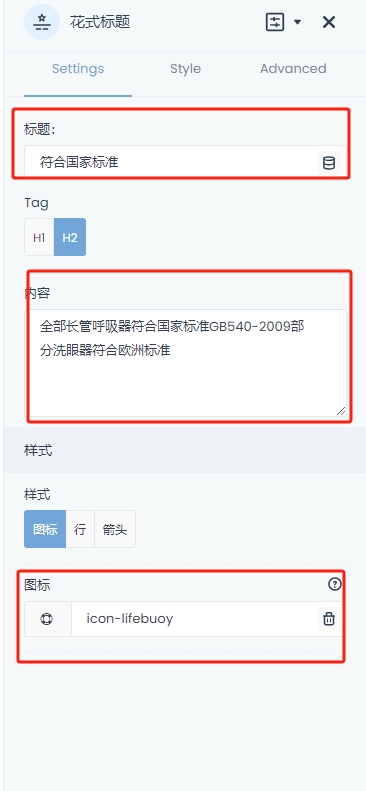
然后通过左边的元素控制窗口,设置一下内容和样式:

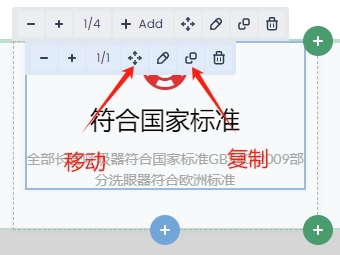
制作好了一个,其他的可以先复制,它会自动的复制到下边,通过拖动的方式放置到需要的地方,这是一个加快速度的小技巧:


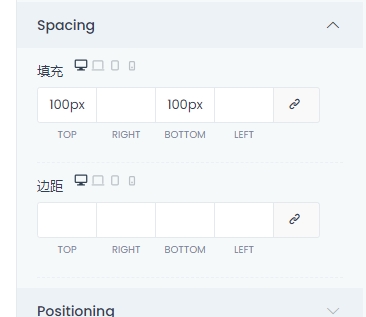
这时候,上下比较紧凑,影响美观,可以增加这个“层(Wrap)”的上下边距(内边距),这里设计到了css的一些小知识:内边距,外边距,如果有时间可以了解一下。



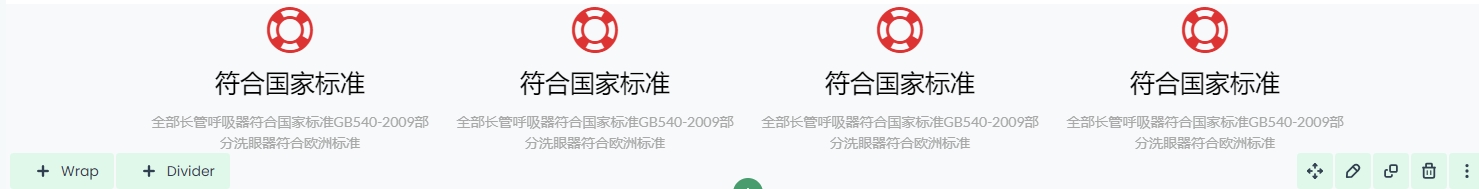
顶部和底部设置为100px,就完美了!最后更改一下其他花式标题的标题,图标等内容,就可以实现效果了!
接下来做热门产品的内容展示步骤
通过上边的操作步骤,很快就可以熟悉BeBulider页面构建器的使用了,还是很简单的,只需要分析一下内容元素就可以了(孰能生巧):

主要操作步骤,总结一下:
- 新建一个层,并设置背景颜色为浅灰色
- 添加一个1块布局
- 添加花式标题,并居中显示,不使用图标
- 添加分隔符
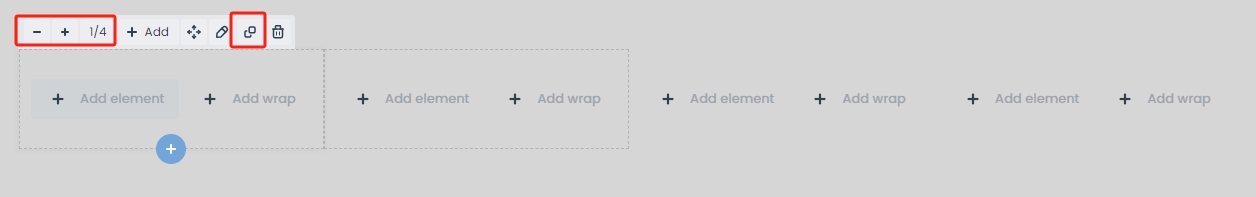
- 添加一个4块布局
- 添加图标库,设置图标框样式
- 把图标库复制,然后拖动平分到4块
- 更改图标框内容
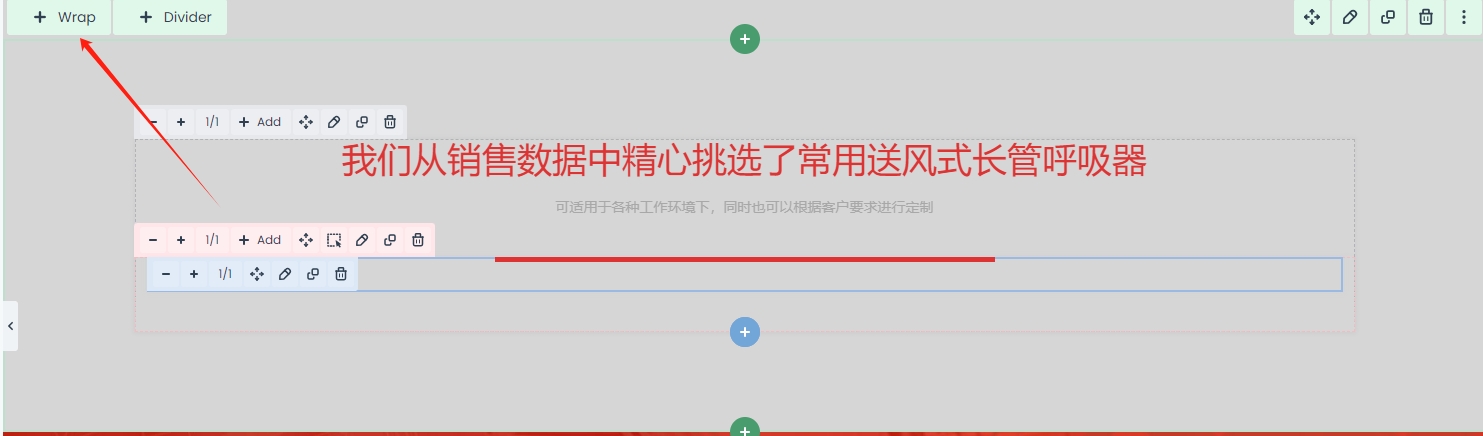
操作上有一个需要注意的地方,就是当我们添加了第一个布局,标题制作完毕了:

如何在下边增加一个布局,但仍然属于这一个层(section)呢?
其实点击这里就可以了:



接下来放内容元素(图相框)进去就可以了。

图标框元素与花式标题其实很像,图标框定义性更强,可以上传自己的图片,可以代替花式标题使用!
还记得如何调整图标框吗?没错,看左边的选项,找一找标题,内容,图标等选项,试着改变一下就可以了!
制作业绩数据展示效果
许多公司都需要展示一下客户或者销售数据,来凸显公司的实力,Bebuilder也贴心的设计了相关内容模块,我们直接使用就可以了,效果还是很不错的!

数据是动态显示,非常漂亮,开始制作吧:
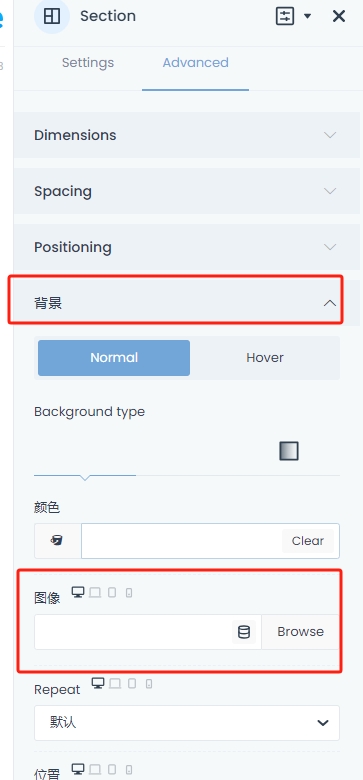
没错,还是添加一个新的“层”,层的背景我们不使用颜色,而是使用一张图片,效果更好:


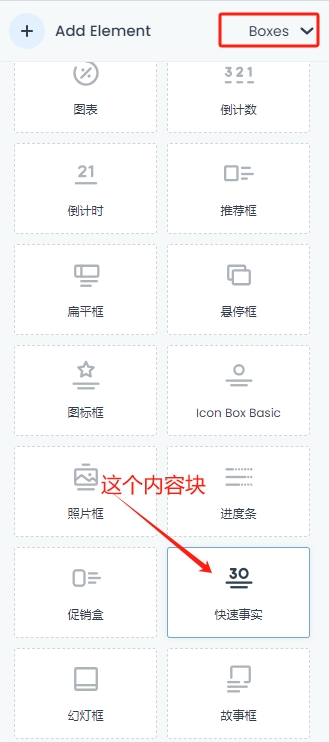
然后开始添加内容元素,选择:

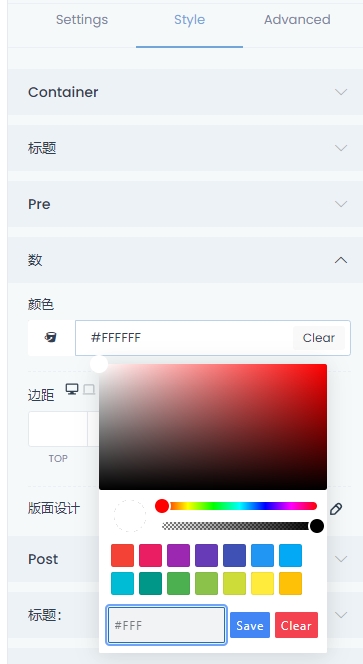
默认效果是所有内容都有占位,把不需要的去掉,更改字体颜色为白色就可以了:

做好一个以后,接下来,通过复制,快速做好其他的,更改一下内容,就能完成!
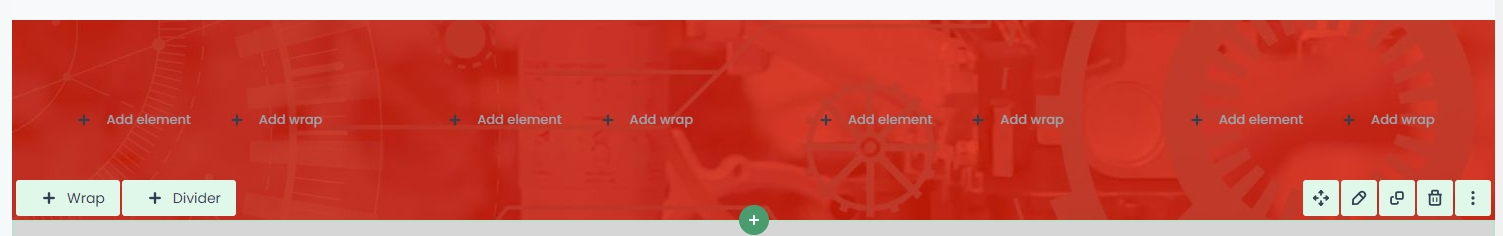
制作特色产品卖点步骤
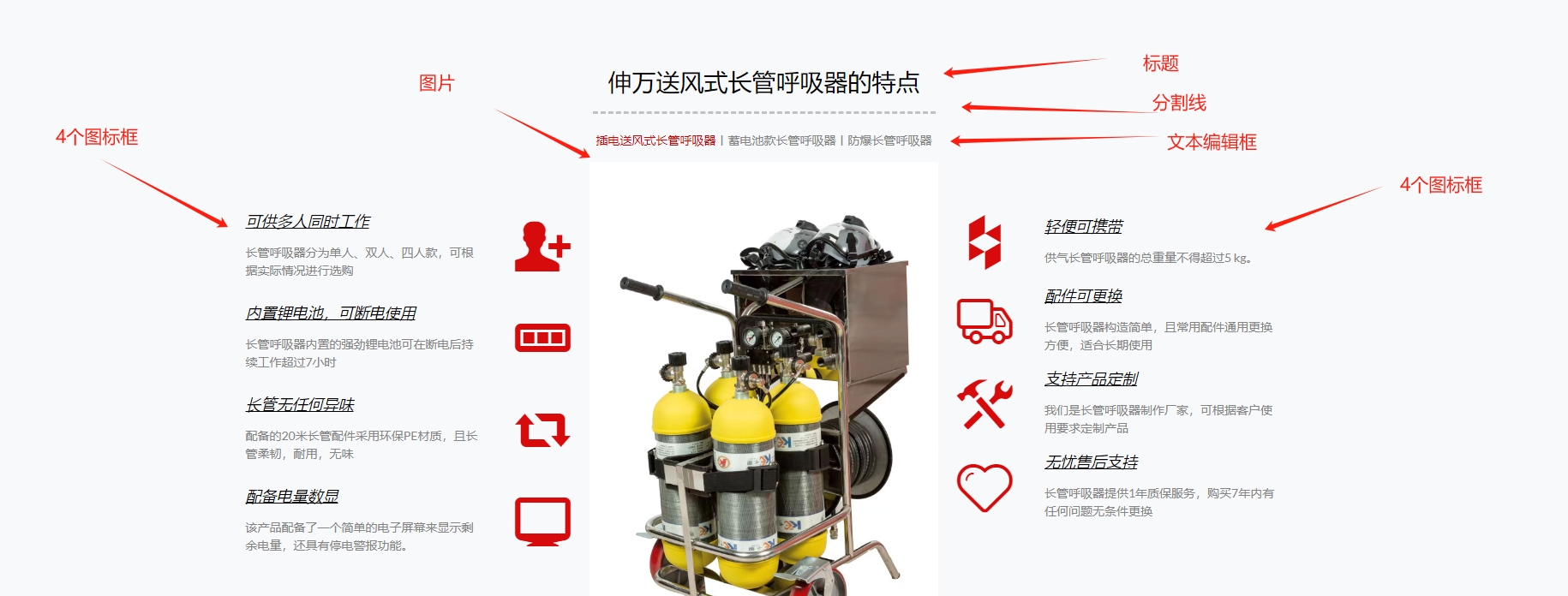
每个公司都有自己的主推产品,那么分布示意产品卖点就很重要。先分下一下布局:

制作步骤如下:
- 新建一个层,并设置背景颜色为浅灰色
- 设置层的顶部底部填充(padding,内边距)为100px
- 添加布局为1块的布局
- 分别添加标题,分割线,文本框内容块
- 添加布局为3块的布局
- 左边添加4个图标框
- 中间添加图片内容块
- 右边添加4个图标框
通过上边的操作大家已经对布局,添加内容块熟悉了,这里就不重复说明了。使用图标框而不是花式标题是因为图标框可以控制图标的位置,花式标题不能!(熟练掌握后就习惯了)
剩下最后一块的布局,大家自己做一下试试吧,这块还是很简单的。

制作网站底部步骤
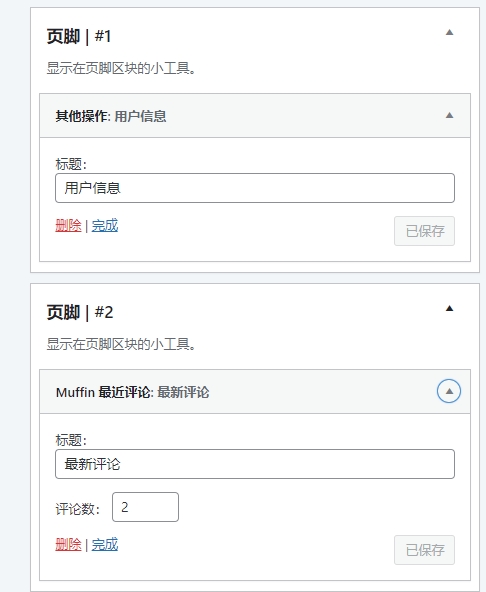
Betheme的底部是使用小工具布局的,它预制了一些常见的小工具,我们只需要拖动放置即可:
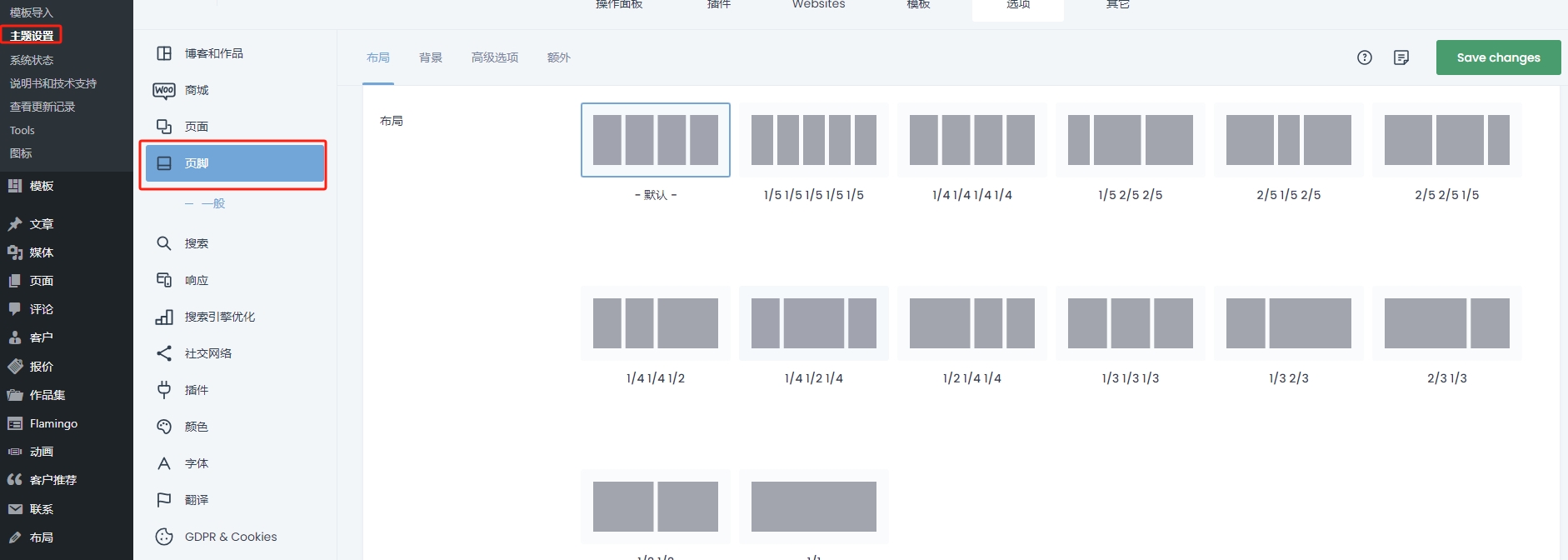
首先我们需要返回仪表盘,去主题设置里边选择底部页脚的布局:

然后点击小工具,左边是可以选择的内容,右边会出现4个页脚布局:

只需要将左边的内容拖动放置到对应的页脚下边就可以了:

最后不要忘记保存。
搞点版权问题
最后一点比较重要,我们都知道,网站系统是存在版权的,wordpress是纯开源系统,可图片与字体许多有版权,所以我们再使用图片时候,尽量要用没有版权争议的图片。也可以去昵图等网站下载,他们都是缴了版权税的。字体版权,不要使用微软雅黑,容易被告!
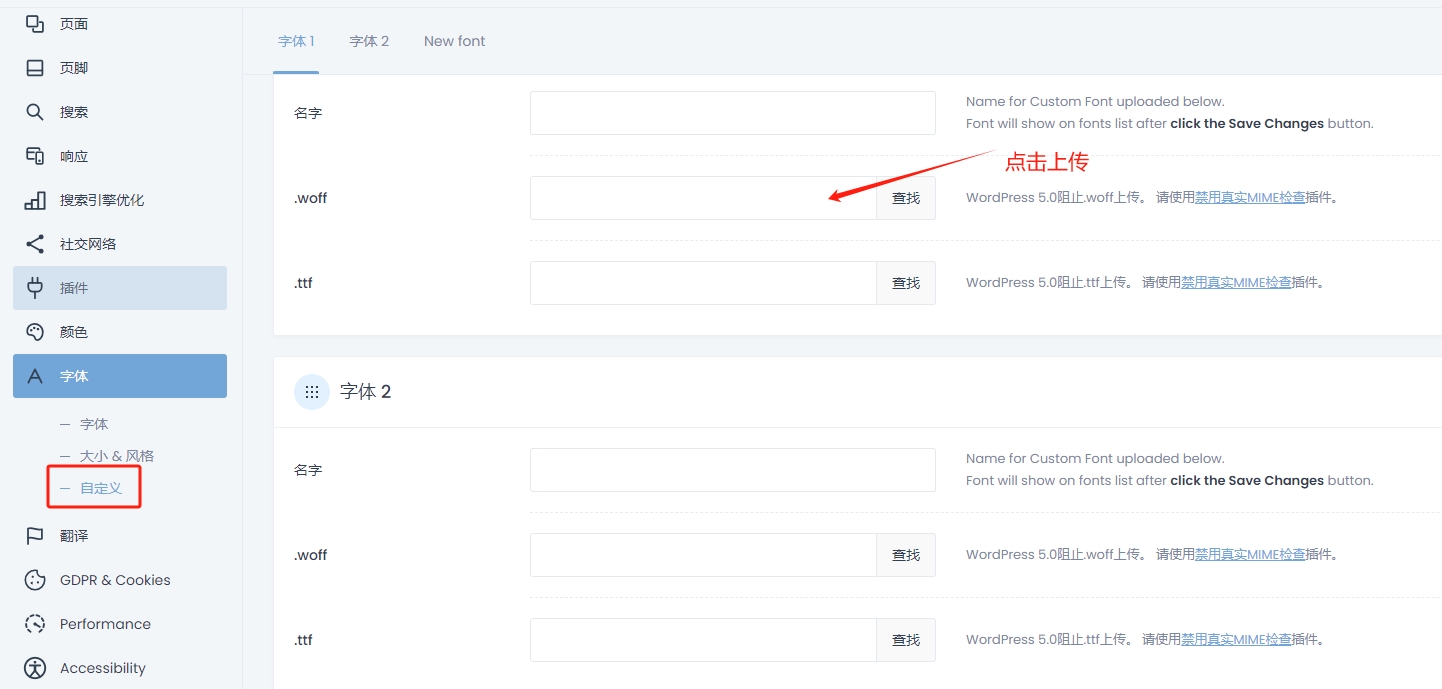
使用阿里提供的阿里普惠体字体即可,Betheme同样非常方便的提供了字体可定制:

另外以下内容你可以帮助你更好的完成网站的制作:






评论0